Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
ポイント
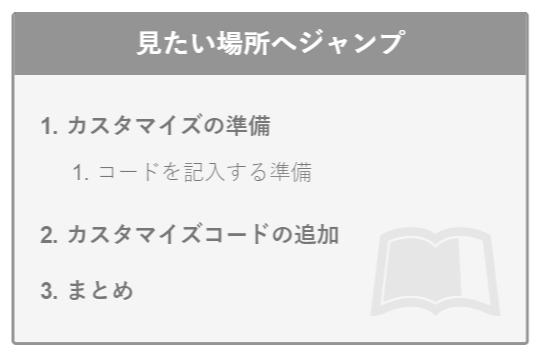
ちょうどいい感じで行送りになるようにしました。余白調整も行いました。右下のアイコンはお好きなものに変更できます。
TOC+の設定はこちらを参考にしてください。
 【SANGOを自分でカスタマイズ】「もくじ」にオリジナル感を出してみる
【SANGOを自分でカスタマイズ】「もくじ」にオリジナル感を出してみる
こんな感じで変更
Before

After

カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

/*--------------------------------------
目次 変更
--------------------------------------*/
#toc_container {/*目次全体*/
margin: 0 0 2em 0;/*外側の余白設定*/
padding: 0;/*内側の余白を0に*/
border-color: #4242428a!important;/*枠線の色*/
border: solid 2px;/*枠線の種類と幅*/
border-top: none;/*上線削除*/
border-radius: 3px;/*角をちょっとだけ丸く*/
background: #4242420d;/*背景色*/
box-shadow: none;/*影を削除*/
}
div#toc_container .toc_list:after {/*右下のアイコン*/
content: "\f212";/*アイコンの書類*/
position: absolute;/*自由に羽ばたけるように*/
font-family: FontAwesome;
bottom: -20px;/*下方向の位置調整*/
right: 5%;/*右方向の位置調整*/
font-size: 5em;/*アイコンの大きさ*/
opacity: 0.1;/*透明度*/
}
#toc_container .toc_title {/*目次のタイトル*/
display: block;/*段落に*/
margin: 0;/*外側の余白を削除*/
padding: 0;/*内側の余白を削除*/
font-size: 18px;/*文字の大きさ*/
line-height: 42px;/*行の高さ*/
font-weight: bold;/*太文字*/
background: #4242428a;/*背景色*/
text-align: center;/*中央揃え*/
color: white!important;/*文字の色*/
}
#toc_container .toc_title:before {/*タイトル前のアイコン*/
display: none;/*消し消し*/
}
#toc_container .toc_list {/*目次のコンテンツ*/
margin: 0;/*外側の余白削除*/
color: #424242de;/*文字の色*/
padding: 1em 6% 1em 10%;/*内側の余白調整*/
position: relative;/*基準に設定*/
}
#toc_container .toc_list li a {/*アンカーリンクの設定*/
color: #424242b3;/*文字色*/
display: block;/*横いっぱいまでリンクにする*/
}
#toc_container .toc_list li a:hover {/*マウスホバーしたとき*/
text-decoration: none;/*下線を表示しない*/
opacity: .5;/*うっすら透明に*/
}
#toc_container ul {/*箇条書き*/
list-style-type: decimal;/*番号に変更*/
color: #424242b3!important;/*文字の色*/
}
@media only screen and (min-width: 481px){/*PC表示*/
#toc_container {
padding: 0;/*内側の余白を削除*/
}}/*--------------------------------------
目次 変更
--------------------------------------*/
#toc_container {
margin: 0 0 2em 0;
padding: 0;
border-color: #4242428a!important;
border: solid 2px;
border-top: none;
border-radius: 3px;
background: #4242420d;
box-shadow: none;
}
div#toc_container .toc_list:after {
content: "\f212";
position: absolute;
font-family: FontAwesome;
bottom: -20px;
right: 5%;
font-size: 5em;
opacity: 0.1;
}
#toc_container .toc_title {
display: block;
margin: 0;
padding: 0;
font-size: 18px;
line-height: 42px;
font-weight: bold;
background: #4242428a;
text-align: center;
color: white!important;
}
#toc_container .toc_title:before {
display: none;
}
#toc_container .toc_list {
margin: 0;
color: #424242de;
padding: 1em 6% 1em 10%;
position: relative;
}
#toc_container .toc_list li a {
color: #424242b3;
display: block;
}
#toc_container .toc_list li a:hover {
text-decoration: none;
opacity: .5;
}
#toc_container ul {
list-style-type: decimal;
color: #424242b3!important;
}
@media only screen and (min-width: 481px){
#toc_container {
padding: 0;
}}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ


可愛くて見やすい目次ができたよ!

右下のアイコン、、、、ええやん




