Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
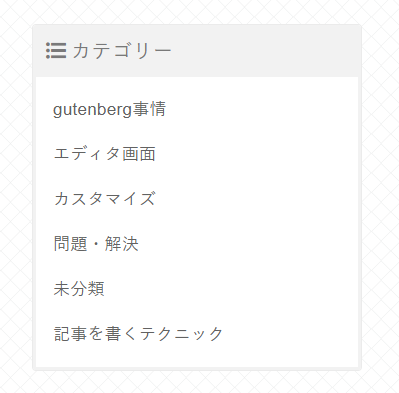
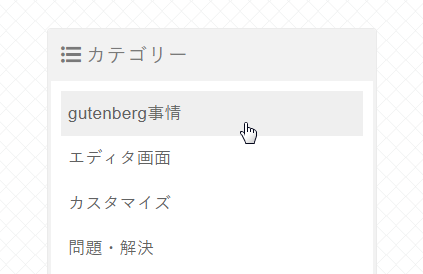
Before

After


間違い探しレベルのカスタマイズですね

まぁ枠線があるとちょっと雰囲気が変わるよね
今回のカスタマイズは、ぼくのサブサイト「グーテンベルクを使ってみよう」で使用しています。
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
サイドバーにはワードプレスのウィジェットで好きなものを追加できます。

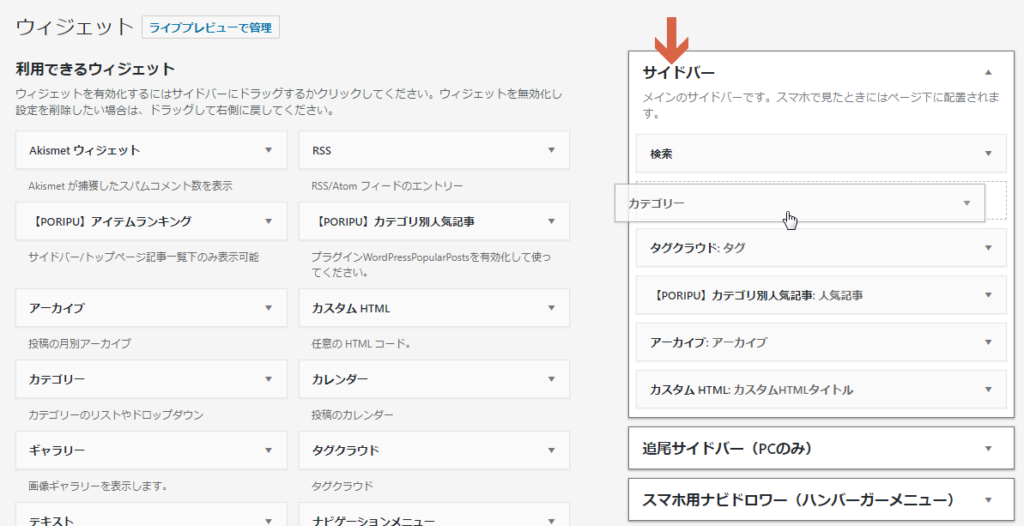
「外観」の設定にある「ウィジェット」をクリックします
ウィジェットの画面を開くと

こんな画面になると思います。
今回はサイドバーの部分にウィジェットを追加していきましょう。
ちなみに、今回の線を追加するカスタマイズは主に
- カテゴリー
- アーカイブ
- タグラウンド
この3つのウィジェットに適用されます。

他のウィジェットにも線を追加する場合はコメントしてください
カスタマイザーの設定
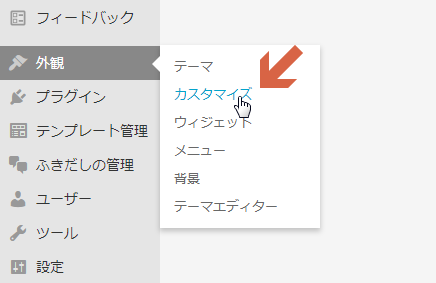
サイドバーのタイトル部分の背景は「外観」>「カスタマイズ」から変更できます。
カスタマイザーに移動

ここのカスタマイズってところをクリックすると画面がカスタマイザーに切り替わるよ
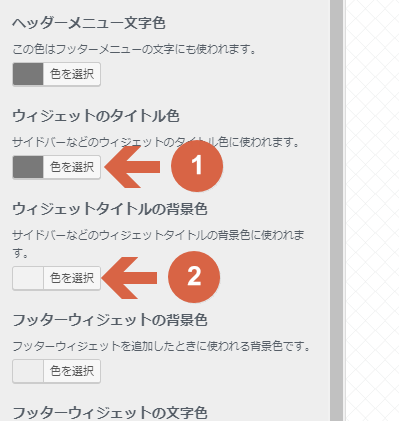
「色」の変更をクリック

ウィジェットのタイトル部分の色を変更するために「色」をクリックします
ウィジェットの色を変更

①タイトルの文字色を変更できます。②タイトルエリアの背景色を変更できます。
今回はカスタマイズで枠線を追加するので、②の背景色コードをコピーしておきましょう。

背景色のカラーコード(#ffffffみたいな6桁のコード)は後でカスタマイズコードにコピペしますよ
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントあり
.widget ul, .tagcloud {
border: 3px solid #f2f2f2;/*線を追加、色を変更する場合はこちらのカラーコードを変更*/
border-top: none;/*余分な上線は消えてしまいなさい!*/
padding: 10px;/*余白の微調整*/
}コメントなし
.widget ul, .tagcloud {
border: 3px solid #f2f2f2;
border-top: none;
padding: 10px;
}
#f2f2f2となっている部分にあなたの背景色コードをぶちこんでね!
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
カスタマイズのこだわり
では最後にカスタマイズに対する想い気持ち悪いmenくんと、冷めたくまさんが今回のカスタマイズについて語ります。
サイドバーのウィジェット部分をカスタマイズする記事は少ないので、書いてみました。
枠線を追加するだけですが、ちょっとオリジナル感がでますね。うん。
線の上線を削除してる理由
本当に細かいこだわりですね。別にあってもほとんどの人は違和感が無いのではw

違いがわかりやすいようにわざわざ動画にしました。
上線があるとタイトル部分のバランスが若干悪くなるのがわかりますかね?

どっちでもええわ
余白の微調整
余白の微調整にも少しこだわりをもっています。
SANGOもともとの余白は上下が8pxで左右が10pxです。それをわざわざ上下左右10pxに変更しています。
これはマウスホバーしたときに余白が美しいと感じたためです。


ひゃはー!上下左右の余白が均一!これぞ美しい余白やで!

はいはい
今回はちょこっとしたカスタマイズですが、これはこれでオリジナリティが出るので、ブログをもっと好きになりますね。(自論)




