Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
こんな感じで変更
Before

After

カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
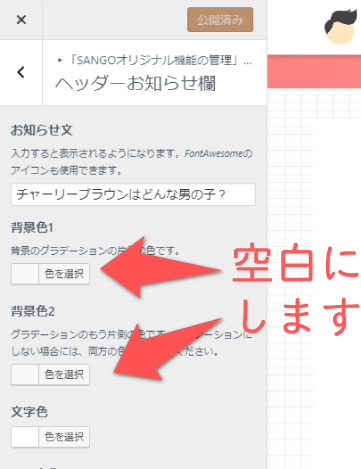
とりあえずSANGOのお知らせ欄の背景色を空白にします。

ダッシュボード>外観>カスタマイズ>SANGOオリジナル機能の管理>ヘッダーお知らせ欄で背景色を空欄にした後、お知らせ文に「チャーリーブラウンはどんな男の子?」を記入します。

もともとある背景色は消しておきましょう
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

/*--------------------------------------
お知らせ欄 動くグラデーション
--------------------------------------*/
.header-info {
background: linear-gradient(45deg, #FFB74D, #FF5252, #FFA5A5);/*角度 色三色*/
background-size: 600% 600%;/*背景のサイズ幅と高さ*/
animation: osirase 5s ease infinite;/*切り替わるスピード*/
}
@keyframes osirase {/*アニメーションのキーフレーム*/
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
/*--------------------------------------
お知らせ欄 動くグラデーション
--------------------------------------*/
.header-info {
background: linear-gradient(45deg, #FFB74D, #FF5252, #FFA5A5);
background-size: 600% 600%;
animation: osirase 5s ease infinite;
}
@keyframes osirase {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
例)色の切り替わりをわかりやすくしたver

/*変更箇所*/
.header-info {
background: linear-gradient(45deg, red, blue, green);/*赤→青→緑→青→赤の順に変化します*/
}
例)速度を早くしたver

/*変更箇所*/
.header-info {
animation: osirase 3s ease infinite;/*5秒から3秒に変更*/
}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~

似ている色を使うと優しいグラデーションになるよ

コントラストがありすぎるのは良くないな

そうだね