Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
普段のチェックボックスに飽きかけていた今日このごろ。
なにか良いチェック([wp-svg-icons icon=”checkmark-circle” wrap=”i”])はないだろうか?と思っていたので色々参考にして作ってみました( ˶ˆ꒳ˆ˵ )
つくってみたよ
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね

シンプルなチェックマークを作ってみたよ~
今回のチェックマークは、ぼくがSVG画像でつくりました。そのため、カスタマイズするにはこのチェックマークのSVG画像をダウンロードしてWPにアップロードする必要があります。
FANBOX限定
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね

なるべくシンプルなチェックマークにしてみました
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
SVG画像がよくわからない人はこちらの記事を見てみてください。
 SVG画像を使って美しいイラストを挿入しよう
SVG画像を使って美しいイラストを挿入しよう
カスタマイズするための
準備
クラシックエディタでカスタマイズする方法を説明していきます。
まずは、投稿画面に書くコード(HTML)を説明して、次に気に入ったチェックマークのSVG画像をダウンロードします。これで準備はおしまいです。
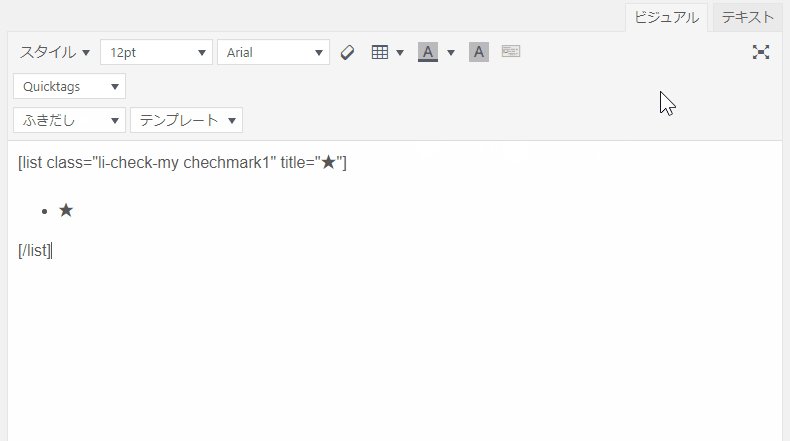
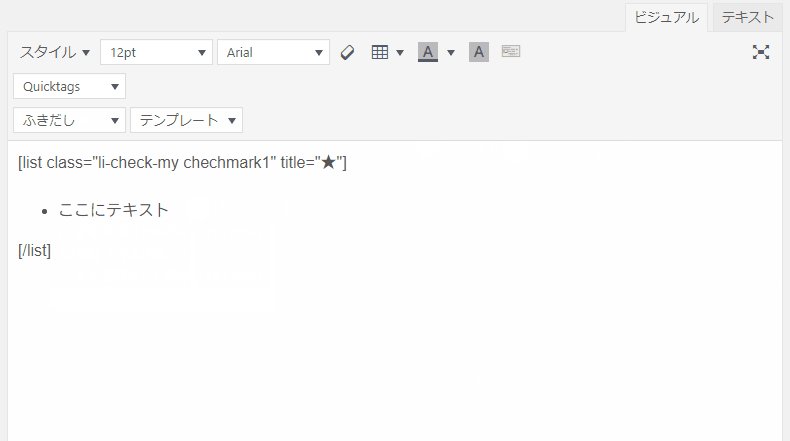
投稿画面に書くHTMLコード
★<ul><li>★</li></ul>
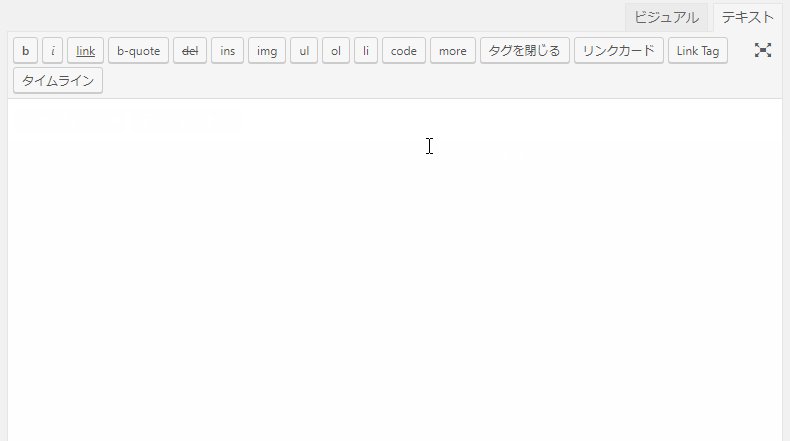
これを投稿画面(テキストエディタ)に書き込みます。
上で説明したHTMLコードは、ショートコードの中に箇条書きが入っている形です。一度、プラグインのadd quicktagに登録してしまえば、ビジュアルエディタでも簡単に挿入できます。
HTMLコードを投稿画面に貼り付け

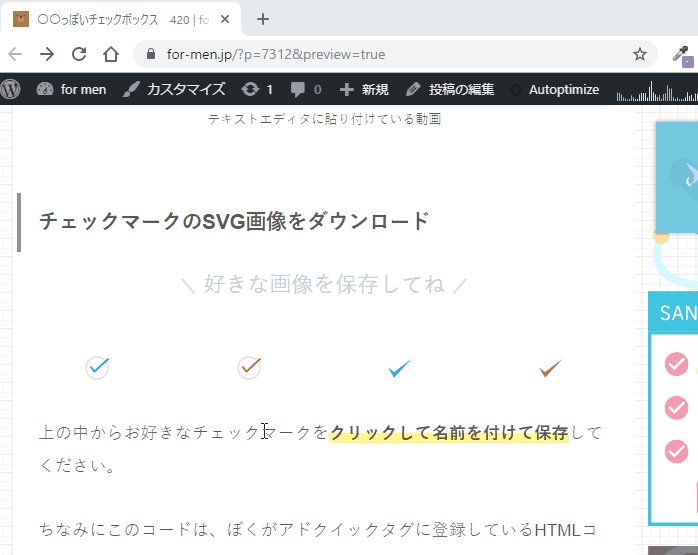
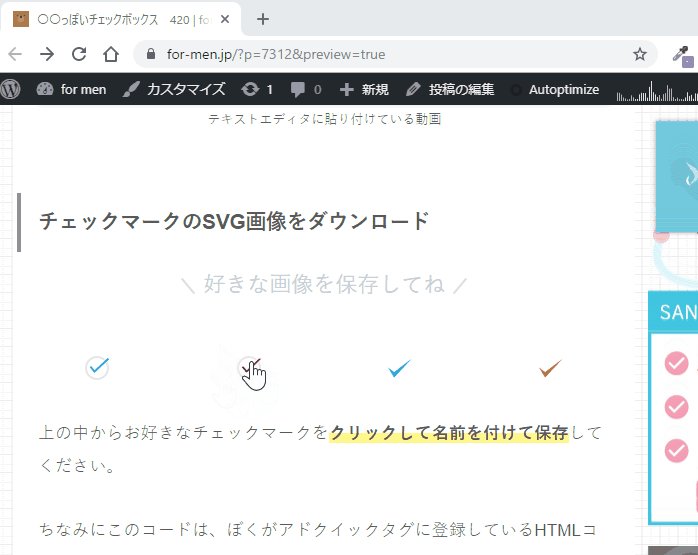
チェックマークのSVG画像をダウンロード
好きな画像を保存してね
上の中からお好きなチェックマークをクリックして名前を付けて保存してください。


上の4つから適当に好きな画像を保存してくださいね♫
保存したSVG画像をワードプレスにアップロード
パソコンの中に気に入ったSVG画像が保存できたと思います。
次は、その画像をワードプレスにアップロードしてあげましょう。やり方は通常の画像をアップロードするやり方と同じです。
あとで使用する、画像URLをコピーしておきましょう。


このURLはCSSコードの部分に追加するよ
続いてはCSSコードを書き込むための準備です。
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントあり
/*--------------------------------------
オリジナルチェックマークのボックス
--------------------------------------*/
.li-check-my .list-title {/*ボックスのタイトル部分(記入しない場合は非表示)*/
display: inline-block;/*横幅を調整できるように*/
background: #f8f8f8;/*背景色*/
color: #797979;/*文字の色*/
font-weight: 600;/*文字の太さ*/
line-height: 33px;/*行の高さ*/
padding: 4px .75em 2px;/*内側の余白*/
border-radius: 8px 8px 0 0;/*上下左右の角丸*/
margin-top: 1em;/*外側上の余白*/
}
.li-check-my ul {/*箇条書き部分*/
position: relative;/*基準として設定*/
padding: 1em .5em 1em 3em;/*内側の余白*/
border: solid 6px #f8f8f8;/*枠線*/
margin-top: 0;/*外側上の余白*/
border-radius: 0 3px 3px;/*角丸*/
}
.li-check-my li {/*箇条書きの中の行*/
list-style-type: none;/*行の前にある・を消す*/
padding: .75em 0;/*内側上下の余白*/
line-height: 24px;/*行の高さ*/
}
.li-check-my li:before {/*疑似要素の設定*/
position: absolute;/*基準を元に位置を指定*/
left: 1em;/*左からの距離*/
content: "";/*お決まり*/
width: 24px;/*幅*/
height: 24px;/*高さ*/
}
.checkmark1 li:before {/*疑似要素の画像を設定*/
background: url(★画像のURL★);/*★ここの部分にコピーしたURLを貼り付けるよ★*/
background-size: 24px 24px;/*画像の大きさを指定*/
}コメントなし
/*--------------------------------------
オリジナルチェックマークのボックス
--------------------------------------*/
.li-check-my .list-title {
display: inline-block;
background: #f8f8f8;
color: #797979;
font-weight: 600;
line-height: 33px;
padding: 4px .75em 2px;
border-radius: 8px 8px 0 0;
margin-top: 1em;
}
.li-check-my ul {
position: relative;
padding: 1em .5em 1em 3em;
border: solid 6px #f8f8f8;
margin-top: 0;
border-radius: 0 3px 3px;
}
.li-check-my li {
list-style-type: none;
padding: .75em 0;
line-height: 24px;
}
.li-check-my li:before {
position: absolute;
left: 1em;
content: "";
width: 24px;
height: 24px;
}
.checkmark1 li:before {
background: url(★画像のURL★);
background-size: 24px 24px;
}画像URLの部分にさっき保存したSVGのURL(Word PressにアップロードしたときのURL)を貼り付けてくださいね。
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
FANBOXの方限定
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
- 箇条書き
- オリジナルの画像
- いい感じだね
こちらの5種類(✕2)のSVG画像はFANBOXの方に置いておきますね♫
お好きなやつを適当にダウンロードしてお使いください( ˶ˆ꒳ˆ˵ )

SVG画像って拡大してもキレイだから好き♡
カスタマイズをもっとやりたい方
こんなカスタマイズじゃ満足できない!!そんな方に是非見て欲しい記事がこちらです。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~

現在は50を超えるカスタマイズが紹介されており、病的なページになります。
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ・感想・雑談・こだわり