Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
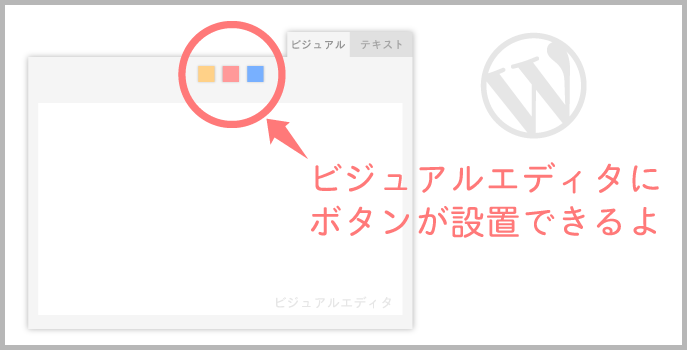
ビジュアルエディタに自分用のボタンを設置できるプラグインを紹介。

使うプラグインはこちら

Visual Editor Custom Buttonsをインストールする
まずは自分のWordPress(ダッシュボード)を開きます。
ステップ1

プラグイン>新規追加をクリックします。
ステップ2

Visual Editor Custom Buttons←コピーして貼り付けてください。
ステップ3

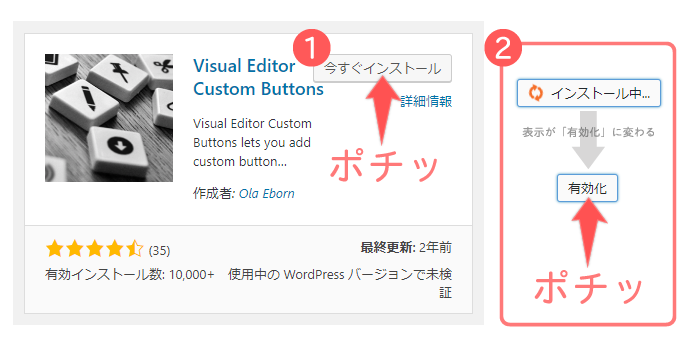
検索で出来きた「Visual Editor Custom Buttons」を今すぐインストール>有効化します。
ステップ4

ダッシュボード右側の列に「Visual Editor Custom Buttons」が追加されていればインストール完了です。

Visual Editor Custom Buttonsでボタンを作ってみる
インストールし終わったダッシュボード右側にある「Visual Editor Custom Buttons」をクリックして、プラグインの管理画面を表示します。
ステップ1

上部にあるAdd newボタンをクリックして、新しいボタンを作っていきます。
ステップ2

タイトルは自分がわかりやすいものをつけるといいです。ビジュアルエディタでは、ボタンをホバーする(カーソルを上に乗せる)と下にこのタイトルが表示されます。
ステップ3

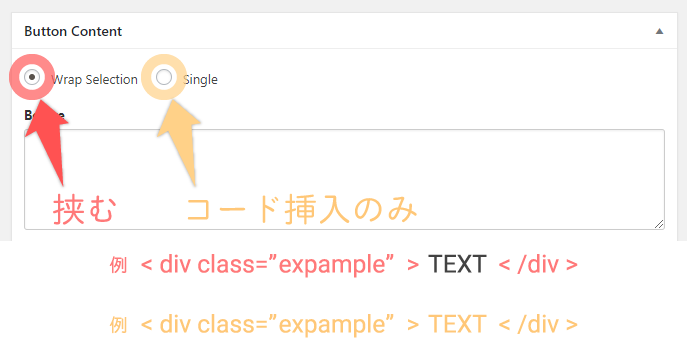
「Wrap Selection」は文字を挟むようにコードを追加。「Single」はコード挿入のみです。
ステップ4

Beforeには「開始タグ」、Afterには「終了タグ」を記入します。
スッテプ5

ボタンを表示させる場所とボタンのアイコンを選びます。
ステップ6

ここは難しかったら大丈夫です。記入しておくとビジュアルエディタの入力がわかりやすくなります。
すべて記入し終わったら公開を押して完了です。


まとめ
Visual Editor Custom Buttonsのインストールと設定方法を紹介しました。