Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91

目次のデザインを変えてみようと思うんだけどどうかな?

なんのために?

オリジナル感を出すためだけのカスタマイズだよ!ははっ

キラキラと少年の目してやがる、、、深入りだけはするなよ
こんな感じ
BEFORE

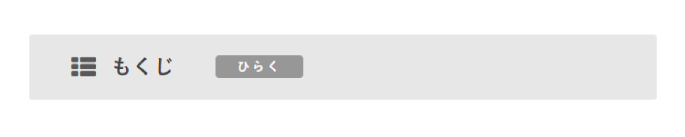
AFTER

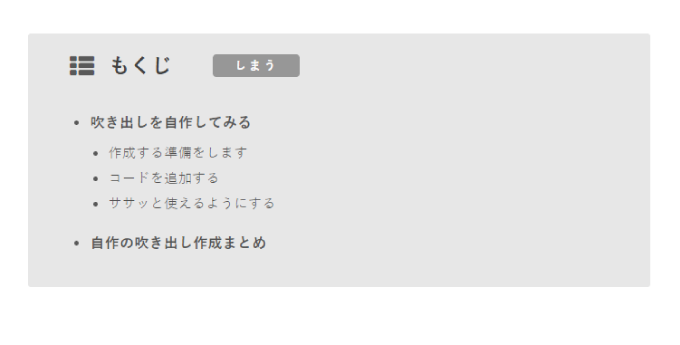
開くとこんな感じ
BEFORE

AFTER


かなりシンプルにしてオリジナル感を出してみました!
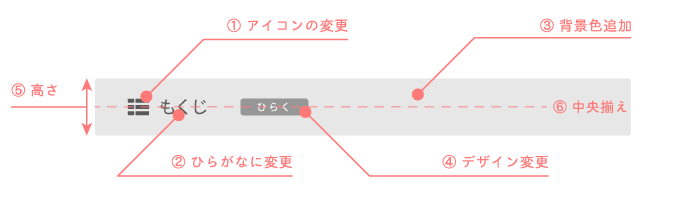
変更点はこんなところです


意外と細かく調整したんやな
使うソフトなどはこちら
必須
![]() WordPress
WordPress
![]() Google Chrome
Google Chrome
推奨
![]() File zilla
File zilla
![]() sublime text
sublime text
目次をシンプルにカスタマイズをする準備
目次の設定が終わっている方も、重要の部分だけは変更してください(クリックで飛ぶ)。
まずは目次の設定は確認

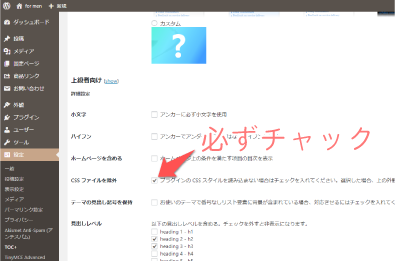
目次の設定をされていない方は、していきましょう!WordPress>設定>TOC+を選択します。③と④は次に説明します。
③の部分
こちらは、目次のタイトルになります。ただ単に「目次」とするよりも「記事をざっとみる」や「流し見する」「この記事をパッと読む」「この記事の内容」などが良いかもしれませんね。ぼくはシンプルに柔らかくひらがなの「もくじ」にしました。
④の部分 重要
開いたり閉じたりするボタンに表記する文字です。この部分は注意してください。ボタンにリンクが付くのではなく、文字にリンクが付きます。なので「ひらく」よりも「 ひらく 」のように前後に2個くらいスペースを入れるとリンクの幅が伸びて押しやすくなります。

後は上級者向けの部分を開いてCSSファイル~の部分にチャックを入れてください。他の設定部分はお好きなように変更してください。
すべての設定が終わったら、一番下にある設定更新ボタンをポチッと押してください。

WordPressでの目次の設定はこれで終わりです。さあ、style.cssにコードを追加していきましょう。
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
カスタマイズコードを追加する
style.cssにコードを追加する

ではちゃちゃちゃっとコピーして貼り付けちゃいましょう。
お好みで色を変更する部分は太文字にしてあります。
/*--------------------------------------
目次(記事内) デザイン変更
--------------------------------------*/
/*-----目次全体-----*/
#toc_container {
border: none;/*枠線を削除*/
background: #42424220;/*背景の色*/
box-shadow: none;/*影を削除*/
border-radius: 3px;/*丸み*/
}
/*-----目次のタイトル-----*/
#toc_container .toc_title {
margin-left: 55px;/*左の余白(外側)*/
color: #595959;/*文字の色*/
}
/*-----アイコン(タイトル前)-----*/
.toc_title:before {
background: none!important;/*背景を削除*/
color: #595959!important;/*アイコンの色*/
top: .25em!important;/*上からの位置*/
font-size: 27px!important;/*アイコンの大きさ*/
line-height: 40px!important;/*アイコンの高さ*/
content: "\f00b"!important;/*アイコンの種類*/
}
/*-----ひらく・しまう部分-----*/
.toc_toggle {
width: auto;/*幅を自動調整*/
margin-left: 3em;/*左の余白(外側)*/
margin-bottom: .4em;/*下の余白追加*/
border-radius: 4px;/*丸み*/
background: #59595990;/*背景色*/
font-size: 13px;/*文字の大きさ*/
letter-spacing: .25em;/*字間をちょい広め*/
color: #ff00;/*文字を透明([])*/
}
/*-----目次の箇条書き部分-----*/
#toc_container .toc_list {
margin-bottom: 20px;/*一番下の余白追加*/
margin-left: 2.7em;/*左側の余白追加*/
}
/*-----PC表示のときシュッとさせる-----*/
@media only screen and (min-width: 500px){/*ブレイクポイント500px*/
#toc_container {
padding: 10px 25px;/*余白(内側) 上下 左右*/
}}
#toc_container {
border: none;
background: #42424220;
box-shadow: none;
border-radius: 3px;
}
#toc_container .toc_title {
margin-left: 55px;
color: #595959;
padding-right: 13px;
}
.toc_title:before {
background: none!important;
color: #595959!important;
top: .25em!important;
font-size: 27px!important;
line-height: 40px!important;
content: "\f00b"!important;
}
.toc_toggle {
width: auto;
margin-left: 3em;
margin-bottom: .4em;
border-radius: 4px;
background: #59595990;
font-size: 13px;
letter-spacing: .25em;
color: #ff00;
}
#toc_container .toc_list {
margin-bottom: 20px;
margin-left: 2.7em;
}
@media only screen and (min-width: 500px){
#toc_container {
padding: 10px 25px;
}}
確認の手順
- カスタマイズコードを保存
- カスタマイズしたページを開く
- cntrl+F5を押す
いわゆるキャッシュ削除ですね。詳しい手順はこちらの記事で書いています。
キャッシュを削除して更新
ブラウザ(Google Chromeなど)で自分のサイトを開いた状態で、F12を押す>更新マーク>右クリック>キャッシュの削除とハード再読込をクリックするとスタイルが反映されます。目次を配色してみた
色がつくとこんな感じ

色が付いてる方がおしゃれ感が、、、、

どーすんの?今からサイトのカラー変える?

無理っ
目次をシンプルにカスタマイズする手順まとめ

手順をザクッと説明
変更手順
- WordPressで目次を設定。
- FTPソフトとテキストエディタを開いてcss追加の準備。
- css追加のコードを書き込んで、保存。アップロード。
- 更新して確認。

もくじがシンプルになった!これでオリジナル感が出たはず!
オリジナル感ってなんやねん