Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
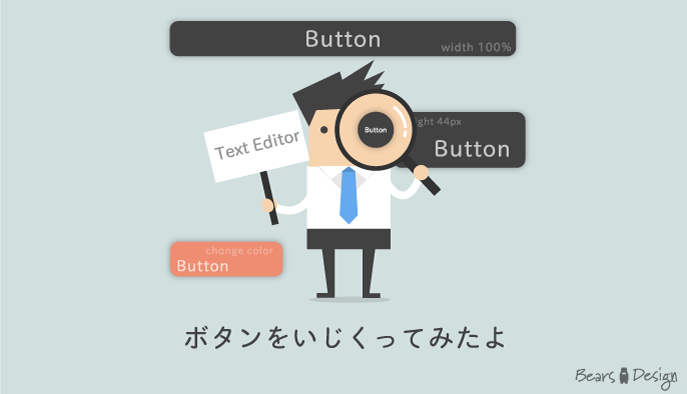
こんな感じで変更
BEFORE
AFTER

カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
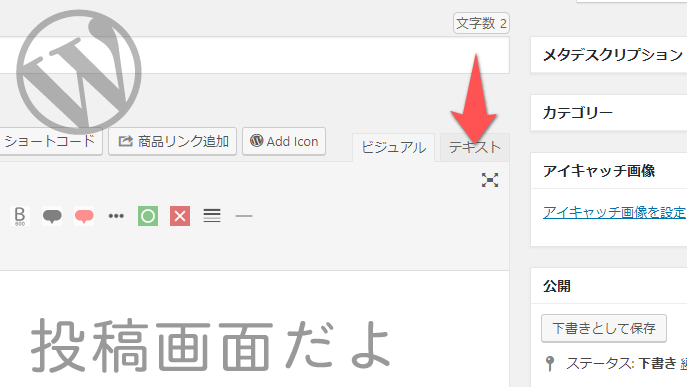
テキストエディタ画面にします
WordPress投稿記事を選択ボタン作成テキストエディタ表示に切り替え
ボタン作成は文字にリンクを付けて>スタイル>ボタン>浮き出し(メインカラー)を使用しました。


テキストエディタ画面のボタンのコード
テキストエディタでボタンはこんな風に表示されます。
例(ビジュアルエディタのとき) EXAMPLE リンク先:https://for-men.jp/
<a class="btn raised main-bc strong" href="https://for-men.jp/">EXAMPLE</a>
3つの色に分けて説明していきますね。
<a></a>
aタグといいます。こちらはリンクを設定するときに使うやつです。今回は文字(EXAMPLE)をaタグで囲むことでリンクにしているのがわかりますね。
class=”~”
classはこのaタグの装飾(見栄え)を決めています。服みたいなイメージです。このaタグにどんな服(class)を着せるのかを決めています。
クラスが4つ書いてるのがわかりますね。これはもともとSANGOに設定してあるクラスです。
それぞれ、btn(ボタンの装飾)、raised(浮き上がる装飾)、main-bc(背景色がメインカラーの装飾)、strong(太文字の装飾)です。
href=”~”
これはリンク先の設定です。「~」の部分がリンク先になっています。

ボタンのカスタマイズコードを記入する
テキストエディタ画面でコードを入力していきます。
<a class="~" href="~" ここだよ(*´ᗜ`*)エヘヘ>EXAMPLE</a><a class="~" href="~" style="〇〇">EXAMPLE</a>この style=”〇〇”の「〇〇」に色々なコードを入れることで、簡単にボタンをカスタマイズできます。
横幅が長いボタンのコード
<a class="~" href="~" style="width: 100%; margin-right: 0;">横幅の広いボタン</a>

縦幅が高いボタンのコード
[center]
<a class="~" href="~" style="line-height: 44px;">横幅の広いボタン</a>
[/center]
丸ボタンのコード
<a class="~" href="~" style="border-radius: 50%; line-height: 100px; width: 100px; padding: 0;">横幅の広いボタン</a>

色を変えたボタンのコード
<a class="~" href="~" style="background: #f9f9f9; color: #111111;">横幅の広いボタン</a>


確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ