Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
 【SANGOを自分でカスタマイズ】「もくじ」にオリジナル感を出してみる
【SANGOを自分でカスタマイズ】「もくじ」にオリジナル感を出してみる
 【SANGOカスタマイズしてみた】目次のデザインを可愛くしてみた
【SANGOカスタマイズしてみた】目次のデザインを可愛くしてみた
こんな感じで変更
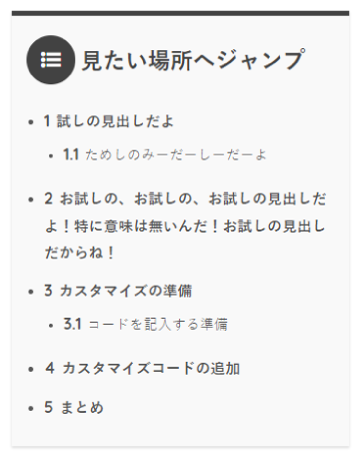
Before

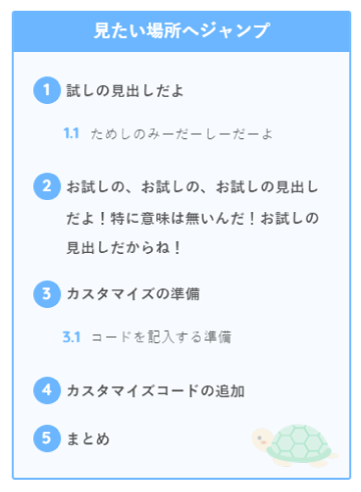
After

カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
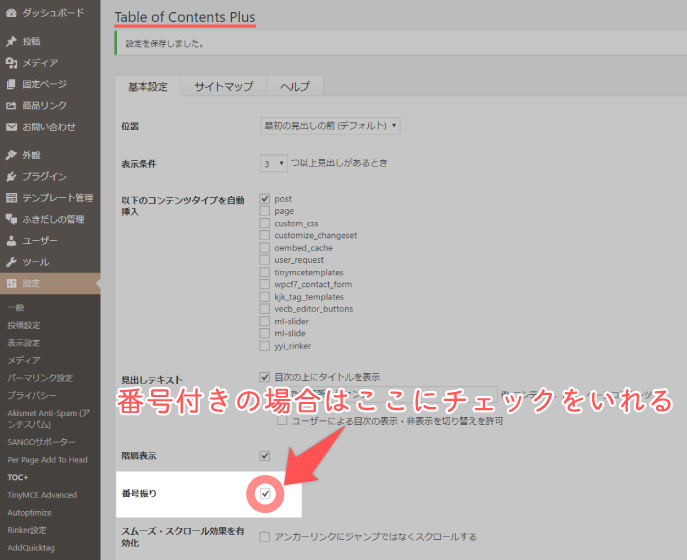
プラグインTOC+の設定 番号振り

円形の背景を番号に設定するために、「番号振り」にチェックを入れておきましょう。
プラグインTOC+の設定 見出しh3表示

見出しh3も表示させたい場合は、ここもチェックを入れておきましょう。
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

CSSコード
/*--------------------------------------
目次 変更
--------------------------------------*/
#toc_container {/*目次全体*/
margin: 0 0 2em 0;/*外側の余白*/
padding: 0;/*内側の余白*/
border-color: #6BB6FF!important;/*枠線の色*/
border: solid 2px;/*枠線の幅と種類*/
border-top: none;/*上線は削除*/
border-radius: 3px;/*角丸*/
background: #6bb6ff0d;/*背景色*/
box-shadow: none;/*影を削除*/
}
div#toc_container .toc_list:after {/*亀さん挿入*/
content: url(gazou.png);/*挿入する画像*/
position: absolute;/*自由に動けるように*/
bottom: -20px;/*基準点から下に*/
right: 10px;/*基準点から右に*/
opacity: 0.3;/*透明度30%*/
}
#toc_container .toc_title {/*目次のタイトル部分*/
display: block;/*横幅いっぱいに*/
margin: 0;/*外側の余白削除*/
padding: 0;/*内側の余白削除*/
font-size: 18px;/*文字の大きさ*/
line-height: 42px;/*文字の高さ*/
font-weight: bold;/*ふと文字*/
background: #6bb6ff;/*背景色*/
text-align: center;/*中央揃え*/
color: white!important;/*文字の色*/
}
#toc_container .toc_title:before {/*タイトルの前のアイコン*/
display: none;/*削除*/
}
#toc_container .toc_list {/*目次の内容部分*/
margin: 0;/*外側の余白削除*/
color: #424242;/*文字の色*/
padding: 1em 6%;/*内側の余白*/
}
#toc_container .toc_list li a:hover {/*マウスホバーしたとき*/
text-decoration: none;/*下線表示を削除*/
opacity: .5;/*半透明に*/
}
#toc_container ul {/*箇条書き*/
list-style-type: none;/*箇条書きの印を削除*/
color: #424242!important;/*文字の色*/
}
#toc_container .toc_list li ul {
padding-left: 20px;/*左側の余白*/
}
#toc_container .toc_list li a {/*文字部分*/
display: inline-block;/*大きさを調整できるように*/
line-height: 2;/*文字の高さ*/
width: 100%;/*幅は100%*/
padding: 5px 0 2px 32px;/*内側の余白*/
text-indent: -32px;/*二列目一歩後退*/
}
#entry .toc_number {/*番号振りの部分*/
display: inline-block;/*大きさを調整できるように*/
width: 28px;/*幅*/
height: 28px;/*高さ*/
border-radius: 50%;/*丸く*/
background: #6bb6ff;/*背景色*/
text-align: center;/*中央揃え*/
line-height: 26px;/*文字の高さ*/
vertical-align: middle;/*高さの中央揃え*/
color: #ffffff;/*文字の色*/
margin: 0 0 4px;/*外側の余白*/
text-indent: 0;/*インデント*/
}
#entry ul.toc_list ul > li .toc_number {/*h3の番号振り設定*/
background: none;/*背景色削除*/
color: #6bb6ff;/*文字の色*/
}
@media only screen and (min-width: 481px){/*PC表示*/
#toc_container {/*目次全体*/
padding: 0;/*内側の余白*/
}}
/*--------------------------------------
目次 変更
--------------------------------------*/
#toc_container {
margin: 0 0 2em 0;
padding: 0;
border-color: #6BB6FF!important;
border: solid 2px;
border-top: none;
border-radius: 3px;
background: #6bb6ff0d;
box-shadow: none;
}
div#toc_container .toc_list:after {
content: url(gazou.png);
position: absolute;
bottom: -20px;
right: 10px;
opacity: 0.3;
}
#toc_container .toc_title {
display: block;
margin: 0;
padding: 0;
font-size: 18px;
line-height: 42px;
font-weight: bold;
background: #6bb6ff;
text-align: center;
color: white!important;
}
#toc_container .toc_title:before {
display: none;
}
#toc_container .toc_list {
margin: 0;
color: #424242;
padding: 1em 6% 1em;
}
#toc_container .toc_list li a:hover {
text-decoration: none;
opacity: .5;
}
#toc_container ul {
list-style-type: none;
color: #424242!important;
}
#toc_container .toc_list li ul {
padding-left: 20px;
}
#toc_container .toc_list li a {
display: inline-block;
line-height: 2;
width: 100%;
padding: 5px 0 2px 32px;
text-indent: -32px;
}
#entry .toc_number {
display: inline-block;
width: 28px;
height: 28px;
border-radius: 50%;
background: #6bb6ff;
text-align: center;
line-height: 26px;
vertical-align: middle;
color: #ffffff;
margin: 0 0 4px;
text-indent: 0;
}
#entry ul.toc_list ul > li .toc_number {
background: none;
color: #6bb6ff;
}
@media only screen and (min-width: 481px){
#toc_container {
padding: 0;
}}
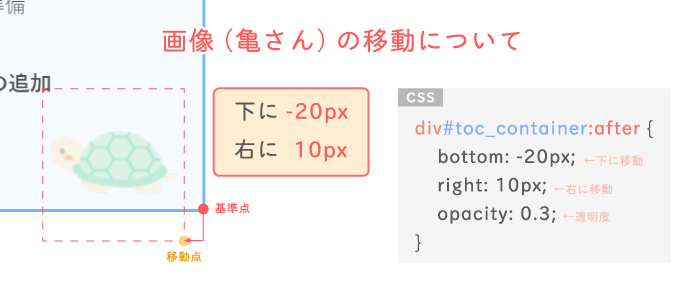
画像の位置調整について

画像の大きさは 90×90px です。今回の設定は下に20px、右に10px、透明度は30%に設定しています。 自分の好きな位置に調整する際は、ここの数値をいじってください。
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
Easy Table of Contentsの場合
まず、SANGOのHPにあるとおりに設定してください。
参考 SANGOでEasy Table of Contentsの目次を表示する | SANGOカスタマイズガイドSANGOカスタマイズガイド設定が終わったら、こちらのCSSコードを追加してください。
実際にどんな感じかはこちらのページで確認してください。
※TOCのコードは消しちゃってくださいね♪
#ez-toc-container {
margin: 0 0 2em 0;
padding: 0;
border: solid 2px;
border-top: none;
border-radius: 3px;
background: #f9f9f9;
border-color: #5a5a5a!important;
box-shadow: none;
}
.entry-content .ez-toc-title-container {
display: block;
margin: 0;
padding: 0;
font-size: 18px;
line-height: 42px;
font-weight: 500;
background: #5a5a5a;
text-align: center;
}
.entry-content .ez-toc-title-container:before{
display: none;
}
#ez-toc-container ul {
list-style-type: decimal;
}
#ez-toc-container .ez-toc-list {
margin: 0;
padding: 1em 6% 1em 12%;
counter-reset: num;
position: relative;
}
#ez-toc-container .ez-toc-list li {
position: relative;
}
#ez-toc-container .ez-toc-list > li:before {
counter-increment: num;
position: absolute;
display: inline-block;
left: -36px;
width: 30px;
line-height: 30px;
text-align: center;
border-radius: 50%;
content: counter(num)"";
background-color: #5a5a5a;
font-family: 'Quicksand',sans-serif;
color: #fff;
}
p.ez-toc-title {
color: white;
}
#ez-toc-container ul {
list-style-type: none;
}
#ez-toc-container ul li ul {
list-style-type: decimal;
}
.ez-toc-list li a {
display: inline-block;
line-height: 2;
width: 100%;
padding: 0;
vertical-align: top;
}
.ez-toc-list a:hover {
text-decoration: none;
opacity: .5;
}
.entry-content .ez-toc-list:after {
content: url(★画像★);
position: absolute;
bottom: 0px;
right: 10px;
opacity: 0.6;
}
@media only screen and (max-width: 480px){
#ez-toc-container .ez-toc-list {
padding: 1em 6% 1em 18%;
}}
ちょっと長いですが、とりあえず勘弁してください。
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ