Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
WordPressテーマSANGOのちょっとしたカスタマイズを紹介します。
今回は「目次へGOボタン」を固定で表示するカスタマイズ方法について解説します。

シンプルパターン

色違い

色塗り

モバイル表示の時、しかも記事ページのときだけちょこんと出てきます。簡単に色を変更できるようにしておきました。
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
HTMLをウィジェットに書き込みます
モバイル表示、しかも記事ページのみで表示させるコードを書くのがめんどくさかったので、SANGOのウィジェットを使います。
ウィジェットにHTMLを書き込む手順
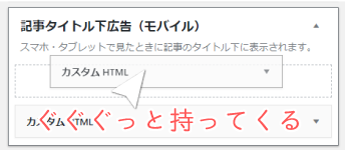
外観>ウィジェット>記事タイトル下広告(モバイル)

記事タイトル下広告(モバイル)にカスタムHTMLをぐぐぐっと入れます。

ここにコードを書き込んでいきます。

HTMLコード
「Table of Contents Plus(TOC+)」
<div class="tomkj tomkj-c"><a href="#toc_container"><p>目次へ</p><p>GO</p></a></div>「Easy Table of Contents」
<div class="tomkj tomkj-c"><a href="#ez-toc-container"><p>目次へ</p><p>GO</p></a></div>これをそのままコピペして保存→完了を押してください。
もくじを表示するプラグインは2つあります。 「Table of Contents Plus(TOC+)」 と 「Easy Table of Contents」 です。使っている方に対応するコードをコピーして使ってください。

CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード


コメントありのカスタマイズコード(シンプルバージョン)
/*--------------------------------------
目次へGOボタン
--------------------------------------*/
.tomkj a {/*リンク部分の形を変えていくよ*/
position: fixed;/*画面に固定して表示します*/
bottom: 80px;/*画面下から80pxのところに表示*/
right: 10px;/*画面右から10pxのところに表示*/
height: 64px;/*こいつの高さ*/
width: 64px;/*こいつの横幅*/
text-align: center;/*文字は中央寄せ*/
border-radius: 50%;/*円形にチェンジ*/
z-index: 9;/*重なりの順番を指定*/
opacity: 0.7;/*透明度は70%*/
font-size: .9em;/*文字の大きさは少し小さく*/
}
.tomkj-c a {/*色んなカラー設定*/
background: #fff;/*背景色*/
color: #5a5a5a;/*文字色&枠線の色*/
border: 2px solid;/*枠線の太さと種類*/
}
.tomkj a:hover {/*ホバー時*/
text-decoration: none;/*下線を削除*/
}
.tomkj p {/*文字部分の設定 位置調整用*/
margin-bottom: -18px;/*外側下の余白*/
margin-top: 8px;/*外側上の余白*/
}
.tomkj p:last-child {/*GO部分の設定*/
font-size: 1.4em;/*文字のサイズを大きく*/
}

シンプルバージョンのカスタマイズコード

.tomkj a {
position: fixed;
bottom: 80px;
right: 10px;
height: 64px;
width: 64px;
text-align: center;
border-radius: 50%;
z-index: 9;
opacity: 0.7;
font-size: .9em;
}
.tomkj-c a {
background: #fff;
color: #5a5a5a;
border: 2px solid;
}
.tomkj a:hover {
text-decoration: none;
}
.tomkj p {
margin-bottom: -18px;
margin-top: 8px;
}
.tomkj p:last-child {
font-size: 1.4em;
}
色違いバージョンのカスタマイズコード

.tomkj a {
position: fixed;
bottom: 80px;
right: 10px;
height: 64px;
width: 64px;
text-align: center;
border-radius: 50%;
z-index: 9;
opacity: 0.7;
font-size: .9em;
}
.tomkj-c a {
background: #fff;
color: #00AC97;
border: 2px solid;
}
.tomkj a:hover {
text-decoration: none;
}
.tomkj p {
margin-bottom: -18px;
margin-top: 8px;
}
.tomkj p:last-child {
font-size: 1.4em;
}
色塗りバージョンのカスタマイズコード

.tomkj a {
position: fixed;
bottom: 80px;
right: 10px;
height: 64px;
width: 64px;
text-align: center;
border-radius: 50%;
z-index: 9;
opacity: 0.7;
font-size: .9em;
}
.tomkj-c a {
background: #00AC97;
color: white;
border: 2px solid #00AC97;
}
.tomkj a:hover {
text-decoration: none;
}
.tomkj p {
margin-bottom: -18px;
margin-top: 8px;
}
.tomkj p:last-child {
font-size: 1.4em;
}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ

目次へGOボタンは使いやすくて良さそうですね(*´罒`*)
このツイートのおかげです!感謝!
トップへ戻るボタンの代わりに目次へ戻るにしたらどうだろうか。
トップへ戻りたいことってあんまりなくないかな。— バビ@11記事/12月 (@shikamori_p) 2018年12月10日






