Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
こんな感じで変更

カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
ウィジェットにコードを追記

今回のカスタマイズはウィジェットの設定から始まりますよ
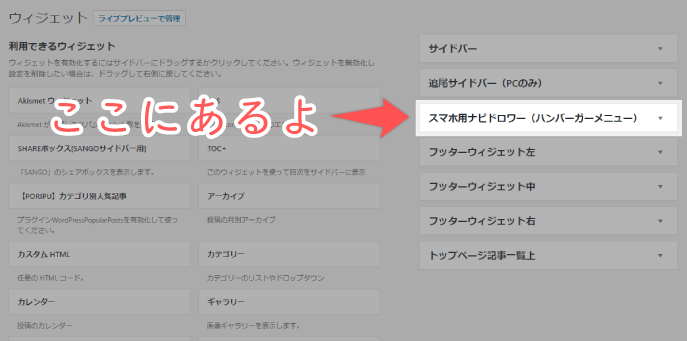
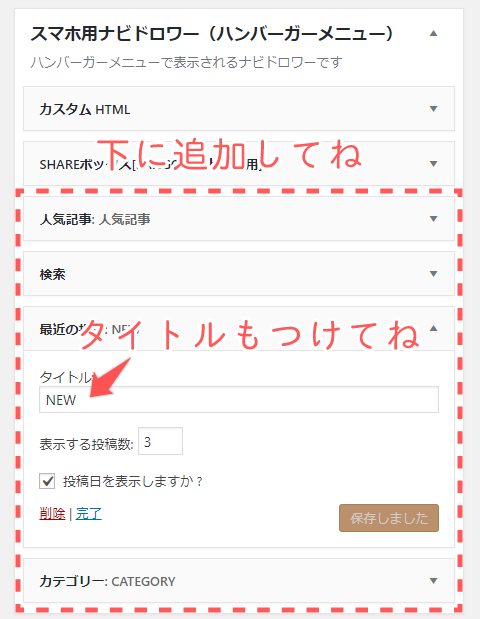
スマホ用ナビドロワーのウィジェットを開きます

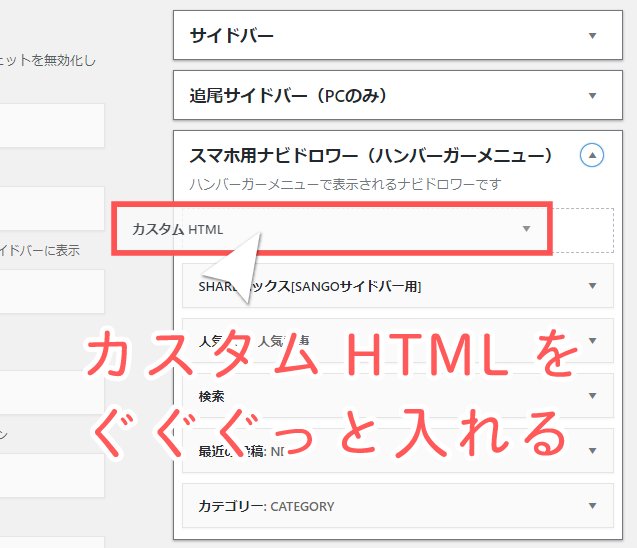
この中にカスタムHTMLを追加します

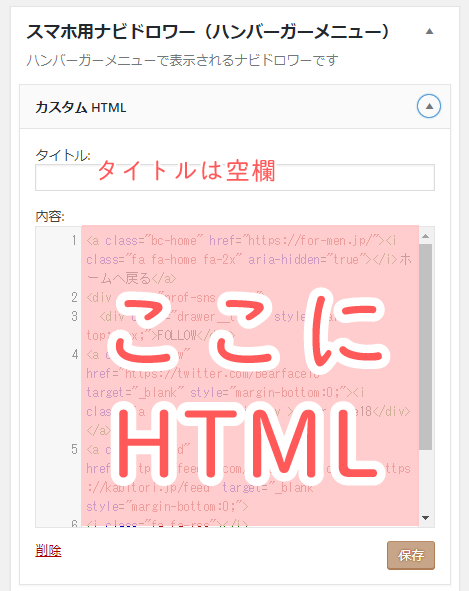
タイトルは無しでHTMLコードを追加します

タイトル部分は空白にしてください。
<a class="bc-home" href="https://for-men.jp/"><i class="fa fa-home fa-2x" aria-hidden="true"></i>ホームへ戻る</a> <div class="prof-sns dfont"> <div class="drawer__title" style="margin-top:10px;">FOLLOW</div> <a class="pf-tw" href="TwitterURL" target="_blank" style="margin-bottom:0;"><i class="fa fa-twitter"></i><div >@Bear face18</div></a> <a class="pf-fd" href="FeedlyURL" target="_blank" style="margin-bottom:0;"> <i class="fa fa-rss"></i> <div>FEEDLY</div></a> </div> <div class="dfont drawer__title" style="padding: 0px;margin-top:15px;">SHARE</div>
2~8行目(フォローボタン)
この部分はフォローボタンのカスタマイズをしている方限定です。
 【SANGOを自分でカスタマイズ】SNSボタンを横長2列にしてみた
【SANGOを自分でカスタマイズ】SNSボタンを横長2列にしてみた
9行目(シェアボタンタイトル)
この部分はシェアボタンのカスタマイズをしている方限定です。
 【SANGOカスタマイズしてみた】ナビドロワーのSNSボタンをなじませてみた
【SANGOカスタマイズしてみた】ナビドロワーのSNSボタンをなじませてみた

HOMEボタンだけを追加する方は、1行目だけでOKです
人気記事や新着記事を入れる
ここは別にいらないよって方は、飛ばしてください。



CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

カスタマイズコード
.bc-home {
display: inherit;
width: 90%;
height: 60px;
line-height: 60px;
margin: 0 auto;
padding-right: 10px;
border-radius: 5px;
text-align: center;
letter-spacing: .05em;
background: #424242de;
color: white;
}
.bc-home .fa {
vertical-align: -11%;
padding-right: 10px;
}
#drawer__content .prof-sns {
padding-top: 0;
border-top: none;
}
#drawer__content .widgettitle {
background-color: #999;
text-align: center;
border-radius: 30px 30px 0 0;
margin: 0 auto;
width: 90%;
}
HOMEボタン部分(1~17部分)
.bc-home {
display: inherit;/*引き継ぐよ*/
width: 90%;/*長さ*/
height: 60px;/*高さ*/
line-height: 60px;/*文字の高さ*/
margin: 0 auto;/*中央揃え*/
padding-right: 10px;/*内側右の余白*/
border-radius: 5px;/*角丸*/
text-align: center;/*文字中央揃え*/
letter-spacing: .05em;/*文字の間隔*/
background: #424242de;/*背景色*/
color: white;/*文字の色*/
}
.bc-home .fa {/*アイコーン*/
vertical-align: -11%;/*縦方向の位置調整*/
padding-right: 10px;/*右側の余白*/
}
HOMEボタンだけ追加する方は、この部分だけで大丈夫です。
フォローボタン部分(18~21行目)
#drawer__content .prof-sns {
padding-top: 0;/*内側上の余白を削除*/
border-top: none;/*上の点線を削除*/
}
フォローボタンを設置する方は、この部分で調整しています。
タイトルの変更(22行目~)
#drawer__content .widgettitle {
background-color: #999;/*背景色*/
text-align: center;/*文字の中央ゾ揃え*/
border-radius: 30px 30px 0 0;/*上だけ角丸*/
margin: 0 auto;/*見出しを中央に表示*/
width: 90%;/*長さ*/
}
タイトル(見出し)部分を変更する方は、この部分で調整しています。
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ

ナビドロワー内のカスタマイズをしてみました。
スマホ用固定フッターをMENUだけにしているので、ナビドロワー内は盛りだくさんになりました。
ボタンが大きいぶん、押しやすいかもしれませんね。






