Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
BEFORE

AFTER

FANBOX限定
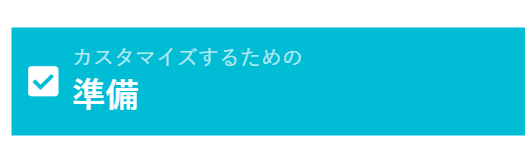
チェックマーク見出しの場合
Before

After

カスタマイズの準備などについては、記事を読んでくださいね。こちらはカスタマイズコードのみが表示されます。

疑似要素があったから、思いのほか大変だった

レビューとかで商品名があるときは使いやすいかもね
カスタマイズするための
準備
準備は投稿画面に見出しを挿入して、見出しにクラス名を追加、最後に見出しを2行で書きます。
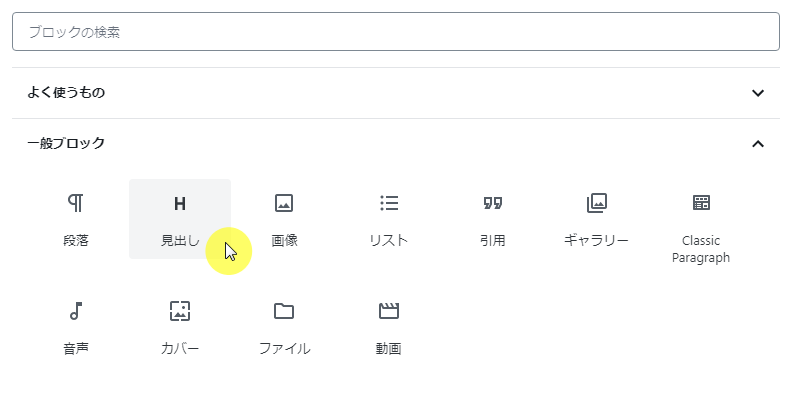
見出しを挿入



見出しブロックの追加方法は色々あります!最速の追加方法はこちらの記事を見てみてください
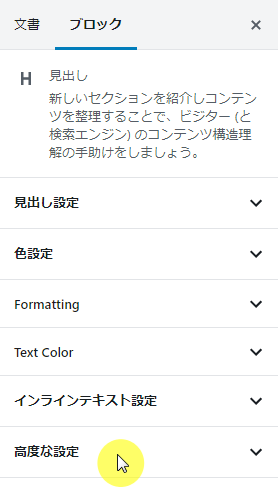
クラス名を追加

見出しブロックを選択した状態だと、右のサイドメニューに「高度な設定」が表示されています。
こちらをクリックすると見出しブロックにクラス名を追加することができます。

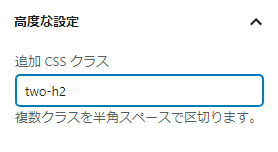
今回は
two-h2
というクラス名を追加してください。
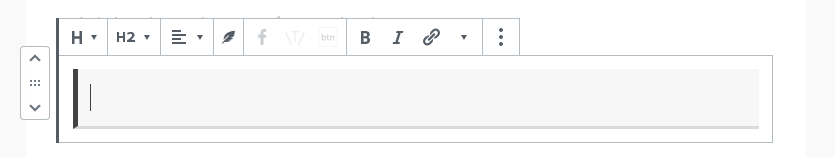
最後に2行で入力

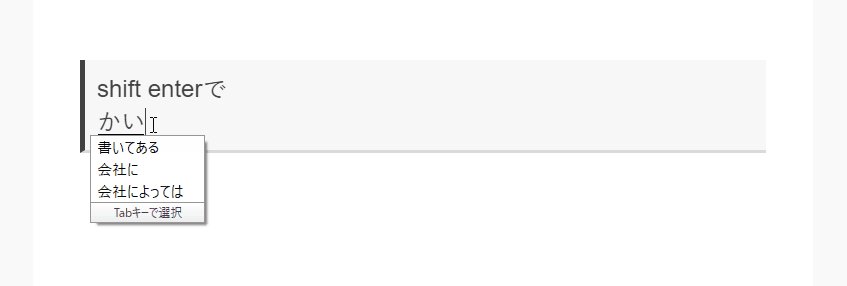
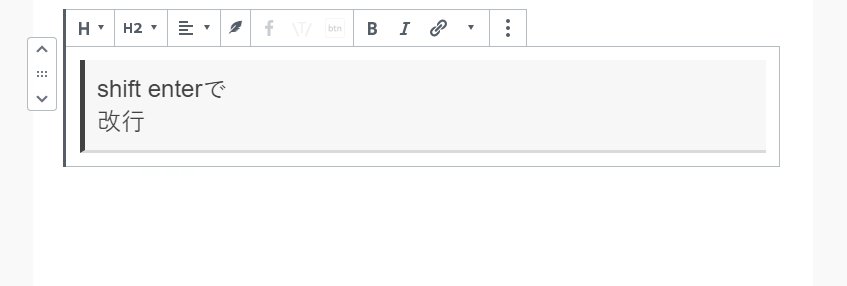
2行になるように見出しを書いてください。
ただし、改行する際はShiftとEnterを同時に押して改行してください。
クラシックエディタの場合
クラシックエディタでは、テキストエディタ画面で下記のように入力してください。
<h2 class="two-h2">見出しの上文字<br />見出し</h2>
クラシックエディタでも簡単にできますよ
カスタマイズに必要な
CSSコード
.two-h2:first-line {
font-size: 12px;
color: rgba(42,42,42,0.38);
}
こんなけ!上の文字は長くなりすぎないようにしましょう
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~





