Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
[direct]<input name=”rubi” type=”text” value=”<ruby>★<rt>☆</rt></ruby>”>[/direct]

難しい文字に送り仮名をつけたい!

おぉ…その文字につけるんかい
固有名詞など読み方が独特な文字に「送り仮名(ルビ)」をつけたいときってありますよね。
ワードプレスの投稿画面(テキストエディタ)でちょちょいっとつけれます
これです
<ruby>★<rt>☆</rt></ruby>
★:漢字 ☆:送り仮名
Word Pressでルビ(送り仮名)をつける手順
簡単2ステップです。
- 投稿画面を「テキスト」エディタにする
- ルビのコードを貼り付けて記入
テキストエディタに切り替えてから、コードを追加、記入すれば終わりです。
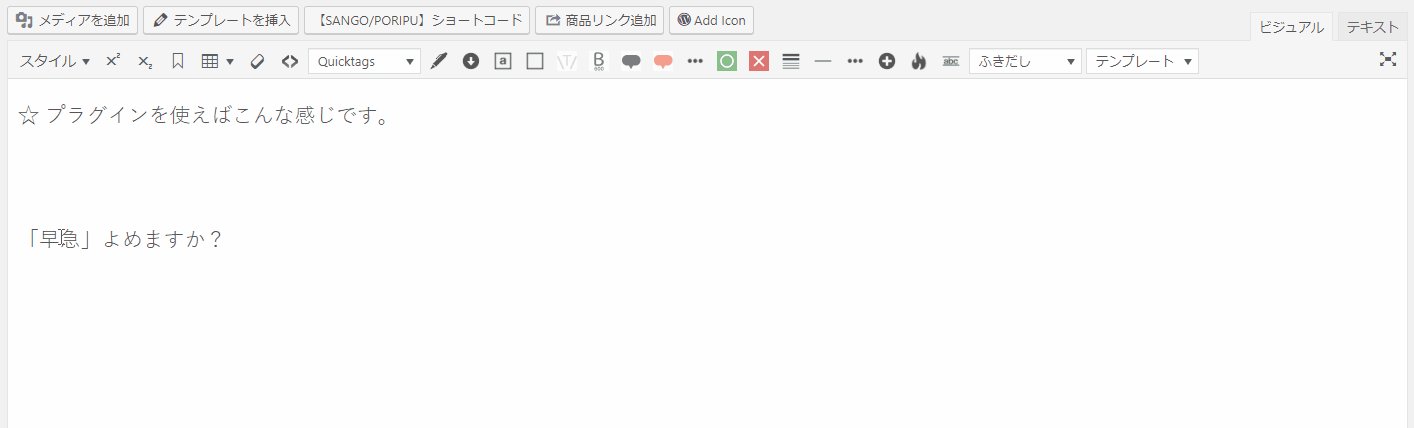
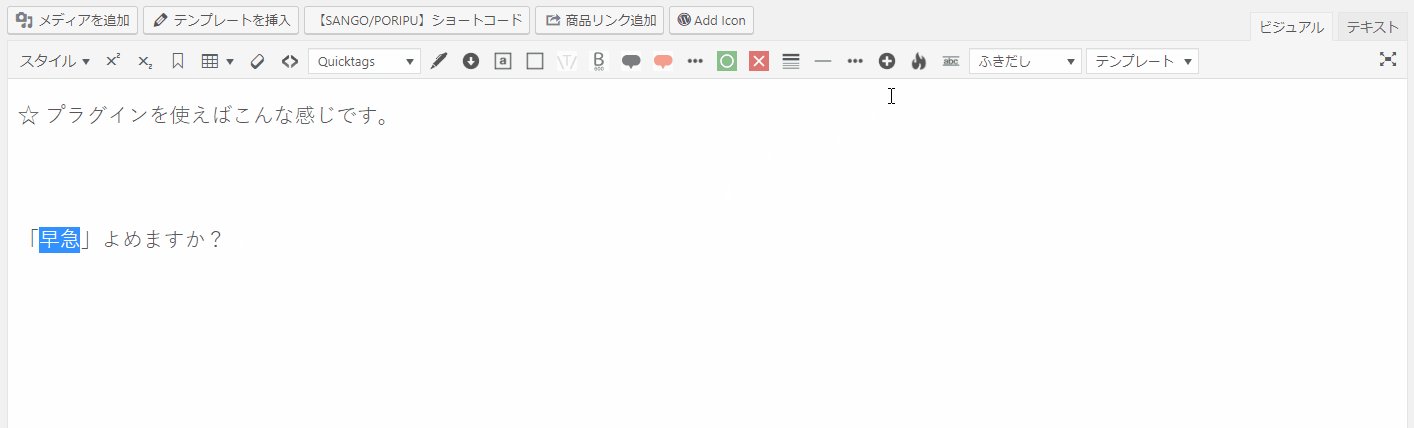
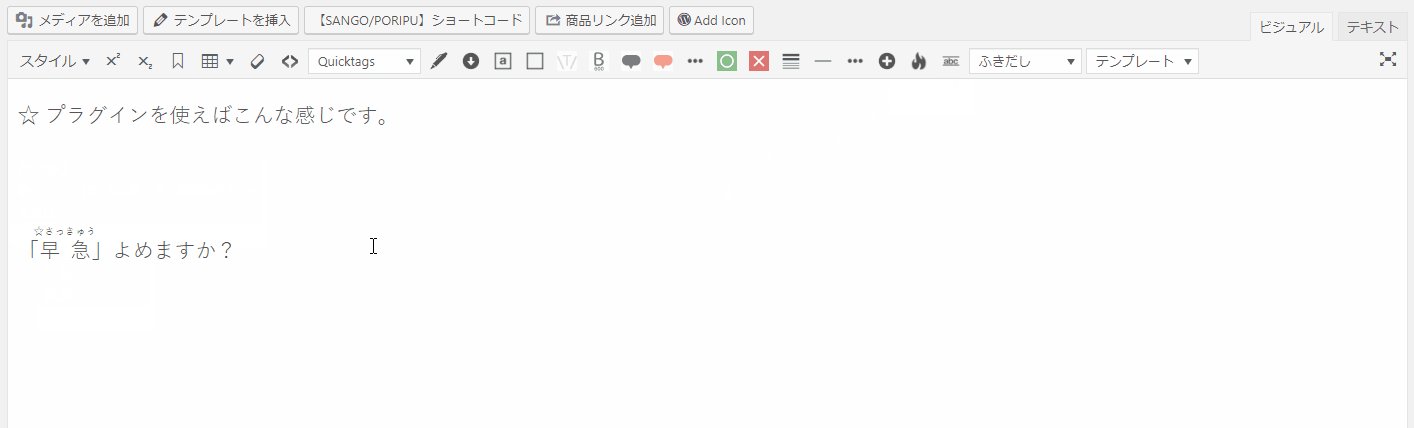
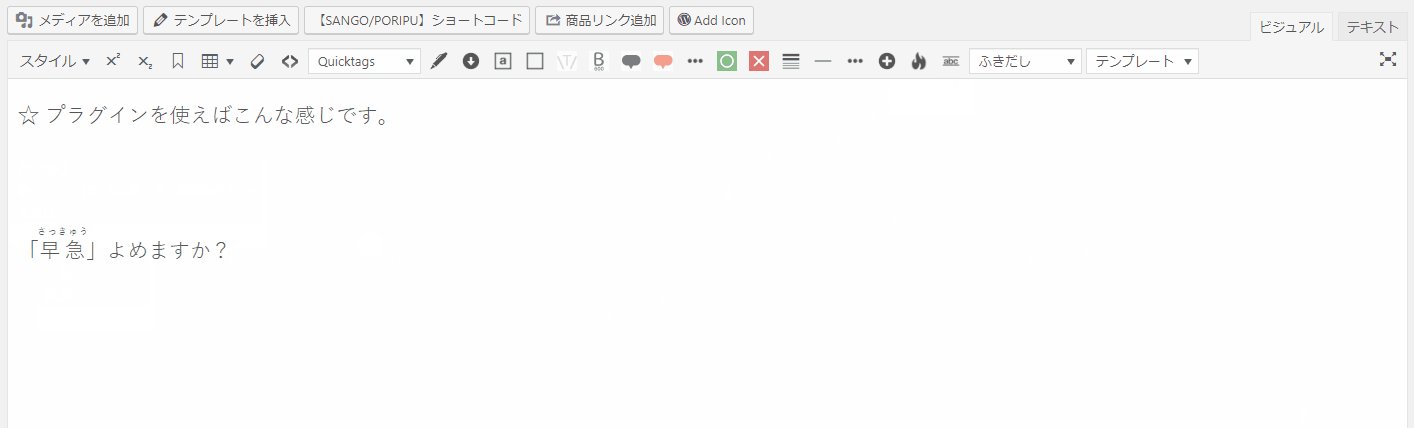
ビジュアルエディタでルビる

ぼくビジュアルエディタ派だから…

ほな、プラグインの「Visual Editor Custom Buttons」で登録しとけば?

それや!それならビジュアルでいける!(ルビそんな使わないけど)
このページを参考にしてください。
 【プラグイン:Visual Editor Custom Buttons】ビジュアルエディタにボタンを追加する
【プラグイン:Visual Editor Custom Buttons】ビジュアルエディタにボタンを追加する
プラグインで登録しておけば、ビジュアルエディタでも簡単です。
ルビをカスタマイズする
ルビの色や文字の大きさを変更するには、CSSを変更する必要があります。

でたでた、自己満足カスタマイズやな

・・・
ぼくはルビを少し薄くしたかったので、こんな感じにコードを追加しました。
rt {
opacity: .8;/*透明度80%*/
}
font-sizeとかcolorで文字色も変更できます。
ルビのまとめ
ビジュアルエディタ派の人はプラグインを使って、登録しておけば簡単にルビれるようになります。

またひとつWord Pressのことを覚えたね