Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
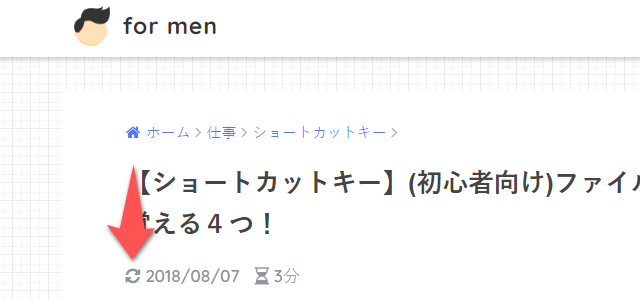
Before

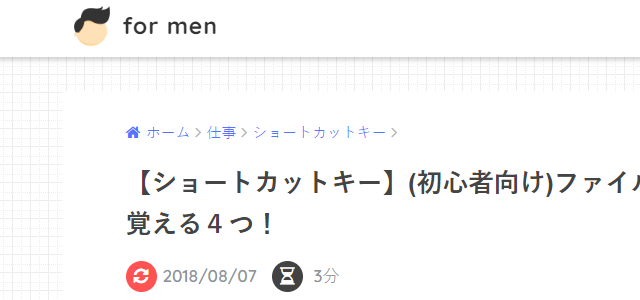
After

[wp-svg-icons icon="checkmark-circle" wrap="i"] カスタマイズは自己責任でやろう!
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら
カスタマイズをする準備
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
カスタマイズのコード
コメントあり
/*--------------------------------------
更新マークに丸い背景色を追加
--------------------------------------*/
.entry-header .updated:before {/*更新マークのクラス名*/
display: inline-block;/*位置調整ができるブロックに*/
padding: 3px;/*内側の上下左右の余白*/
margin-right: 6px;/*外側-右側の余白*/
color: #fff;/*アイコンの色*/
background: #ff5252;/*丸い背景の色(お好みで)*/
width: 25px;/*横幅*/
height: 25px;/*縦幅*/
border-radius: 50%;/*角を丸く*/
line-height: 24px;/*文字の高さ*/
text-align: center;/*中央寄せ*/
}
コメントなし
/*--------------------------------------
更新マークに丸い背景色を追加
--------------------------------------*/
.entry-header .updated:before {
display: inline-block;
padding: 3px;
margin-right: 6px;
color: #fff;
background: #ff5252;
width: 25px;
height: 25px;
border-radius: 50%;
line-height: 24px;
text-align: center;
}
うまくいったか確認
確認の手順
- カスタマイズコードを保存
- カスタマイズしたページを開く
- cntrl+F5を押す
いわゆるキャッシュ削除ですね。詳しい手順はこちらの記事で書いています。
MEMO
投稿日マークを変更する場合.updatedの部分を.pubdateに変更してください。PORIPUで表示される砂時計マークの場合は.fa-hourglass-halfに変更してください。まとめ・雑談


なぁなぁ、このカスタマイズもあれやろ?

はい!!サルワカさんを参考にしました!!!!







