Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
[wp-svg-icons icon="checkmark-circle" wrap="i"] カスタマイズは自己責任でやろう!
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら

せっかくTwitterはじめたから使っていきたいな~

それは別にええんやないか

よし!SNSのボタンおしゃれにしよ!

それは完全に自己満足やな
こんな感じ
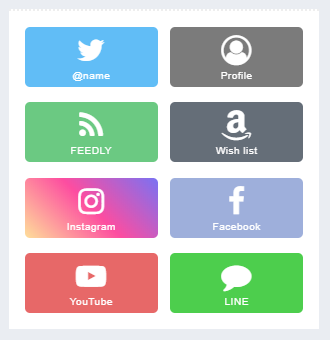
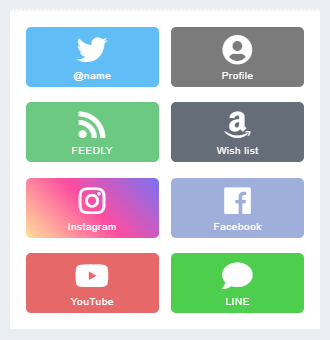
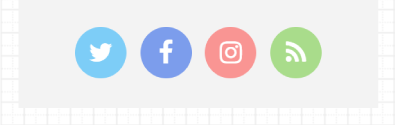
Before

After

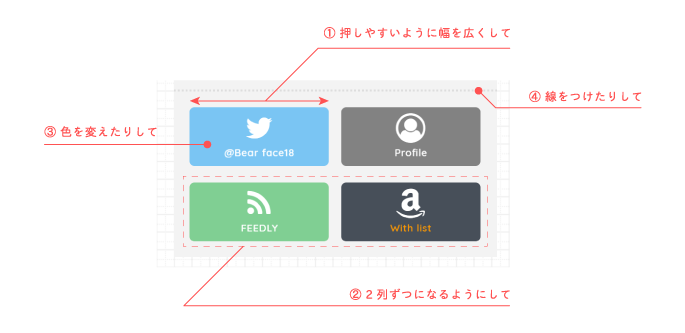
変更点はこんなところです


SNSボタンが優しくて押しやすい大きさに!
カスタマイズする準備
プロフィールのウィジェットを設定

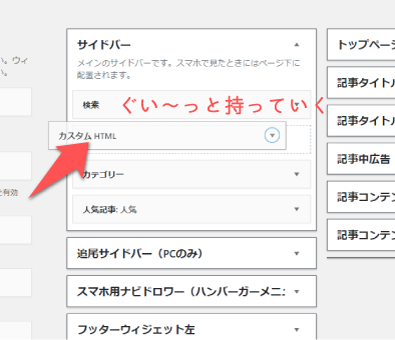
さっそくプロフィールを作成しましょう!WordPress>外観>ウィジェットで図のように[サイドバー]に[カスタムHTML]を追加します。

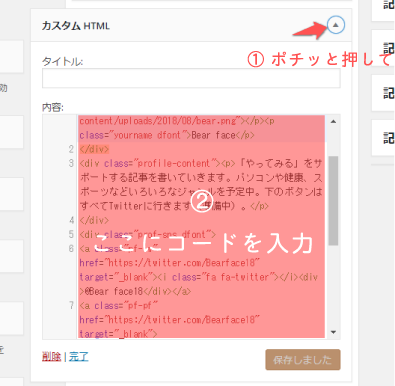
横の▲部分をポチッと押して、開きます。タイトルは記入せずに、内容部分にコードを追加します。
とりあえず追加するコードはSANGOの公式カスタマイズサイトのコードになります。
参考 サイドバーや記事下にプロフィール(この記事を書いた人)を設置するサルワカカスタマイズサイト/*-----ここの部分は公式サイトを見ながら設定してください-----*/
<div class="yourprofile">
<p class="profile-background"><img src="★背景画像のURL★"></p>
<p class="profile-img"><img src="★プロフィール画像のURL★"></p>
<p class="yourname dfont">★名前★</p>
</div>
<div class="profile-content">
<p>★プロフィール文★</p>
</div>
/*-----今回はここから下をカスタマイズしていきます-----*/
/*-----ここから下の部分は使わないので貼り付けなくても大丈夫です-----*/
<ul class="profile-sns dfont">
<li><a href="★twitterのURL★" target="_blank" rel="nofollow" ><i class="fa fa-twitter"></i></a></li>
<li><a href="★facebookのURL★" target="_blank" rel="nofollow"><i class="fa fa-facebook"></i></a></li>
<li><a href="★instagramのURL★" target="_blank" rel="nofollow"><i class="fa fa-instagram" ></i></a></li>
<li><a href="★feedlyのURL★" target="_blank" rel="nofollow"><i class="fa fa-rss"></i></a></li>
</ul>
背景が濃くなっている2~9行目を使います。

ここまでの内容は公式を見て、プロフィールを作っている人はわかってる部分ですね

さきに言えや
上で貼り付けたコードの下にこちらの好きなコードを追加してください。
/***** fontawesome4.7 *****/ <div class="prof-sns"> <a class="pf-btn twitter-bc" href="#" target="_blank"><i class="fa fa-twitter"></i><div >@name</div></a> <a class="pf-btn profile-bc" href="#" target="_blank"><i class="fa fa-user-circle-o" aria-hidden="true"></i><div>Profile</div></a> <a class="pf-btn feedly-bc" href="#" target="_blank"><i class="fa fa-rss"></i><div>FEEDLY</div></a> <a class="pf-btn amazon-bc" href="#" target="_blank"><i class="fa fa-amazon" aria-hidden="true"></i><div>Wish list</div></a> <a class="pf-btn instagram-bc" href="#" target="_blank"><i class="fa fa-instagram" aria-hidden="true"></i><div >Instagram</div></a> <a class="pf-btn facebook-bc" href="#" target="_blank"><i class="fa fa-facebook" aria-hidden="true"></i><div>Facebook</div></a> <a class="pf-btn youtube-bc" href="#" target="_blank"><i class="fa fa-youtube-play" aria-hidden="true"></i><div>YouTube</div></a> <a class="pf-btn line-bc" href="#" target="_blank"><i class="fa fa-comment" aria-hidden="true"></i><div>LINE</div></a> </div>

3~10行目の8つの中から何個か使いたいのを選んで、好きな順番に並べ替えればOKやね

「#」の部分にリンク先のURLをぶち込んでね!
アイコンのコードが少し変化します。FEEDLYとLINEはそのままいけちゃいますね。
/***** font awesome 5 *****/ <div class="prof-sns"> <a class="pf-btn twitter-bc" href="#" target="_blank"><i class="fab fa-twitter"></i><div >@name</div></a> <a class="pf-btn profile-bc" href="#" target="_blank"><i class="fas fa-user-circle"></i><div>Profile</div></a> <a class="pf-btn feedly-bc" href="#" target="_blank"><i class="fa fa-rss"></i><div>FEEDLY</div></a> <a class="pf-btn amazon-bc" href="#" target="_blank"><i class="fab fa-amazon"></i><div>Wish list</div></a> <a class="pf-btn instagram-bc" href="#" target="_blank"><i class="fab fa-instagram"></i><div >Instagram</div></a> <a class="pf-btn facebook-bc" href="#" target="_blank"><i class="fab fa-facebook"></i><div>Facebook</div></a> <a class="pf-btn youtube-bc" href="#" target="_blank"><i class="fab fa-youtube"></i><div>YouTube</div></a> <a class="pf-btn line-bc" href="#" target="_blank"><i class="fa fa-comment" aria-hidden="true"></i><div>LINE</div></a> </div>

いらないボタン(<a>タグで囲まれた部分)は消しちゃってもいいですからね!
3つのコード追加方法
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
カスタマイズコードを追加する
style.cssにコードを追加する

コードを修正しました。めっちゃ短くなりましたw
.prof-sns{/*全体*/
text-align: center;/*文字は中央寄せ*/
padding-top: 5%;/*内側上の余白*/
border-top: 2px dotted #eee;/*上線はドッと*/
font-size: 0.6em;/*文字の大きさ*/
}
.prof-sns i {/*アイコンの設定*/
font-size: 3em;/*3倍の大きさ*/
line-height: 34px;/*高さ*/
margin-top: 6px;/*外側上の余白*/
}
.pf-btn {/*snsボタンの共通部分*/
display: inline-block;/*横幅や縦幅を設定できるように*/
width: 43%;/*横幅*/
height: 60px;/*行間*/
margin: 0% 1.5% 5%;/*外側の余白*/
border-radius: 5px;/*角丸*/
letter-spacing: .05em;/*文字の感覚*/
opacity: .7;/*透明度*/
color: #fff;/*文字色白*/
}
.pf-btn:hover{/*ホバーエフェクト*/
opacity: 1;/*透明度なし*/
text-decoration: none;/*テキストの装飾をOFF*/
transition: all ease-in-out .3s;/*なめらかに*/
}
/***** ボタンカラー *****/
.twitter-bc{background-color: #1DA1F2;}
.profile-bc{background-color: #424242;}
.feedly-bc{background-color: #2BB24C;}
.amazon-bc{background-color: #232F3E;}
.instagram-bc{background: repeating-linear-gradient(45deg, #FED06E, #FC0077, #3F35EE );}
.facebook-bc{background-color: #748DCC;}
.youtube-bc{background-color: #DD2726;}
.line-bc{background-color: #00B900;}
.prof-sns{
text-align: center;
padding-top: 5%;
border-top: 2px dotted #eee;
font-size: 0.6em;
color: #fff;
}
.prof-sns i {
font-size: 3em;
line-height: 34px;
margin-top: 6px;
}
.pf-btn {
display: inline-block;
width: 43%;
height: 60px;
margin: 0% 1.5% 5%;
border-radius: 5px;
letter-spacing: .05em;
opacity: .7;
color: #fff;
}
.pf-btn:hover{
opacity: 1;
text-decoration: none;
transition: all ease-in-out .3s;
}
/***** ボタンカラー *****/
.twitter-bc{background-color: #1DA1F2;}
.profile-bc{background-color: #424242;}
.feedly-bc{background-color: #2BB24C;}
.amazon-bc{background-color: #232F3E;}
.instagram-bc{background: repeating-linear-gradient(45deg, #FED06E, #FC0077, #3F35EE );}
.facebook-bc{background-color: #748DCC;}
.youtube-bc{background-color: #DD2726;}
.line-bc{background-color: #00B900;}
うまくできたか確認しましょう
確認の手順
- カスタマイズコードを保存
- カスタマイズしたページを開く
- cntrl+F5を押す
いわゆるキャッシュ削除ですね。詳しい手順はこちらの記事で書いています。
こんな色はどうでしょう
カラーコードはこちら
| ボタン | 通常 | ホバー | アイコンコード |
| #80C7F2 | #1DA1F2 | <i class=”fa fa-twitter” aria-hidden=”true”></i> | |
| FEEDLY | #80CF93 | #2BB24C | <i class=”fa fa-rss” aria-hidden=”true”></i> |
| #3B579D | #748DCC | <i class=”fa fa-facebook” aria-hidden=”true”></i> | |
| Push7-1 | #EECC75 | #EEAC00 | <i class=”fa fa-bolt” aria-hidden=”true”></i> |
| Push7-2 | #81878C | #23272B | |
| amazon-1 | #FFC266 | #FF9900 文字 #232F3E |
<i class=”fa fa-amazon” aria-hidden=”true”></i> |
| amazon-2 | #474F59 | #232F3E 文字 #FF9900 |
|
| profile | #828282 | #424242 | <i class=”fa fa-user-circle-o” aria-hidden=”true”></i> |
| insta-1 | #F397E8 | #F360E2 | <i class=”fa fa-instagram” aria-hidden=”true”></i> |
| insta-2 | #DB86B3 | #BB1F72 | |
| LINE | #7ED67E | #00B900 | <i class=”fa fa-comment” aria-hidden=”true”></i> |

全然うまく説明できなかったから、自己満足記事決定だわさ

リライトはしろよ
MEMO
コードを変更してホバー時の色調整はすべて、透明度で設定しています。SNSボタンをカスタマイズする手順まとめ


SNSボタンが3倍の大きさになったら、3倍いいねされるかも!

どんな理屈だよ