Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91



誰もが・簡単に・即効でブログをカスタマイズできる「追加CSS」を説明。
- 子テーマとかFTPがよくわからない人
- カスタマイズに時間をかけたくない人
- WordPressをやり始めて2ヶ月目くらいの人
- カスタマイズコードの行数が300行以内の人
- 標準機能なので誰でも簡単にできる
- 入力と同時にCSSが反映される
- テーマをアップデートしても消えない
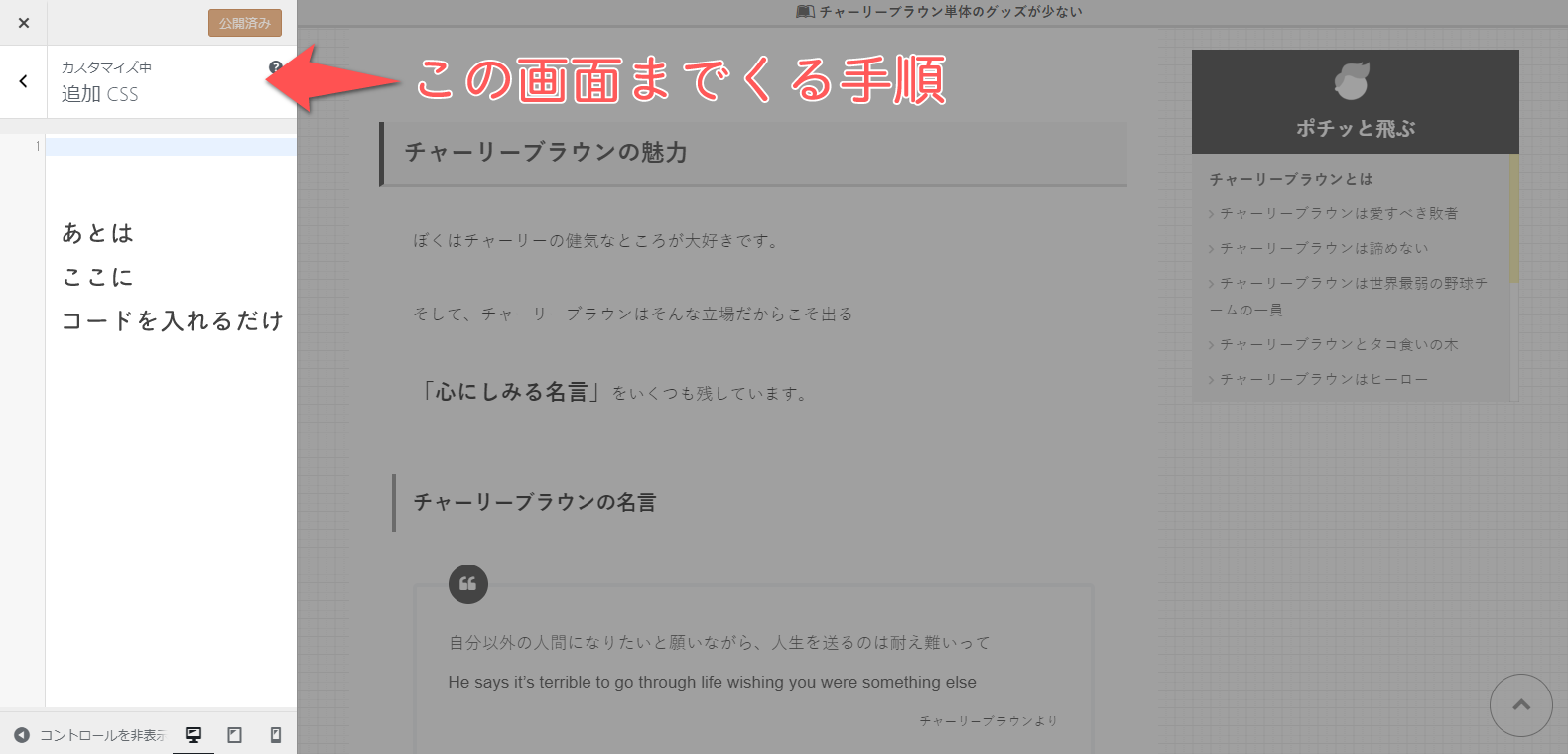
追加CSSの画面を表示させる


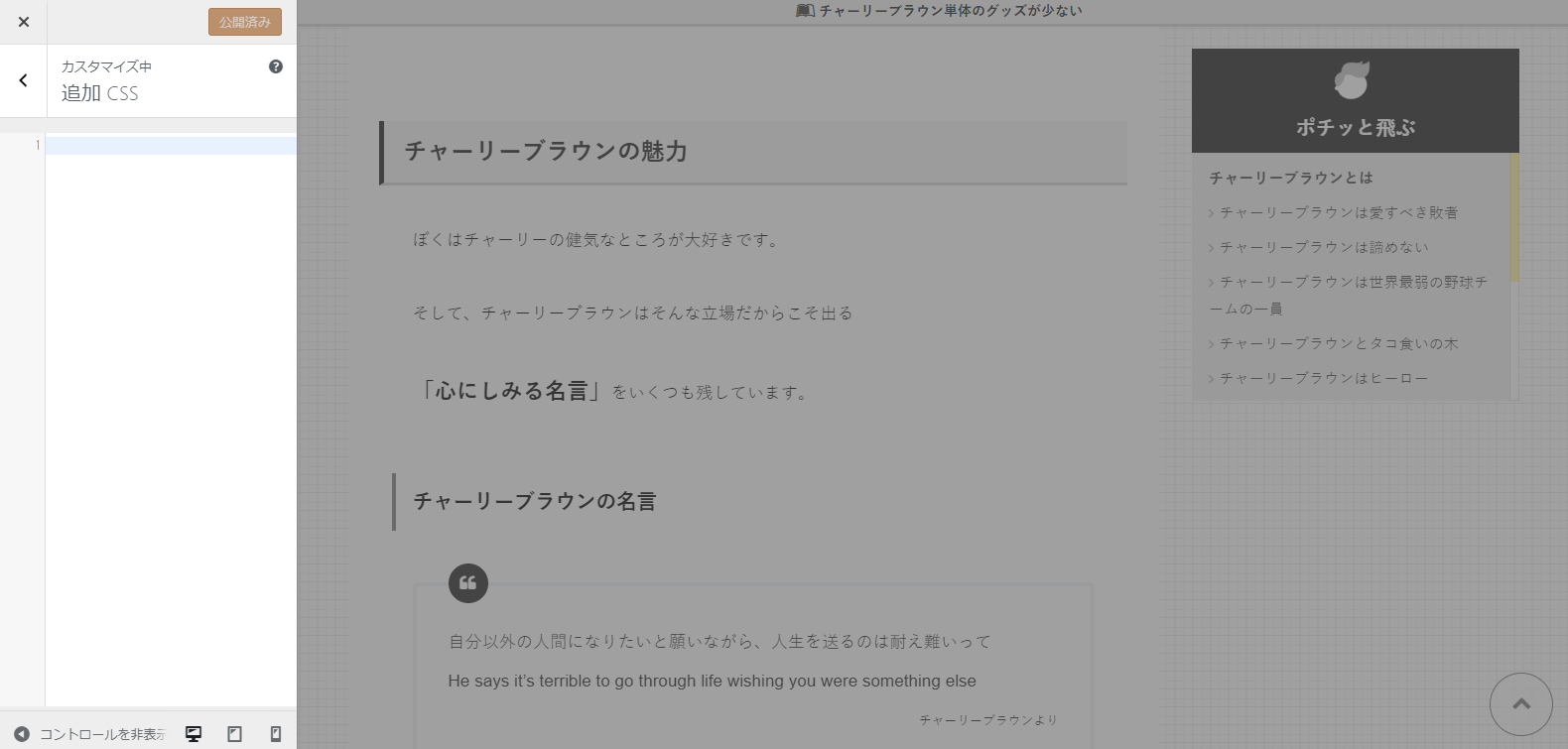
こちらの画面までがひとまずゴール地点です

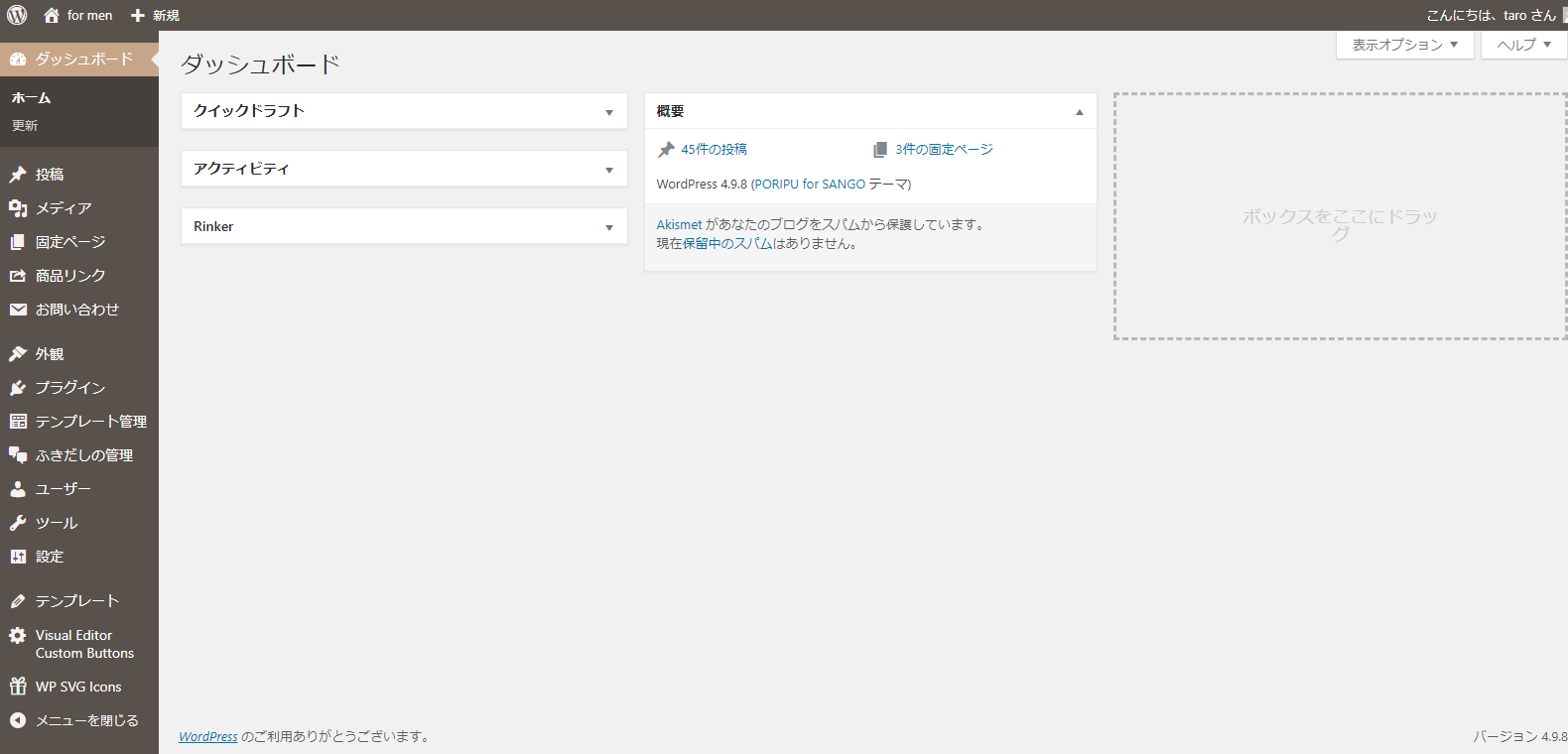
手順:WordPress>外観>カスタマイズ>追加CSS
手順について詳しく書いていきます。

とりあえずWordPressを開きます

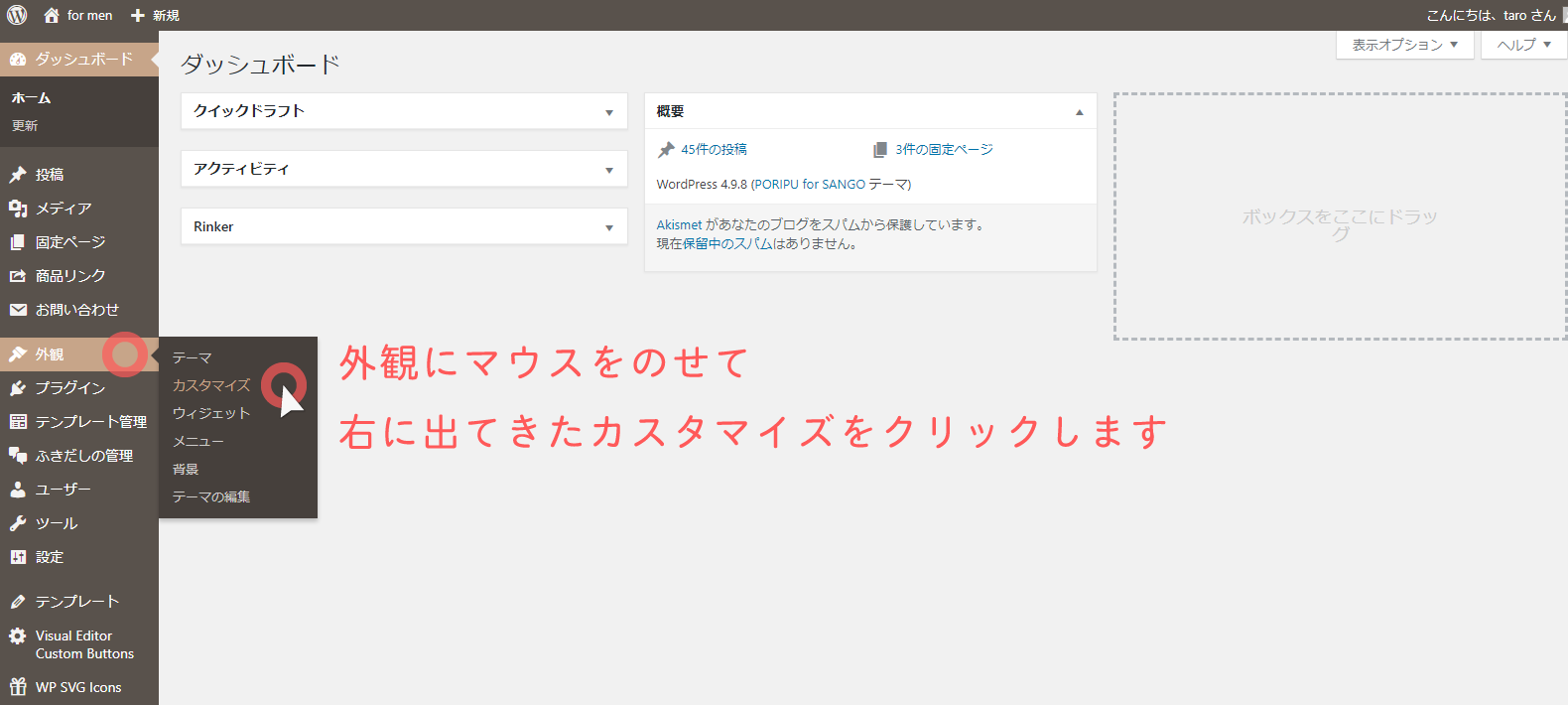
外観にマウスをのせて、右に出てきたカスタマイズをクリックします

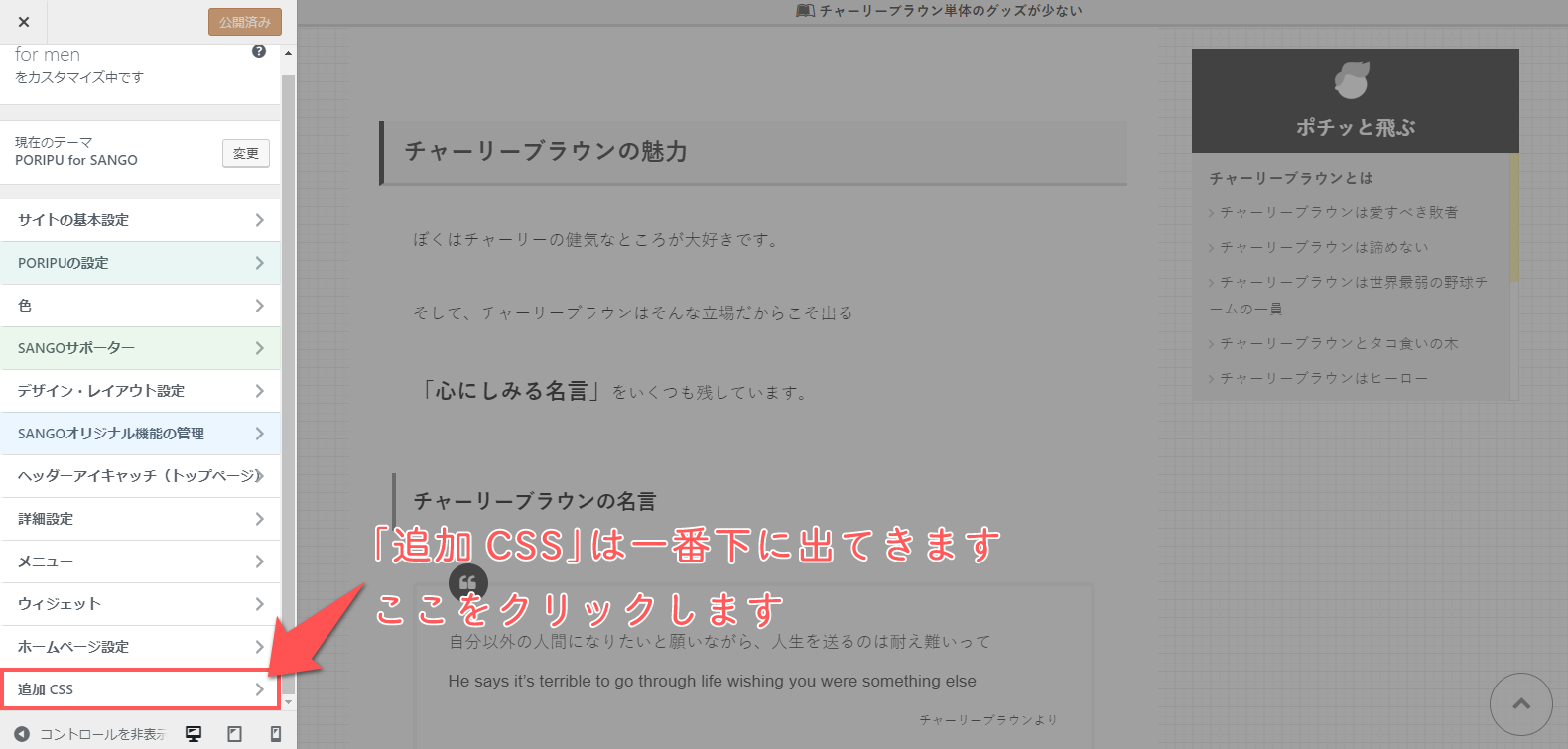
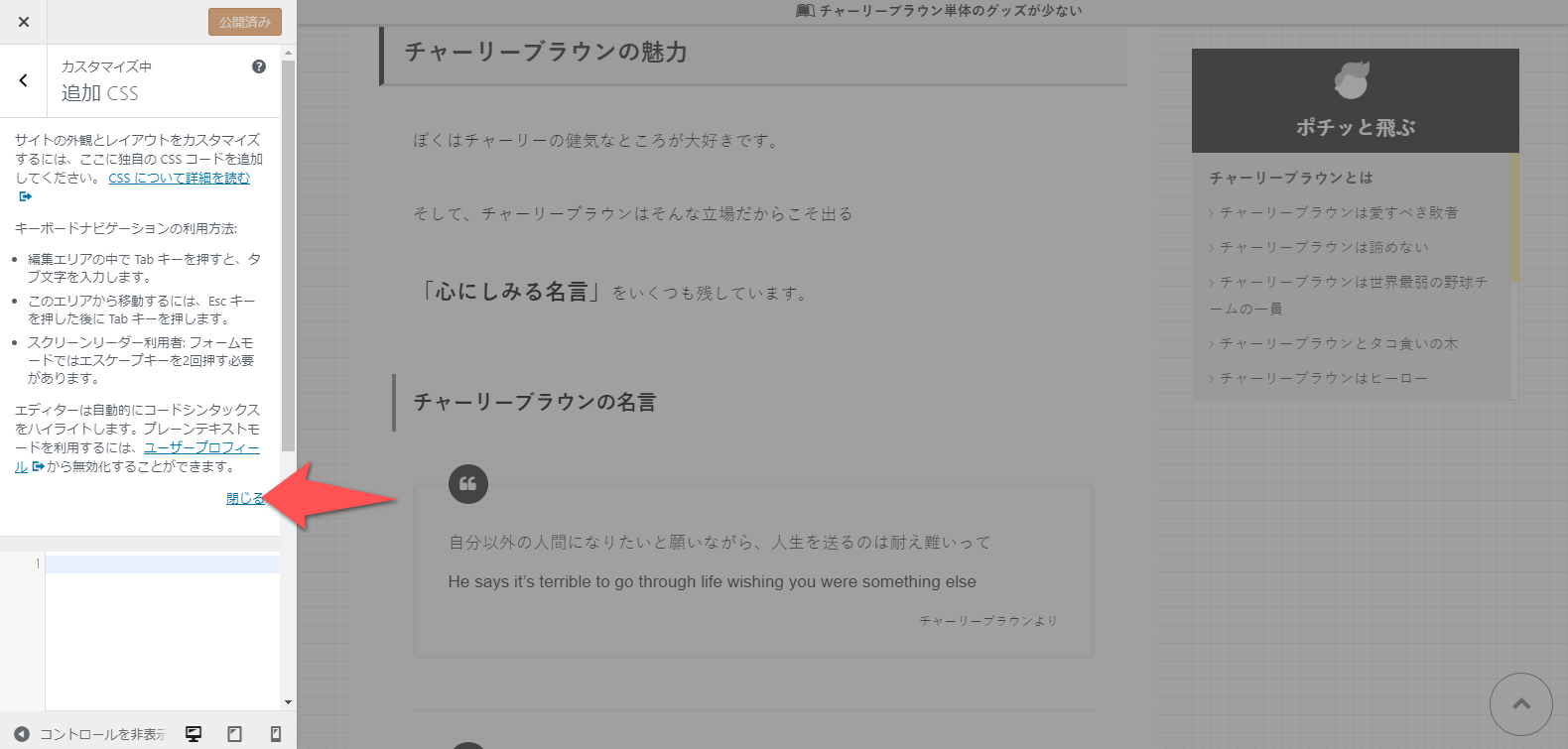
左下の追加CSSをクリックします

説明部分があると見づらいので、閉じます

これで追加CSSの準備は完了です



付属のCSSエディターをクリックすると、追加CSSの画面に移ります。
追加CSSを使ってみる

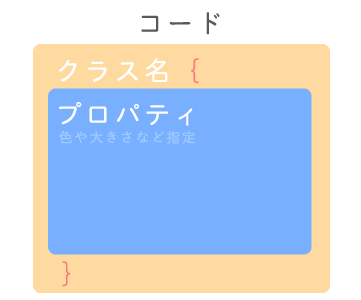
「コード」を書き込むことで、ブログのデザインをカスタマイズできます。

「こんな風に」が{ }の中に書いてあります。
h1 {
font-size:20px;
}コードはこんな感じになります。クラス名→見出し(h1)を指定、{ }→フォントサイズ20pxと記述しています。
このようにコードを書くことで、簡単にブログをカスタマイズすることができます。

追加CSSで文字をカスタマイズ
.png)
.png)
h1 {
font-size:40px;
}追加CSSでメモボックスをカスタマイズ
.png)
.png)
.memo {
background:#d0adbe61;
} 文字の配色テクニック:透明度を使った配色とその応用
文字の配色テクニック:透明度を使った配色とその応用
追加CSSを使う前に知っておきたいこと

追加CSSの立ち位置
ブログをカスタマイズする方法はいくつかあります。その中でも追加CSSは一番簡単な方法です。
他のカスタマイズ方法と追加CSSの立ち位置を確認しましょう。

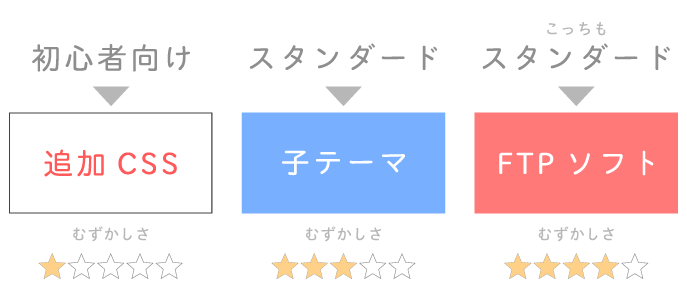
カスタマイズ方法は主に3つです。それぞれにメリット・デメリットがあります。
カスタマイズ方法の表
| カスタマイズ方法 | 追加CSS | 子テーマ | FTPソフト |
| 難易度 | 簡単 | 普通 | ちょいムズ |
| 使い勝手 | ◯ | ◯ | ◎ |
| 安全性 | ◯ | ◎ | ◎ |
| リアルタイム | ◯ | ✕ | ✕ |
| 使う目安 | 300行 以内 |
1,000行 未満 |
1,000行 以上 |
追加CSSでカスタマイズ(簡単)

- コードを記入する画面が狭い
- 間違って消してしまったときが大変
子テーマを使ってカスタマイズ(普通)

- 自分で子テーマを作成する必要があります
(ほとんどのテーマでは用意されています) - リアルタイムでは反映されません
FTPソフト(ちょいムズ)

- FTPソフトのインストール・設定が必要
- リアルタイムでは反映されません
はじめてのカスタマイズは追加CSS

ブログをはじめてカスタマイズするときは、「追加CSS」をオススメします。
それは
カスタマイズをしてみたと思ったときに、初心者でも簡単・即効でできるからです。
追加CSSはWordPressの標準機能ですので、子テーマを作成したり、FTPソフトをインストールする必要がありません。
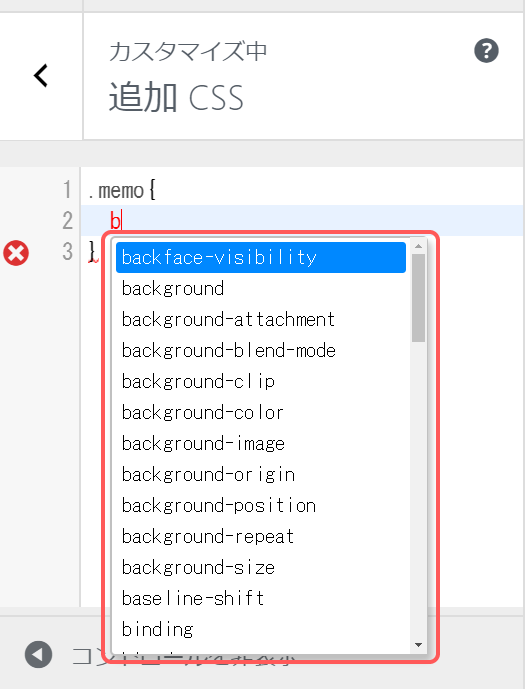
さらに追加CSSでは初心者にとって、うれしい機能が2つあります。
追加CSSの入力候補機能

追加CSSのエラー表示機能
.png)
.png)
コードが間違っていると、わかりやすく教えてくれます。

ブログのカスタマイズを加速させる「追加CSS」まとめ

子テーマやFTPソフトで頭を悩ませる必要はありません!
カスタマイズしようと思ったらとりあえず「追加CSS」からはじめるのがオススメです。
誰でも・簡単に・即効でカスタマイズができる「追加CSS」でカスタマイズを加速させましょう!
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~




