Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
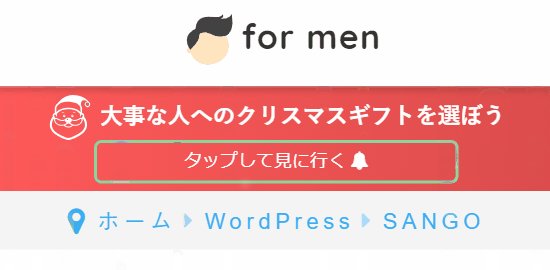
Before

After

挿入する画像を用意する
画像はSVGがおすすめ
ぼくのブログでお知らせ欄に挿入している画像はSVGです。
 SVG画像を使って美しいイラストを挿入しよう
SVG画像を使って美しいイラストを挿入しよう
PNGの画像でもそこそこキレイに表示されますが、SVGのほうがめちゃキレイです。
イラストレーターが無くてもここからダウンロードできるよ

icon-rainbowを利用しました。様々なアイコンをSVG画像で保存できます。
- SVGで保存できる
- 大きさを選べる
- 色を変更できる

こんな便利なサイトがあるとは知らなかった!
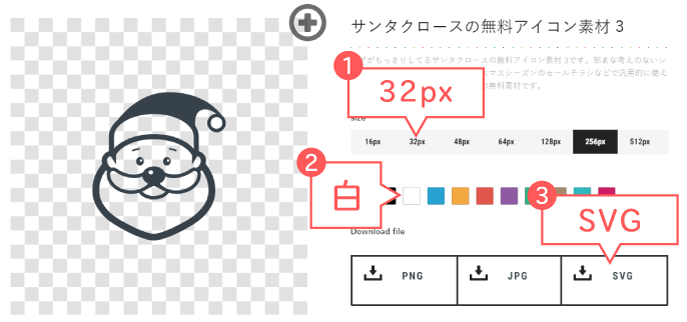
icon-rainbowからSVG画像をダウンロードする
(例)サンタさんをダウンロードするよ
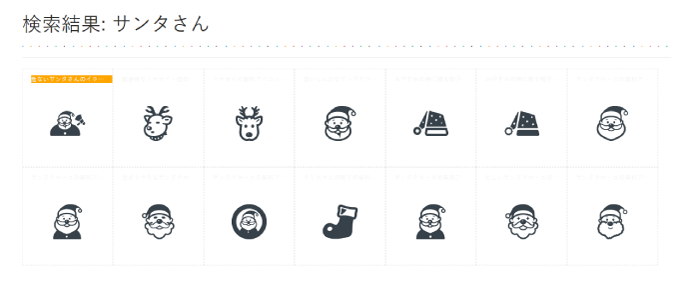
1「サンタさん」で検索する

こんな感じで検索結果が出てきます。
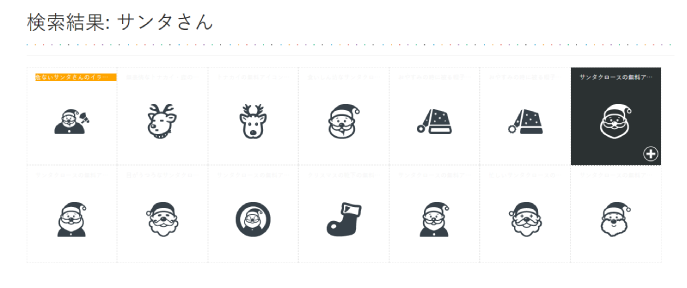
2気に入ったサンタさんをクリックします

3サイズ・色を選択してSVGをクリックします

4適当な場所に保存しておきます
5ワードプレスのメディアにアップロード
そして先程保存したサンタさんをクリックして、開くを押します。
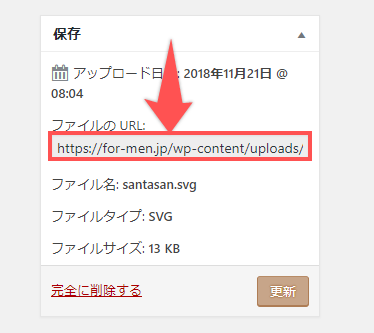
6編集を押してURLをコピー


画像をお知らせ欄にぶち込みます
画像URLを表示されるように<img>に変更しておく
画像のURLのままでは、表示できないので<img>に変更します。
<img src="サンタさんの画像.svg" style="width:30px; margin-right:5px;" />
このコードの「サンタさんの画像.svg」部分を先程コピーしたURLにします。
コードの説明
width:30pxでサイズ調整しています。
数字を変更することで、お好きな大きさにできます。
margin-right:5pxで文字との距離を調整しています。
お知らせ欄にコードを入れるよ
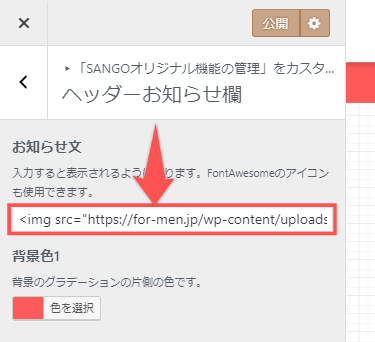
1ヘッダーお知らせ欄の設定画面まで行きます
2お知らせ文に<img>を挿入


雪を降らせる準備をする
まずは、ヘッダーお知らせ欄のお知らせ文のいち番前にこちらのコードを追加します。
<div class="snow">●</div>

CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

カスタマイズコード
.snow {
color: snow;
font-size: 14px;
position: absolute;
top: 0%;
text-shadow: 5vw -100px 2px, 10vw 10px 3px, 20vw -30px 4px, 30vw -70px 1px, 39vw -150px 2px, 42vw -250px 5px, 56vw -150px 2px, 63vw -180px 0, 78vw 20px 4px, 86vw -10px 9px, 94vw -50px 7px;
animation: anim 4s linear infinite;
}
@keyframes anim {
100% {
color: transparent;
top: 70%;
}}
.header-info a {
animation: none;
}
コードの説明
.header-info a {
animation: none;
}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ

お知らせ欄に画像を入れる方法を紹介しました。
SVG画像だとアイコンみたいにキレイにピシッとなりますね。
URLのままではなく、<img>にして挿入する必要があります。
雪を降らせるカスタマイズはアニメーションを使用しているので、ページ速度が気になる方は注意してください。





