Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
[wp-svg-icons icon="checkmark-circle" wrap="i"] カスタマイズは自己責任でやろう!
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら
この記事では
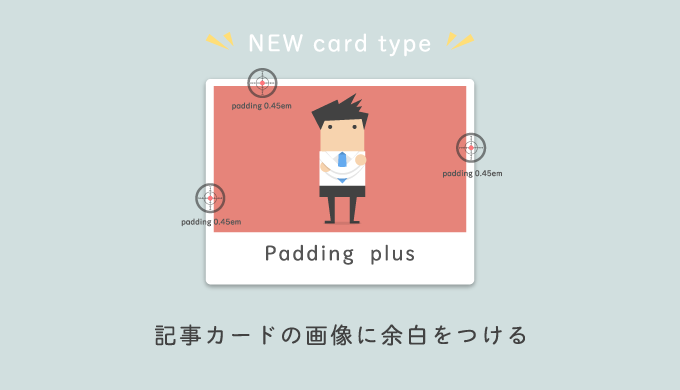
記事カードの画像に余白をプラスしたカスタマイズを説明。
記事カードの画像に余白をプラスしたカスタマイズを説明。

このカスタマイズはガッツリSANGO用です

記事カードをもう少しオシャレに見せたいな、、

サルワカさんのサイト見て勉強してこい

あっ!余白をプラスするだけでもおしゃれ感が違う!
こんな感じ
Before

After

使うソフトなどはこちら
必須
![]() WordPress
WordPress
![]() Google Chrome
Google Chrome
推奨
![]() File zilla
File zilla
![]() sublime text
sublime text
記事カードの画像に余白を追加するカスタマイズをする準備
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
カスタマイズコードを追加する
/*--------------------------------------
記事カードに余白を追加
--------------------------------------*/
.cardtype__img img {/*カード記事の画像*/
padding: .45em .45em 0 .45em;/*上 右 下 左の余白*/
}
/*-----こちらはお好みで-----*/
.osusume-card .cardtype__link {/*カード記事全体に対して*/
padding-bottom: 15px;/*下の余白(内側)*/
text-align: center;/*文字中央揃え*/
}
/*--------------------------------------
記事カードに余白を追加
--------------------------------------*/
.cardtype__img img {
padding: .45em .45em 0 .45em;
}
.osusume-card .cardtype__link {
padding-bottom: 15px;
text-align: center;
}
確認の手順
- カスタマイズコードを保存
- カスタマイズしたページを開く
- cntrl+F5を押す
いわゆるキャッシュ削除ですね。詳しい手順はこちらの記事で書いています。
キャッシュを削除して更新
ブラウザ(Google Chromeなど)で自分のサイトを開いた状態で、F12を押す>更新マーク>右クリック>キャッシュの削除とハード再読込をクリックするとスタイルが反映されます。

今回のカスタマイズはお手軽にできちゃいます!
MEMO スマホ(横425px)表示で画像が左による方
padding:.45em .45em 0 .45emの下にwidth:100%;を追加すると解消されます。これで解決しますが、原因がわからないため、詳しい方がいましたら教えていただけると幸いです。NEWの部分が気になる方へ

この部分が気になる方は読んでください。

余白を入れた影響でNEWの部分のバランスが少し偏ってしまいます。

はいキタ、細かすぎて伝わらない部分

そうそう、伝わらないけど10秒で直せるから許してよ
ここが気になって、ぼくみたいにどうしようもない方はこちらのコードをstyle.cssに追加してください。
/*--------------------------------------
NEW部分の位置調整(記事カード余白追加用)
--------------------------------------*/
.newmark {/*NEWの部分*/
right: 1.05em;/*右からの距離*/
top: 1.05em;/*上からの距離*/
}
するとこんな感じになります
Before

After


もはや間違い探しレベルだぞ
記事カードの画像に余白をプラスする手順まとめ

手順をザクッと説明
変更手順
- FTPソフトとテキストエディタを開いて準備OK。
- 追加のコードを書き込んで、保存。アップロード。
- 更新して確認。

サルワかさんに感謝しろよ

そいやっさ!