Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
[wp-svg-icons icon="checkmark-circle" wrap="i"] カスタマイズは自己責任でやろう!
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら
この記事では
下に出る吹き出しの名前の位置を変更する方法を説明。
下に出る吹き出しの名前の位置を変更する方法を説明。
CUSTOM POINT
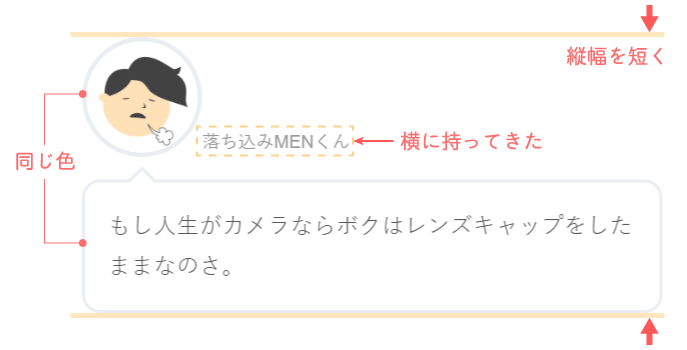
長い名前でもキレイに表示できます。こんな感じで変更
Before
 落ち込みMENくん
落ち込みMENくんもし人生がカメラならボクはレンズキャップをしたままなのさ。
After
 落ち込みMENくん
落ち込みMENくんもし人生がカメラならボクはレンズキャップをしたままなのさ。
こんなところを変更


ちなみにオレ(くまの吹き出し)は、ふきだしクリエイターをカスタマイズしたやつやよ
ふきだしクリエイターについて
 プラグインの吹き出しクリエイターを使ってみたら最高だった
プラグインの吹き出しクリエイターを使ってみたら最高だった
使うソフトなどはこちら
必須
![]() WordPress
WordPress
![]() Google Chrome
Google Chrome
推奨
![]() File zilla
File zilla
![]() sublime text
sublime text
カスタマイズの準備
下に出る吹き出しのショートコード
名前
吹き出しの中の言葉
このコードをビジュアルエディタに貼り付ければ、下に出る吹き出しが表示されます。
注意
下に出る吹き出しはPORIPUtearsのみの機能です。| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
カスタマイズコードの追加

/*--------------------------------------
PORIPUtears 下に出る吹き出し
--------------------------------------*/
.saysprp {/*画像とふきだしを含めた全体*/
position: relative;/*基準にする*/
}
.saysprp .faceicon span {/*名前部分*/
position: absolute;/*自由に動けるように*/
top: 80px;/*上から80px*/
left: 100px;/*左から100px*/
color: #999999;/*文字色*/
font-size: 12px;/*文字のサイズ*/
line-height: 20px;/*文字の高さ*/
font-weight: 500;/*文字の太さ*/
}
.saysprp .fuki {/*吹き出し*/
border: 2px solid #eaedf2;/*枠線*/
margin: 1em 0 1.5em;/*外側の余白*/
}
.saysprp .fuki:before {/*吹き出しの三角部分*/
left: 40px;/*左からの位置*/
}
.saysprp .fuki:after {/*吹き出しの尖ったアレ*/
border-bottom-color: #eaedf2;/*枠線*/
top: -11px;/*上からの位置*/
left: 40px;/*左からの位置*/
}
@media only screen and (max-width: 480px){/*スマホ表示*/
.saysprp .faceicon span {/*名前の部分*/
top: 60px;
left: 80px;
}
.saysprp .fuki:before {/*吹き出しの三角部分*/
left: 28px;
}
.saysprp .fuki:after {/*吹き出しの三角部分*/
left: 28px;
}}
/*--------------------------------------
PORIPUtears 下に出る吹き出し
--------------------------------------*/
.saysprp {
position: relative;
}
.saysprp .faceicon span {
position: absolute;
top: 80px;
left: 100px;
color: #999999;
font-size: 12px;
line-height: 20px;
font-weight: 500;
}
.saysprp .fuki {
border: 2px solid #eaedf2;
margin: 1em 0 1.5em;
}
.saysprp .fuki:before {
left: 40px;
}
.saysprp .fuki:after {
border-bottom-color: #eaedf2;
top: -11px;
left: 40px;
}
@media only screen and (max-width: 480px){
.saysprp .faceicon span {
top: 60px;
left: 80px;
}
.saysprp .fuki:before {
left: 28px;
}
.saysprp .fuki:after {
left: 28px;
}}
/*--------------------------------------
PORIPUtears 下に出る吹き出し
--------------------------------------*/
.saysprp {position: relative;}
.saysprp .faceicon span {position: absolute;top: 80px;left: 100px;color: #999999;font-size: 12px;line-height: 20px;font-weight: 500;}
.saysprp .fuki {border: 2px solid #eaedf2;margin: 1em 0 1.5em;}
.saysprp .fuki:before {left: 40px;}
.saysprp .fuki:after {border-bottom-color: #eaedf2;top: -11px;left: 40px;}
@media only screen and (max-width: 480px){
.saysprp .faceicon span {top: 60px;left: 80px;}
.saysprp .fuki:before, .saysprp .fuki:after {left: 28px;}}
確認の手順
- カスタマイズコードを保存
- カスタマイズしたページを開く
- cntrl+F5を押す
いわゆるキャッシュ削除ですね。詳しい手順はこちらの記事で書いています。
まとめ

手順をザクッと説明
変更手順
- ショートコードをビジュアルエディタに記入
- FTPソフトとテキストエディタを開いて準備OK。
- 追加のコードを書き込んで、保存。アップロード。
- 更新して確認。

スマホだと下に表示される方が抜群に見やすいね