Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
ぼくが運営しているサイトのひとつに「カビトリ」というサイトがあります。
for-menと同じくらい愛情をもって作成したサイトです。
[blogcard url=”https://kabitori.jp/”]PC時のトップページ

MOBILE時のトップページ

カビトリのデザインはSANGOのマテリアルデザインよりも、フラットデザイン寄りにカスタマイズしています。

フォントも細くしたり、色合いも優しい色にしてあります!

スッキリしてシュッとしてるな
この記事ではカビトリと同じようなトップページにできるカスタマイズを紹介します。
おすすめ記事を表示させるのにPORIPUを使用しています。PORIPUはSANGO公認の子テーマになります。
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
SANGOとPORIPU側での
準備
今回のカスタマイズにはカスタマイザーでの準備が必要です。
- PORIPUの設定でおすすめ記事の設定
- 色の設定
- デザイン・レイアウト設定で記事一覧レイアウトの設定
- SANGOオリジナル機能の管理で記事一覧のタブ切り替えを設定
- 詳細設定でサイドバーの設定

多く見えるけど、ポチポチするだけだからすぐ終わんよ
①おすすめ記事の設定
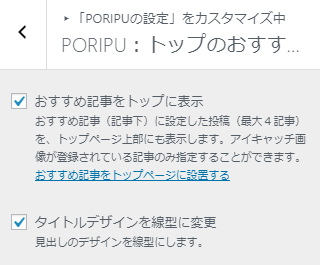
外観→カスタマイズ→PORIPUの設定→トップのおすすめ記事

上の2つにチェックを入れます。表示する記事はお好きなように設定してくださいね。
②色の設定
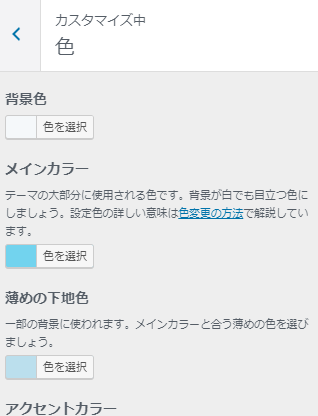
外観→カスタマイズ→色

色を設定する項目です。たくさん設定する項目があります。
カビトリの色設定
| 背景色 | #f5f8fa |
| メインカラー | #72d3ee |
| 薄めの下地色 | #bbdfed |
| アクセントカラー | #ff6f61 |
| リンク色 | #1da1f2 |
| ヘッダー背景色 | #72d3ee |
| ヘッダータイトル色 | #ffffff |
| ヘッダーメニュー文字色 | #ffffff |
| ウィジェットタイトル色 | #ffffff |
| ウィジェットタイトル背景色 | #72d3ee |
| フッターウィジェットの背景色 | #e1e8ed |
| フッターウィジェットの文字色 | #5a5a5a |

参考程度にカビトリのカラーを書いておきました
デザイン・レイアウト設定で記事一覧レイアウトの設定
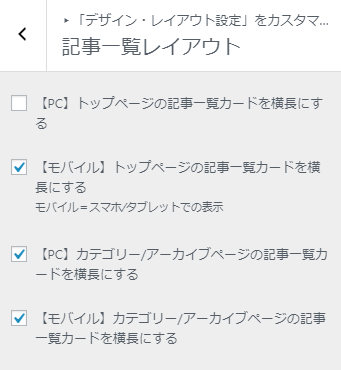
外観→カスタマイズ→デザイン・レイアウト設定→記事一覧レイアウト

このようにチェックを入れます。ただ、このへんは人の好みなのでどちらでも大丈夫です。
SANGOオリジナル機能の管理で記事一覧のタブ切り替えを設定
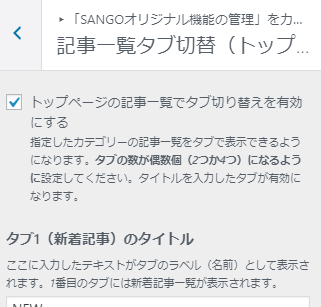
外観→カスタマイズ→SANGOオリジナル機能の管理→記事一覧のタブ切り替え

タブ切り替えを有効にします。有効にしたら、タイトルとカテゴリーIDを記入しましょう。
サイドバーの設定
外観→カスタマイズ→詳細設定

詳細設定の中にある上の項目にチェックを入れてください。

あとはCSSでデザインをフラットにするだけ!
カビトリ風のデザインにカスタマイズする
CSSコード
/***** ヘッダー部分 *****/
.header {
box-shadow: none;
}
@media (max-width: 767px){
#content {
margin-top: 1em;
}}
/***** PORIPUおすすめ記事部分 *****/
#new-entry p {
color: #797979;
font-size: 1.05em;
padding: 0 1.5em;
margin-bottom: 1.5em;
font-weight: 500;
}
#new-entry p:before, #new-entry p:after {
border-bottom: solid 1px #797979;
background: none;
}
.osusume-card {
text-align: center;
}
.osusume-card .cardtype__article {
margin-bottom: 32px;
}
@media only screen and (max-width: 480px){
.osusume-card .cardtype__article {
margin-bottom: 15px;
}
.popular-posts.cardtype h2 {
margin: 8px 5px;
font-size: 13px;
}}
@media only screen and (min-width: 1030px){
.osusume-card .cardtype__link {
padding-bottom: 10px;
}}
/***** 記事カード *****/
.cardtype__article {
box-shadow: none;
}
.cardtype__img img {
padding: 9px 9px 0;
}
.cardtype h2 {
font-weight: 500;
color: rgba(66,66,66,0.54);
}
.sidelong h2 {
font-size: 14px;
font-weight: 500;
color: rgba(66,66,66,0.54);
}
@media only screen and (max-width: 480px){
.cardtype__img img {
padding: 5px 5px 0;
}}
/***** 記事タブ切り替え *****/
.post-tab {
box-shadow: none;
font-weight:500;
}
/***** サイドバー検索欄 *****/
#searchsubmit {
background-color: transparent!important;
color: #424242;
left: 0;
border-bottom: solid 1px transparent;
border-radius: 24px;
}
input#s {
background: white;
box-shadow: none;
padding: 0 10px 0 50px;
border-radius: 24px;
border: none;
}
input#s:focus {
box-shadow: none;
border: solid 1px #d9f3fa;
}
input#s:focus + #searchsubmit .fa {
font-size: 22px;
}
.fa-search:before {
color: #72d3ee;
}
/***** サイドバーウィジェット *****/
.widgettitle {
font-weight: 500;
}
.widget ul li {
font-weight: 500;
}こちらを追加CSSもしくは子テーマのstyle.cssに追加してください。
まとめ
この記事を書こうとした時に、カビトリでCSSが全部消えたので一度死にましたが、なんとか前の状態まで持ってこれました。
復旧にあほほど時間かかったにも関わらず、カスタマイズ記事自体はすぐ書けましたw




