Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
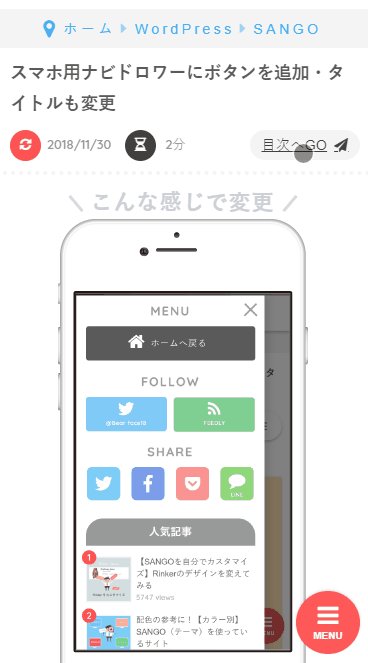
こんな感じのボタン



カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
目次へGOボタンの元となるコード
投稿画面のテキストエディタ最上部にこちらのコードをぶち込みます。
<div class="mkj-go"><a href="#toc_container">目次へGO</a></div>
<div class="mkj-go"><a href=" #ez-toc-container ">目次へGO</a></div>

CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントありのカスタマイズコード
/*--------------------------------------
目次へGOボタン
--------------------------------------*/
.mkj-go {/*PCでは非表示*/
display: none;
}
@media only screen and (max-width: 480px){/*スマホ表示の設定*/
.post-thumbnail img {/*アイキャッチ非表示*/
display: none;/*非表示*/
}
.entry-meta {/*線のところ*/
padding-bottom: 10px;/*内側下方向の余白*/
border-bottom: 4px dotted #f4f4f4;/*下線*/
}
.entry-content {/*記事エリア全体*/
padding: 10px 15px 0;/*内側の余白微調整*/
position: relative;/*基準に設定*/
}
.mkj-go {/*目次へGOボタン*/
display: inline-block;/*縦横を調整できるように*/
position: absolute;/*自由に動けるように*/
right: 10px;/*右からの位置*/
top: -50px;/*上からの位置*/
}
.mkj-go a {/*目次へGOのリンク部分*/
display: inline-block;/*縦横を調整できるように*/
width: 110px;/*横幅*/
background: #f4f4f5;/*背景色*/
text-align: center;/*中央表示*/
border-radius: 20px;/*角を丸く*/
line-height: 30px;/*文字の高さ*/
color: #424242;/*文字の色*/
font-size: .9em;/*文字の大きさ*/
}
.mkj-go a:after {/*後ろのアイコン*/
content: "\f1d8";
font-family: FontAwesome;
margin-left: 7px;
}}
コメントなしのカスタマイズコード
/*--------------------------------------
目次へGOボタン
--------------------------------------*/
.mkj-go {
display: none;
}
@media only screen and (max-width: 480px){
.post-thumbnail img {
display: none;
}
.entry-meta {
padding-bottom: 10px;
border-bottom: 4px dotted #f4f4f4;
}
.entry-content {
padding: 10px 15px 0;
position: relative;
}
.mkj-go {
display: inline-block;
position: absolute;
right: 10px;
top: -50px;
}
.mkj-go a {
display: inline-block;
width: 110px;
background: #f4f4f5;
text-align: center;
border-radius: 20px;
line-height: 30px;
color: #424242;
font-size: .9em;
}
.mkj-go a:after {
content: "\f1d8";
font-family: FontAwesome;
margin-left: 7px;
}}
あるページだけ適用させたい場合
プラグインのPer page headを使うとページ毎にコードを追加できます。

確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ

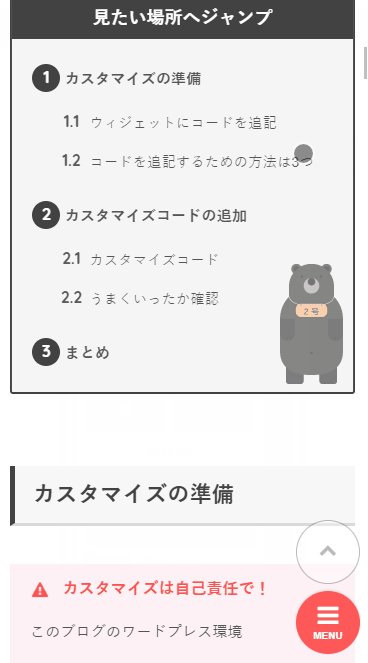
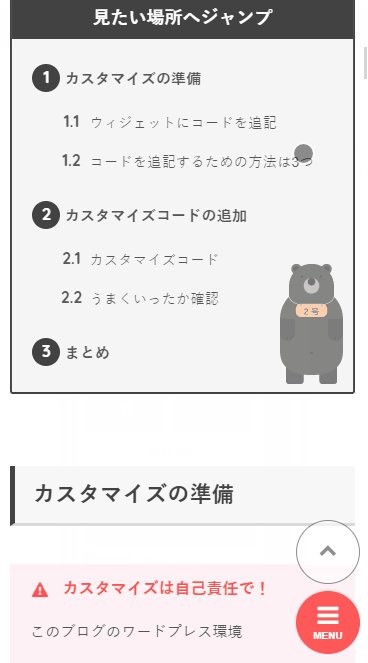
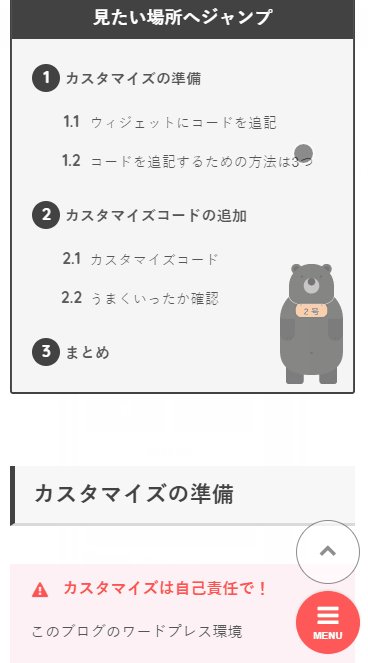
スマホ表示だとコンテンツが縦長になるので、目次へシュッといけるボタンがあると良いかもしれませんね。





