Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
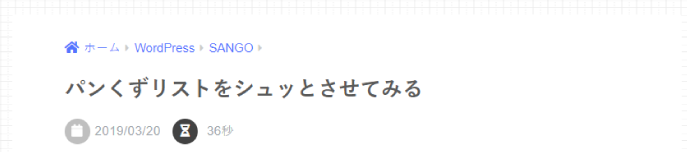
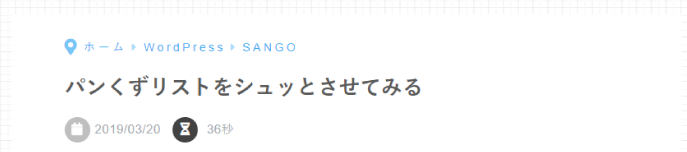
PCだと
Before

After

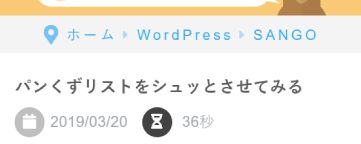
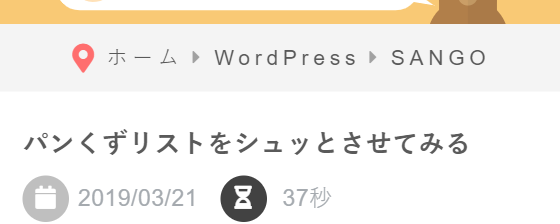
スマホだと
Before

After

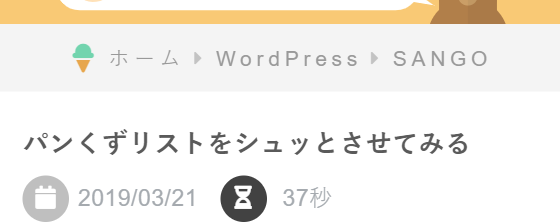
別ver
Before

After

カスタマイズのポイント
テキストカラーやアイコンを変更。細かいこだわりもいくつか入れています。
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントありのコード
/*--------------------------------------
パンくずリスト
--------------------------------------*/
#breadcrumb {/*パンくずリスト全体の設定*/
font-size:16px;/*文字サイズ*/
letter-spacing: .2em;/*文字と文字の間の幅*/
}
#breadcrumb li a, #breadcrumb li:after {/*リンクと擬似要素の色*/
color: #3aadf4;/*一括指定、ありがとうございます*/
}
#breadcrumb li:first-child a:before {/*一番最初のアイコン*/
padding-right: 5px;/*内側路の余白*/
font-size: 1.4em;/*文字サイズ*/
content: "\f3c5";/*アイコンの種類*/
vertical-align: -10%;/*上下のポジション*/
opacity:0.54;/*存在感*/
}
#breadcrumb li:after {/*横三角のやつ*/
opacity:.54;/*スケスケ*/
}
#breadcrumb li:last-child:after {/*横三角の最後*/
display: none;/*いらないから削除*/
}
@media only screen and (max-width: 480px){/*スマホ表示*/
#breadcrumb {
text-align: center;/*中央寄せ*/
}}
コメントなしのコード
/*--------------------------------------
パンくずリスト
--------------------------------------*/
#breadcrumb {
font-size:16px;
letter-spacing: .2em;
}
#breadcrumb li a, #breadcrumb li:after {
color: #3aadf4;
}
#breadcrumb li:first-child a:before {
padding-right: 5px;
font-size: 1.4em;
content: "\f3c5";
vertical-align: -10%;
opacity:0.54;
}
#breadcrumb li:after {
opacity:.54;
}
#breadcrumb li:last-child:after {
display: none;
}
@media only screen and (max-width: 480px){
#breadcrumb {
text-align: center;
}}
別バージョンのコード
色違い
/*--------------------------------------
パンくずリスト 色違い
--------------------------------------*/
#breadcrumb {
font-size:16px;
letter-spacing: .2em;
}
#breadcrumb li a, #breadcrumb li:after {
color: #595959;
}
#breadcrumb li:first-child a:before {
padding-right: 5px;
font-size: 1.4em;
content: "\f3c5";
vertical-align: -10%;
color:#ff6e6e;
}
#breadcrumb li:after {
opacity:.54;
}
#breadcrumb li:last-child:after {
display: none;
}
@media only screen and (max-width: 480px){
#breadcrumb {
text-align: center;
}}
アイスクリーム
/*--------------------------------------
パンくずリスト アイスクリームバージョン
--------------------------------------*/
#breadcrumb {
font-size:16px;
letter-spacing: .2em;
}
#breadcrumb li a, #breadcrumb li:after {
color: #999;
}
#breadcrumb li:first-child a:before {
padding-right: 5px;
font-size: 1.4em;
content: "\f810";
vertical-align: -5%;
color: #ACB6E5;
background: linear-gradient(0deg,#e7a64c 0%,#e7a64c 48%,#72d4ae 48%,#72d4ae 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
#breadcrumb li:after {
opacity:.54;
}
#breadcrumb li:last-child:after {
display: none;
}
@media only screen and (max-width: 480px){
#breadcrumb {
text-align: center;
}}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~



