Warning: Undefined array key 2 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 15
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 2 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 27
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら
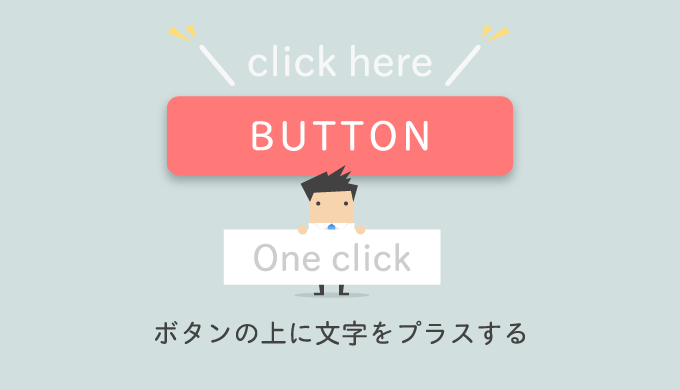
ボタンの上にワンクリックで文字を追加するカスタマイズを説明。






(テーマ)AFFINGER5・JIN
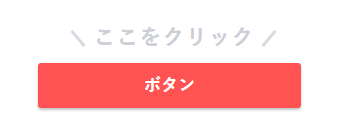
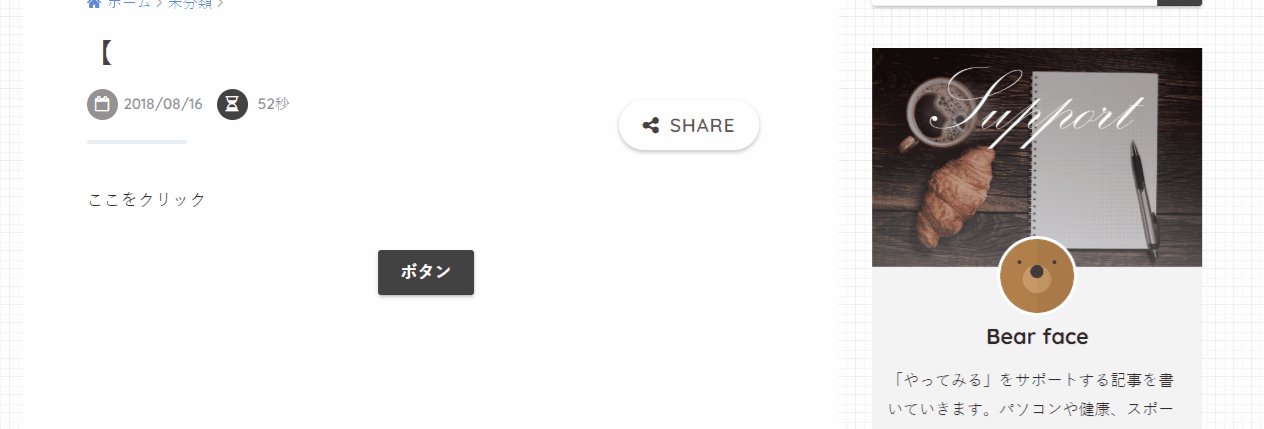
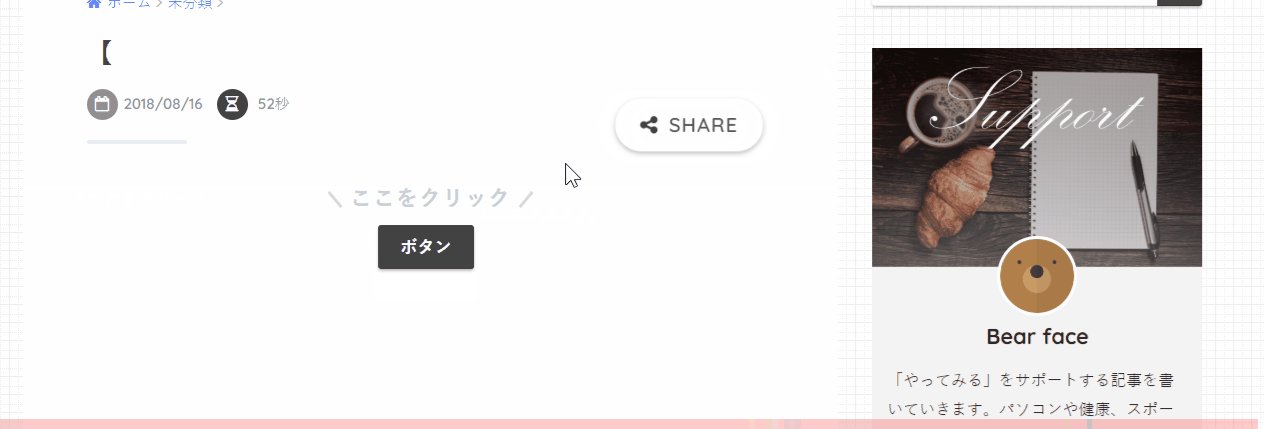
こんな感じ


こんな感じでも使えます


使うソフトなどはこちら
必須
![]() WordPress
WordPress
![]() Google Chrome
Google Chrome
推奨
![]() File zilla
File zilla
![]() sublime text
sublime text

グレーの吹き出し追加する
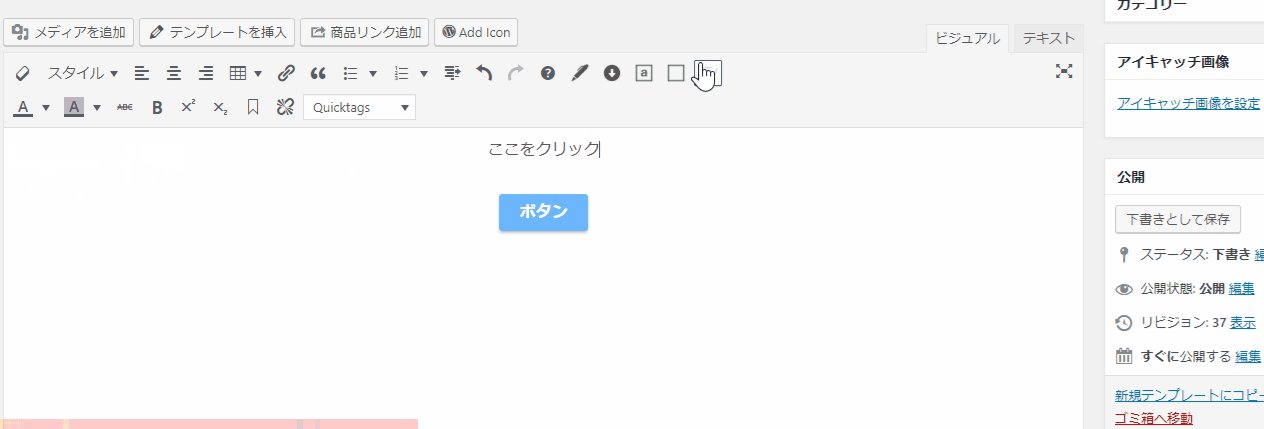
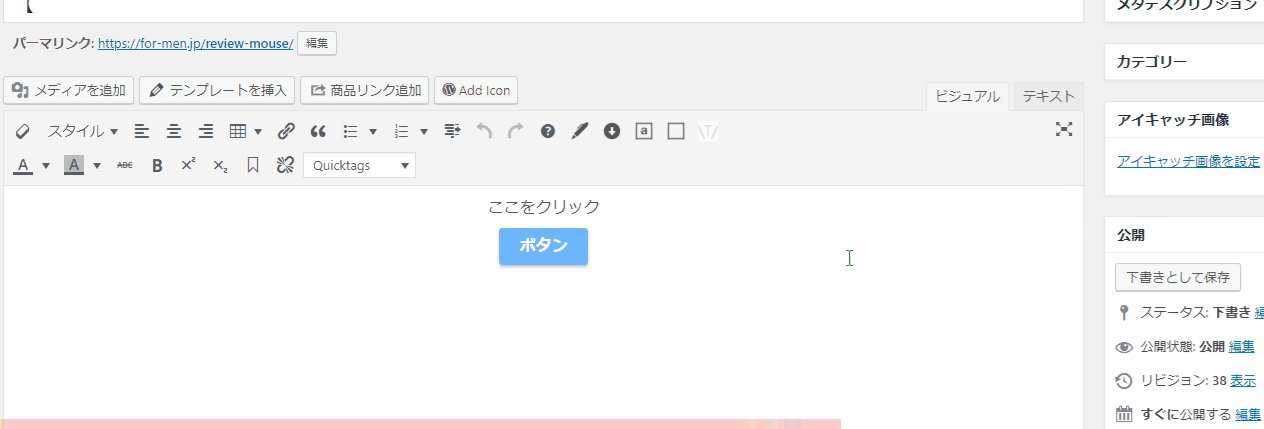
テキストエディタで追加
WordPress>テキストエディタ画面で下記のコードを記入するとグレーの吹き出しを追加することができます。
/*-------------------------------------- テキストエディタにこちらを貼り付けてください --------------------------------------*/ <p style="text-align: center; margin-bottom: 0;"><span class="sns-btn__title dfont">★文字★</span></p>
SANGOを使用している方はたったこれだけです!margin-bottom: 0;の部分は必要なければ削除してください。
テキストエディタに記入するコード
/*-------------------------------------- テキストエディタにこちらを貼り付けてください --------------------------------------*/ <p style="text-align: center; margin-bottom: 0;"><span class="gray-huki">★文字★</span></p>
クラス名をつけて、文字を装飾します。適当にgray-hukiとしましたが、お好みで変更してください。
style.cssに記入するコード
/*--------------------------------------
グレーの吹き出し
--------------------------------------*/
.gray-huki{
display: inline-block;
position: relative;
padding: 0 25px;
color: #cccfd7;
font-size: 22px;
font-weight: bold;
line-height: 1;
letter-spacing: 1px;
}
.gray-huki:before {
left: 0;
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
display: inline-block;
position: absolute;
top: 50%;
width: 20px;
height: 3px;
border-radius: 3px;
background-color: #d8dae1;
content: "";
}
.gray-huki:after {
right: 0;
-webkit-transform: rotate(-50deg);
transform: rotate(-50deg);
display: inline-block;
position: absolute;
top: 50%;
width: 20px;
height: 3px;
border-radius: 3px;
background-color: #d8dae1;
content: "";
}
こちらをstyle.cssに貼り付けて、保存>FTPソフトでアップロード>ブラウザでキャッシュの削除・更新を押して確認してください。



プラグインを使ってワンクリックで挿入する
まずは今回使用するプラグインをインストールして有効化します。

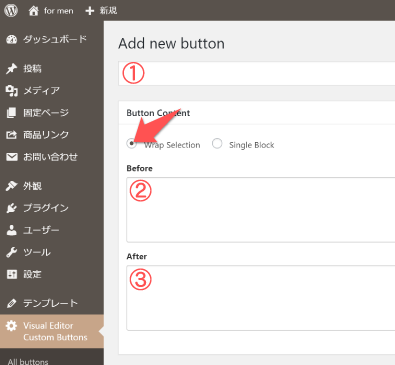
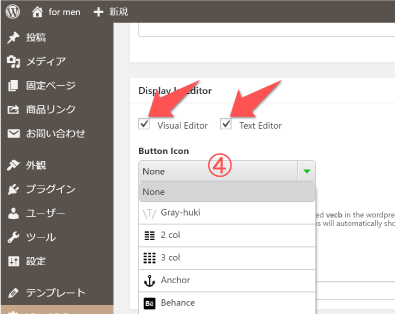
WordPress>Visual Editor Custom Buttons(左下にあります)>add newをクリックしてビジュアルエディタとテキストエディタにボタンを追加していきます。

- gray-huki(ボタンの名前)
- <p style=”text-align: center; margin-bottom: 0;”><span class=”sns-btn__title dfont”>
- </span></p>


FTPソフトのリモートサイト側で
位置:(…wp-content/uploads/vecb) 赤文字のフォルダを作成します
自作したアイコンをこのフォルダへアップロードしてください。すると④のドロップダウンリストの一番上に表示されます。(画像サイズ40×40px)


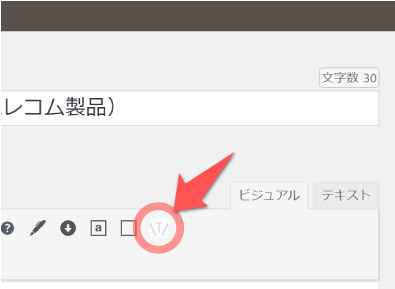
あとはこんな感じで使用するだけです。


プラグインのAdd Quicktagでも同じ様にできると思います。
まとめ

- WordPressのテキストエディタにコードを記入(これで終了)
- ワンクリックでしたい場合は、プラグインでボタンを追加。