Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
[wp-svg-icons icon="checkmark-circle" wrap="i"] カスタマイズは自己責任でやろう!
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら
この記事では
サイドバーの追尾型目次をスクロールできるようにするカスタマイズを説明。

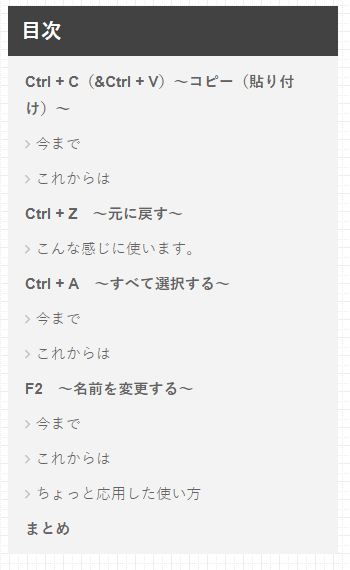
どうしても長い記事になると、目次がなが~くなってしまいがち

パソコンやったらスクロールにせえ
こんな感じに変更
Before

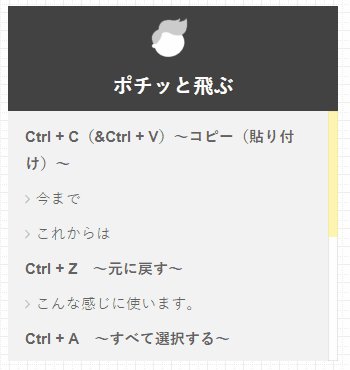
After


目次が長くなってもはみ出る心配がなくなりました!
使うソフトなどはこちら
必須
![]() WordPress
WordPress
![]() Google Chrome
Google Chrome
推奨
![]() File zilla
File zilla
![]() sublime text
sublime text
カスタマイズをする準備
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
カスタマイズのコードを追加
目次にスクロールバーをつける
/*--------------------------------------
追尾型の目次をスクロールに変更
--------------------------------------*/
#fixed_sidebar .widget h4 + * {
max-height: 250px;/* 縦の幅 */
overflow-y: auto;
}
確認の手順
- カスタマイズコードを保存
- カスタマイズしたページを開く
- cntrl+F5を押す
いわゆるキャッシュ削除ですね。詳しい手順はこちらの記事で書いています。
POINT
縦幅を変える際は250pxの部分を好きな値に変更指定ください。
これだけでスクロールにすることができます。
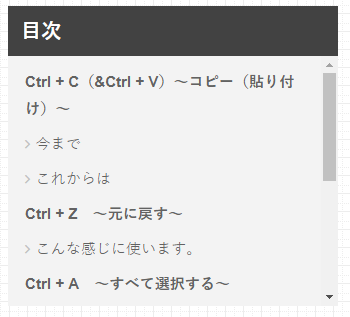
変更後

目次の縦幅が250pxになって、右側にスクロールバーが現れましたね。
スクロールバーのデザインを変更する
ちょっとデフォルトのデザインのままだと、味気ないですね。 そこで、スクロールバーのデザインを変更していきます。/*--------------------------------------
スクロールのデザインを変更
--------------------------------------*/
ul::-webkit-scrollbar{
width: 10px;/* 横幅 */
}
ul::-webkit-scrollbar-track{
background: #fff;/* トラックの背景 */
border-radius: 0px;/* トラックの丸み */
box-shadow: inset 0 0 1px #999; /* トラックの枠 */
}
ul::-webkit-scrollbar-thumb{
background:#FDEE7490;/* バーの色 */
border-radius: 0px;/* バーの丸み */
box-shadow: none;/* バーの枠 */
}
確認の手順
- カスタマイズコードを保存
- カスタマイズしたページを開く
- cntrl+F5を押す
いわゆるキャッシュ削除ですね。詳しい手順はこちらの記事で書いています。
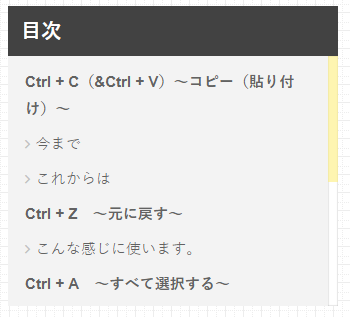
バーの色や丸みはお好みで変更してください。変更後

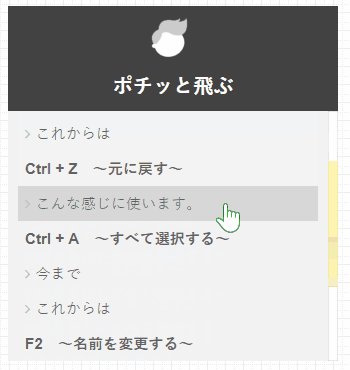
幅を狭くしてスクロールバーの色を変えて、スッキリした感じになりました。
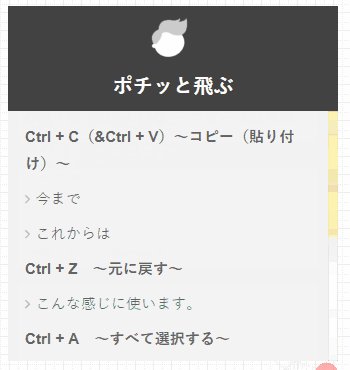
最後にタイトル部分を変更
この際ですのでタイトル部分もサクッと変更しましょう。/*--------------------------------------
スクロールのタイトルのデザインを変更
--------------------------------------*/
#fixed_sidebar .widgettitle{
text-align: center;/* 中央揃え */
}
#fixed_sidebar .toc_widget .widgettitle:before {
display: block;
content: url(★画像URL★);
margin-bottom: -5px;/* 縦位置の調整 */
}
[wp-svg-icons icon=”shuffle” wrap=”i”] 変更点(18.8.14)
前)#fixed_sidebar .widgettitle:before
後)#fixed_sidebar .toc_widget .widgettitle:before
追尾型目次以外にも固定ウィジェットを設置されている方は.toc_widgetを追加してください。
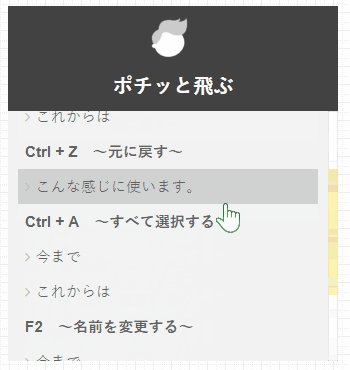
変更後

ロゴ画像を文字の上に入れて見ました。文字も目次から「ポチッと飛ぶ」に変更しました。
追尾型目次のカスタマイズ手順まとめ

手順をザクッと説明
変更手順
- FTPソフトとテキストエディタを開いて準備OK。
- 追加のコードを書き込んで、保存。アップロード。
- 更新して確認。
- デザインを変更したい場合は、再度コードを追加して、保存、アップロード。