Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
スマホでは
Before

After

カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
SANGOの設定でトップページの記事一覧カードを横長にする

SANGOの標準機能で表示を変更することができるよ
STEP 1
WordPressを開く

WordPressを開きます
STEP 2
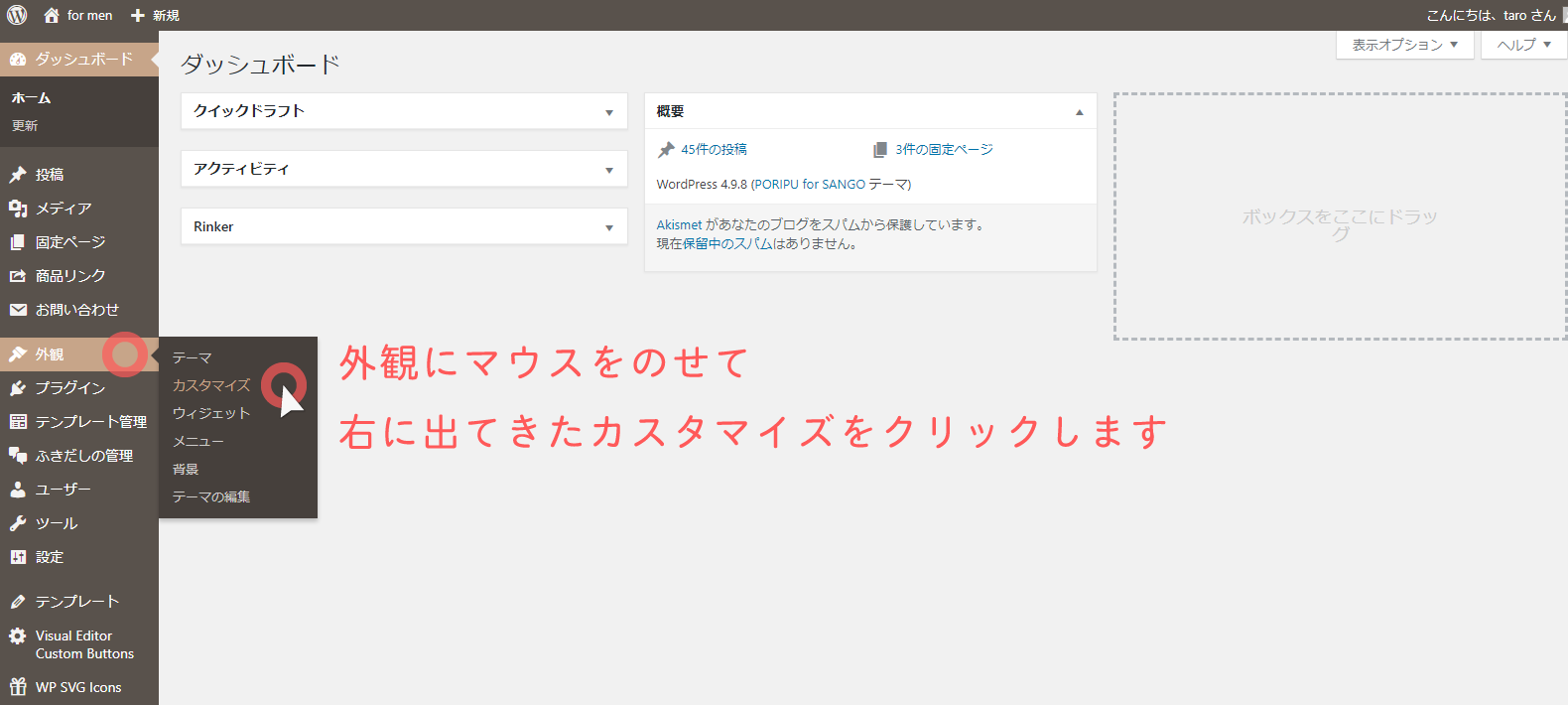
カスタマイズに移動

外観のカスタマイズをクリックします
STEP 3
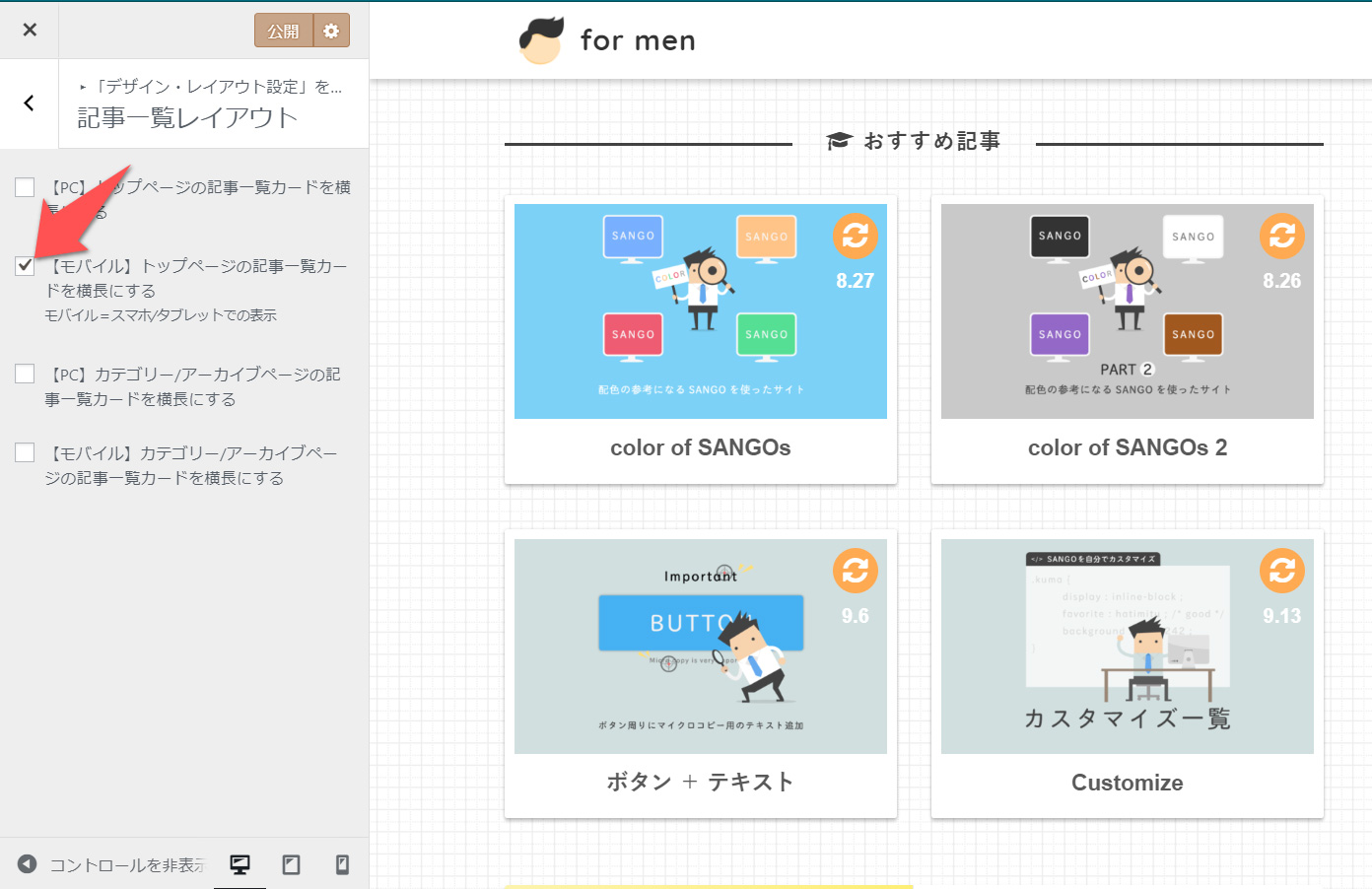
チャックマークを入れて完了

デザイン・レイアウト設定>記事一覧レイアウト>【モバイル】トップページの記事一覧カードを横長にする モバイル=スマホ/タブレットでの表示にチェックマークをつけます
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

style.css(追加するコード:記事一覧カード)
//*--------------------------------------
TOPページ記事一覧カード
--------------------------------------*/
.sidelong__link {/*記事一覧カード*/
color: rgba(66,66,66,0.87);/*文字の色*/
padding: 4px;/*内側の余白*/
}
.newmark {/*新着のマーク*/
border-radius: 20px;/*丸くする*/
}
.sidelong__img {/*アイキャッチのサイズ*/
width: 100px;/*横幅*/
height: 100px;/*縦幅*/
}
.sidelong__article {/*カード部分*/
margin:0;/*外側の下余白*/
border-bottom: 1px solid rgba(66,66,66,0.15);/*下線*/
}
.sidelong {/*記事全体*/
border-top: 1px solid rgba(66,66,66,0.15);/*上の線*/
} style.css(追加するコード:記事一覧カード)
/*--------------------------------------
TOPページ記事一覧カード
--------------------------------------*/
.sidelong__link {
color: rgba(66,66,66,0.87);
padding:4px;
}
.newmark {
border-radius: 20px;
}
.sidelong__img {
width: 100px;
height: 100px;
}
.sidelong__article {
margin:0;
border-bottom: 1px solid rgba(66,66,66,0.15);
}
.sidelong {
border-top: 1px solid rgba(66,66,66,0.15);
}
記事一覧がシュッとして、NEWマークも丸くなったよ!
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
記事一覧カードをカスタマイズ:まとめ


こっちのほうがマテリアルデザインぽい!



