Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
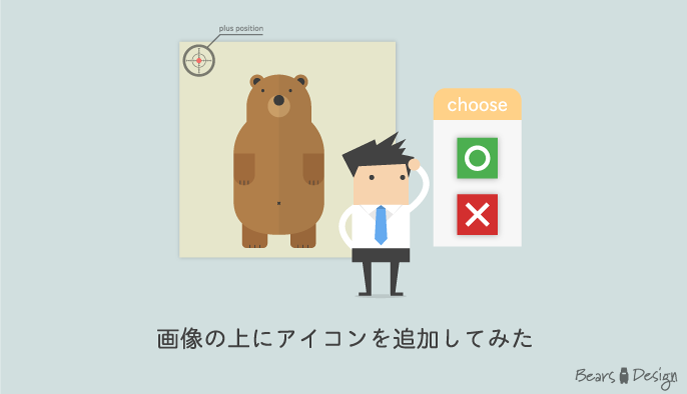
こんな感じです
GOOD

適切な表情
素晴らしい表情ですね。見ているだけでこちらまで幸せな気持ちになります。
NG

不適切な表情
負のオーラが漂う表情ですね。見ているだけでこちらまで気が滅入ります。
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
テキストエディタに書き込むコード
imgタグを囲むように以下のコードをテキストエディタに追加します。
/***** テキストエディタ *****/ <span class="image-ok"> <img> </span>
メディア(画像)を追加するとテキストエディタではimgタグで表記されています。
1列目と3列目でimgタグを囲います。

CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

「◯」のコード(CSS)

.image-ok{
position: relative;
}
.image-ok:before {
position: absolute;
left: 0;
display: inline-block;
color: white;
font-family: "font awesome 5 free";
content: "\f111";
height: 40px;
width: 40px;
text-align: center;
line-height: 40px;
background: #4caf50;
font-size: 1.2em;
z-index: 1;
}「✕」のコード(CSS)

.image-ng{
position: relative;
}
.image-ng:before {
position: absolute;
left: 0;
display: inline-block;
color: white;
font-family: "font awesome 5 free";
content: "\f00d";
height: 40px;
width: 40px;
text-align: center;
line-height: 40px;
background: #d32f2f;
font-size: 1.2em;
z-index: 1;
font-weight: 900;
}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
プラグインでワンクリックで使えるようにする
ワンクリックで適用できるように、このプラグインを使用します。
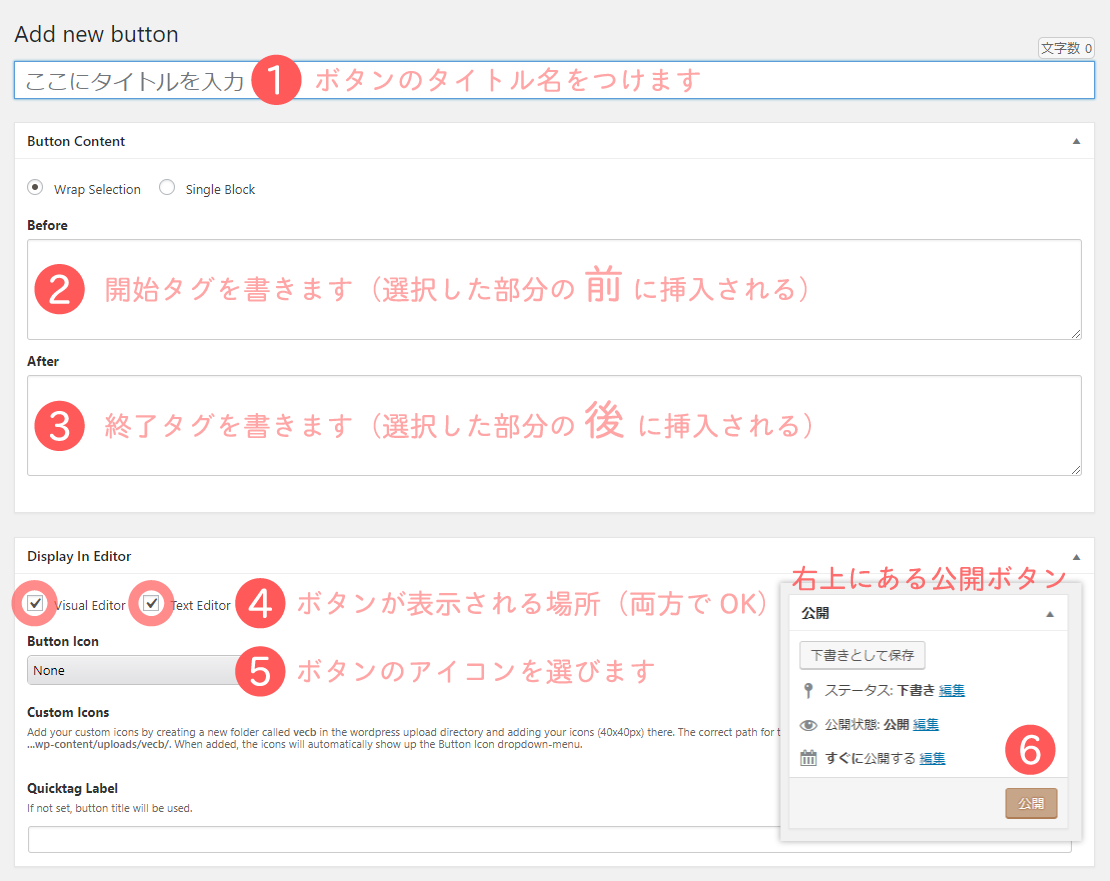
プラグイン Visual Editor Custom Buttons

STEP 1

<span class="image-ok"></span>
オレンジ色部分をBefore(開始タグ)に、青色部分をAfter(終了タグ)にコピーします。
STEP 2


アイコンは適当に選んでもいいですし、 ←こちらの画像を保存して、アップロードすればボタンアイコンがわかりやすいと思います。

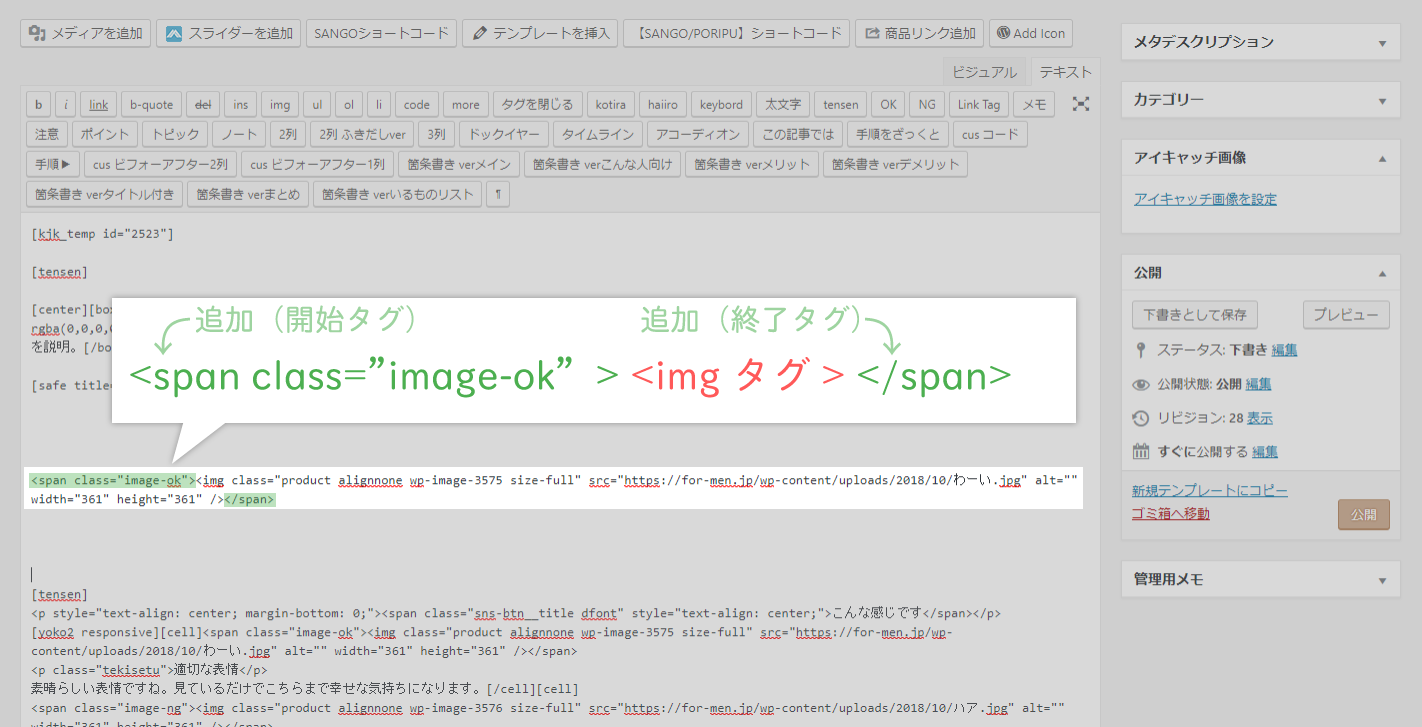
STEP 3

ビジュアルエディタで適用させたい画像を選択して、追加されたボタンをクリックします。
STEP 4

テキストエディタで確認するとimgタグの前と後ろにコードが追加されています。
これで完了です。

まとめ