Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
BEFORE
AFTER

横幅を小さくして、中央寄せにしています
FANBOX限定
背景プラス

うっすら背景を追加してみました
連続ver

色違いの背景を並べてみました!これだけでもちょっとおしゃれですね
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
クラスックエディタとグーテンベルクでは、カスタマイズする流れが違います。
それぞれを別々に解説していきますので、迷わないようにしてくださいね( ˶ˆ꒳ˆ˵ )
準備 for クラシックエディタ
クラシックエディタでカスタマイズする流れを説明していきます。
投稿画面に記入するコードを細かく説明したあとに、カスタマイズするためのCSSコードを追加する3つの方法を紹介します。
投稿画面に書くコード
★
上のコードをコピーして、投稿画面のビジュアルエディタに貼り付けます。

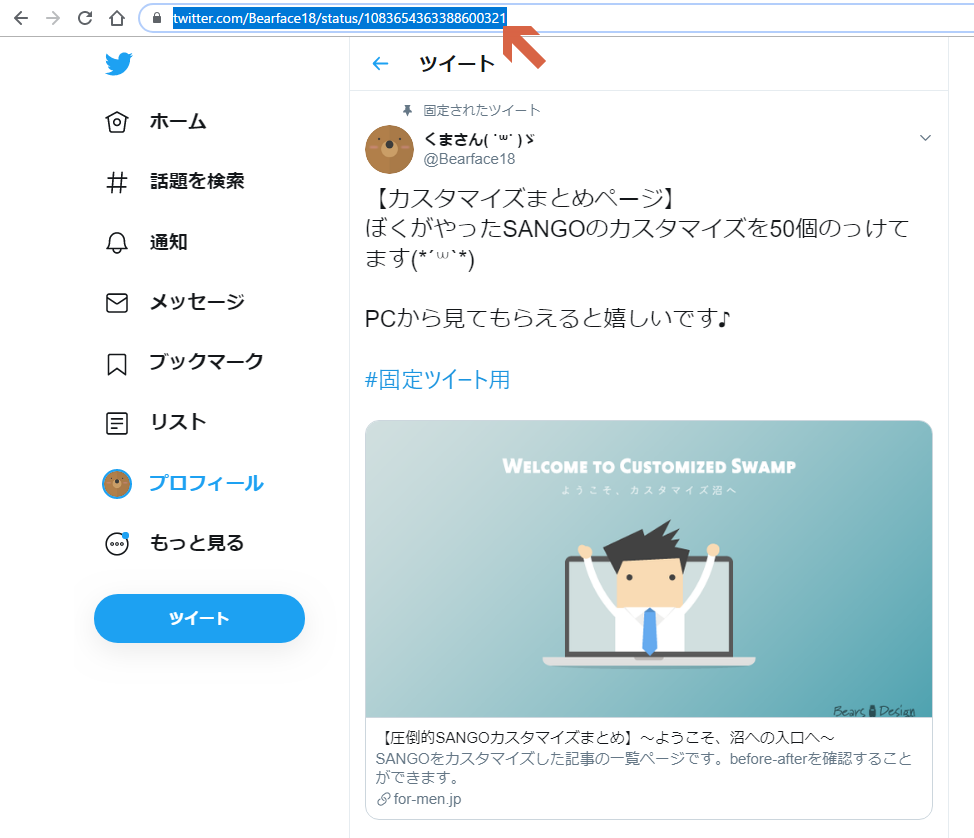
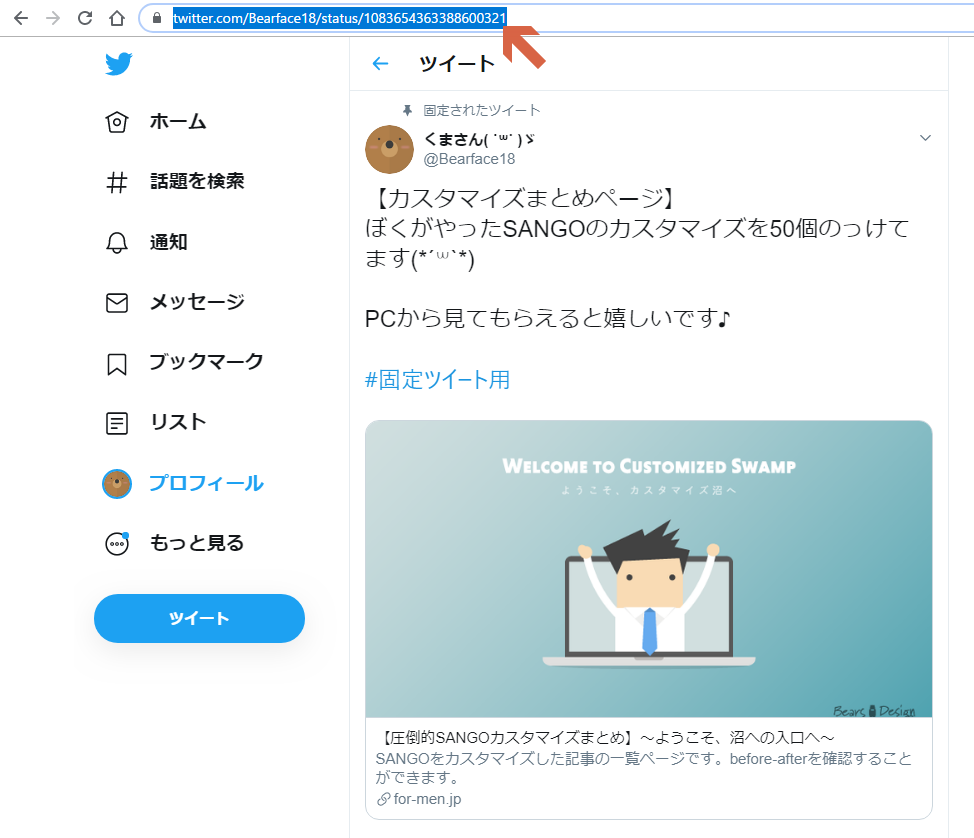
あとは、埋め込みたいTwitterのページを開いてURLをコピーしてきます。

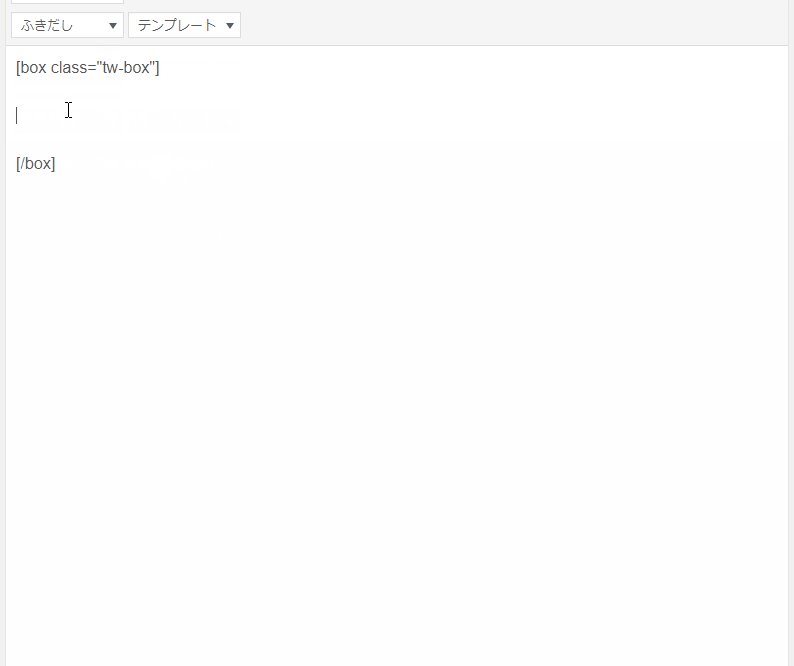
コピーしたURLを投稿画面の「★」部分に貼り付けます。


ほほほい!これでショートコードで囲んだTwitterを埋め込みできたよ
注意TwitterのURLを貼り付ける場合は、前後に改行を入れましょう。
コードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
CSSコードの追加 for クラシックエディタ

コメントあり
/*--------------------------------------
Twitterカードの幅を調整、中央寄せ
--------------------------------------*/
.tw-box {
max-width: 400px;/*最大の横幅を調整*/
margin: 0 auto;/*中央寄せ*/
}コメントなし
.tw-box {
max-width: 400px;
margin: 0 auto;
}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
準備 for グーテンベルク
続いて、グーテンベルクを使っている人向けにカスタマイズの説明をしていきます。
「Twitterの埋め込みブロック」を追加して「高度な設定でクラス名」を追加します。その後、「CSSコード」を追加する流れです。

クラシックエディタと比べると簡単ですよ
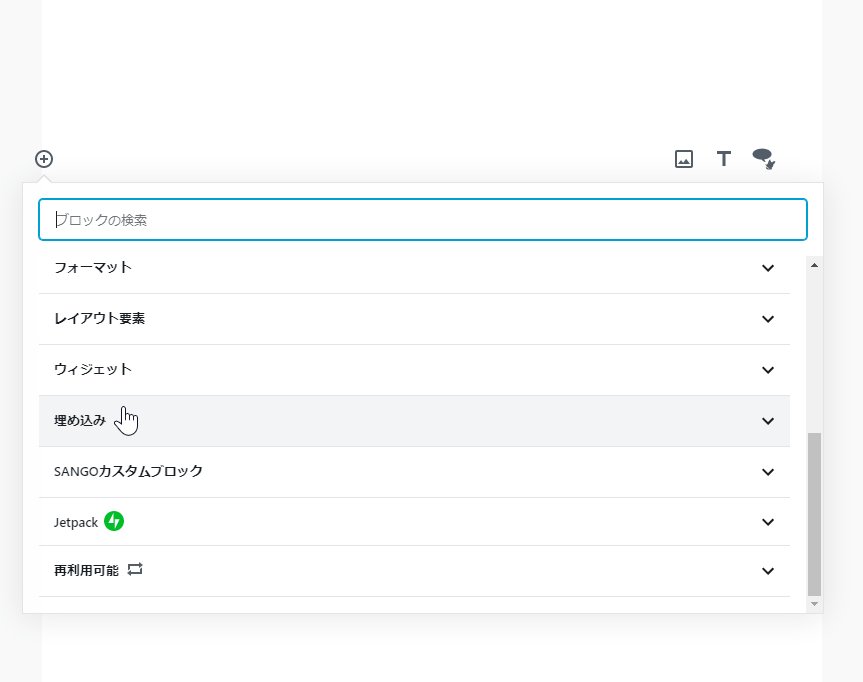
Twitterの埋め込みブロック
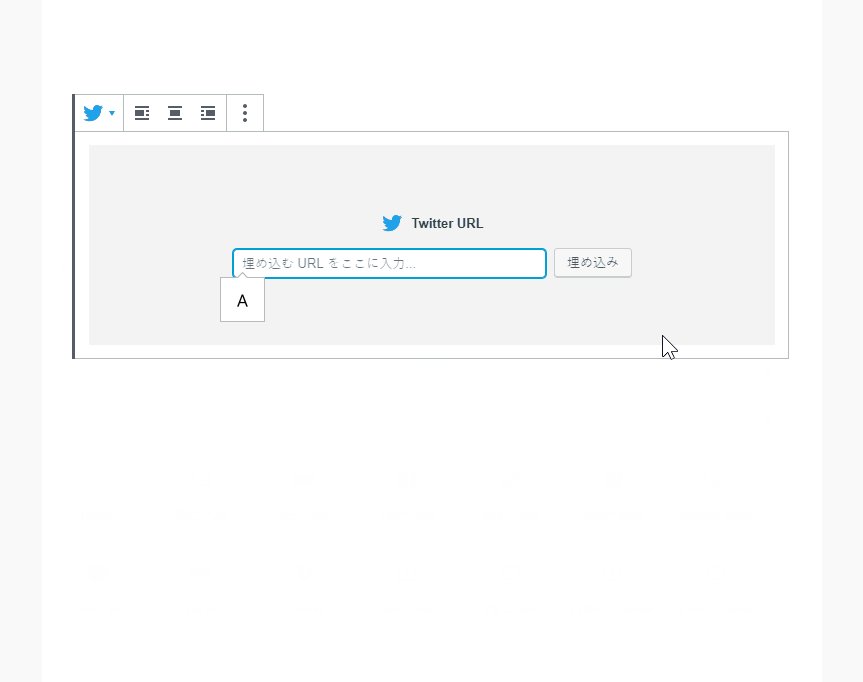
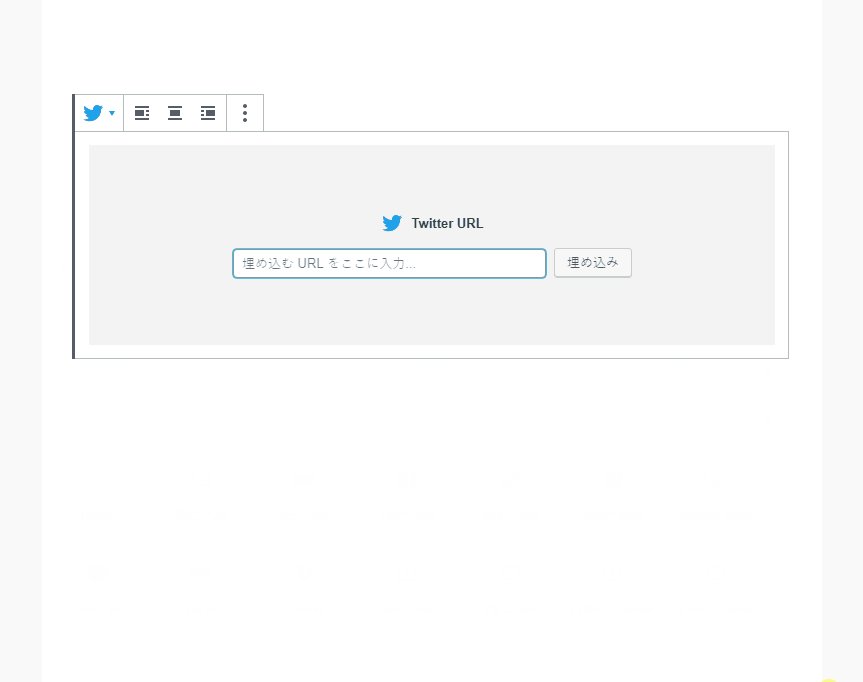
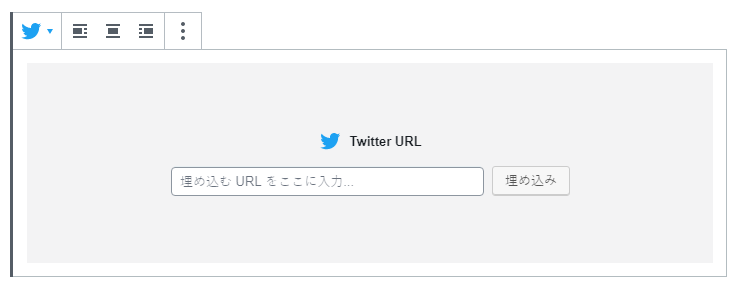
グーテンベルクでブロックの追加>埋め込み>Twitterを選択します。

上の動画の流れでTwitterの埋め込みブロックが追加できます。

ここに埋め込みしたいTwitterのURLをコピーして貼り付けます。


すると、Twitterカードが追加されます。

高度な設定でクラス名を追加
Twitterの埋め込みブロックを選択すると、右のメニューに「高度な設定」が出てきます。
そこに今回のカスタマイズで使用するクラス名を追加します。
追加するクラス名tw-small

CSSコードの追加 for グーテンベルク

コメントあり
/*--------------------------------------
Twitterの横幅調整と中央寄せ
--------------------------------------*/
.tw-small {
max-width: 400px;/*最大の横幅を400pxに指定*/
margin: 0 auto;/*中央寄せ*/
}コメントなし
.tw-small {
max-width: 400px;
margin: 0 auto;
}FANBOXの方限定
ファンボックスで応援してくれている方限定のカスタマイズになります。

背景色がついておしゃれな感じになっています

自分で言うな
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ・感想・雑談・こだわり

そう言えばぼく、あんまりTwitterの引用使ったことなかったよ

いや、知らんし





