Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
こんな感じで変更
| ヘッダーセル | |
|---|---|
| 左 | 右 |
| 左 | 右 |
| 左 | 右 |
| 左 | 右 |
ヘッダーセルなしタイプ
| 右 | 左 |
| 右 | 左 |
| 石 | 左 |
| 右 | 左 |
メモ
HTML部分を少し変更する必要があります。
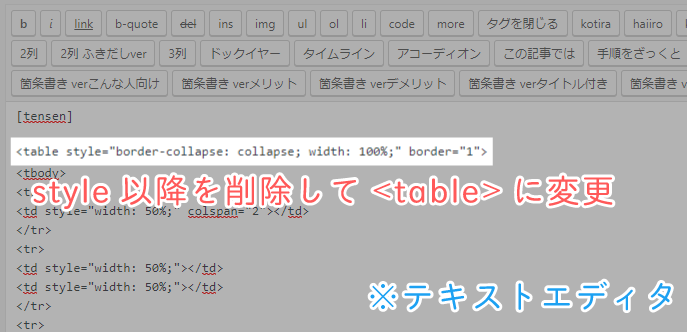
<table style="border-collapse: collapse; width: 100%;" border="1">↑この部分を
<table style="border-radius: 0;">↑このように変更することで、ヘッダーセルなしでもキレイに表示されます。

ひゃはっ!枠線が改良部分だよ!
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
表の作成
ビジュアルエディタで表を作成していきます。
STEP 1

STEP 2

STEP 3

STEP 4 重要


ほいっほい!これで表の設定は終了です
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

/*--------------------------------------
スタイリッシュな表
--------------------------------------*/
.entry-content table {/*表全体*/
border: 2px solid #8ce6ec;/*枠線*/
border-collapse: separate;/*表のスタイル*/
border-spacing: 0;/*なんだっけ?*/
border-radius: 15px 15px 0 0;/*角丸*/
overflow: hidden;/*はみ出す部分は非表示*/
text-align: center;/*文字を中央寄せ*/
}
.entry-content table th {/*ヘッダーセル*/
color: white;/*文字の色*/
font-size:1.1em;/*文字のサイズ*/
background: #8ce6ec;/*背景色*/
border-bottom: none;/*下線はなし*/
padding: 10px 0;/*内側の余白*/
letter-spacing: 0.15em;/*文字間隔*/
}
.entry-content table td {/*セル*/
color:#414141;/*文字の色*/
padding:15px 5px;/*内側の余白*/
border-bottom: 1px solid #8ce6ec;/*下線*/
}
.entry-content table tr:last-child td {/*最後の行だけ*/
border-bottom: none;/*下線なし*/
}
.entry-content table td:not(last-child) {/*最後のセルだけ除外*/
border-right: 1px solid #8ce6ec;/*右線*/
}
.entry-content td:last-child {/*最後のセル*/
border-right: 0!important;/*右線削除*/
}
.entry-content table td:nth-child(1) {/*薄い背景 最初の縦列のみ*/
background-color: #8ce6ec0d;/*背景色*/
}
/***** 薄い背景 別ver *****/
/*
.entry-content table td:nth-child(2) {
background-color: #8ce6ec0d;
}
.entry-content table tr:nth-child(odd) {
background-color: #8ce6ec0d;
}
.entry-content table tr:nth-child(even) {
background-color: #8ce6ec0d;
}
*/
/*--------------------------------------
スタイリッシュな表
--------------------------------------*/
.entry-content table {
border: 2px solid #8ce6ec;
border-collapse: separate;
border-spacing: 0;
border-radius: 15px 15px 0 0;
overflow: hidden;
text-align: center;
}
.entry-content table th {
color: white;
font-size:1.1em;
background: #8ce6ec;
border-bottom: none;
padding: 10px 0;
letter-spacing: 0.15em;
}
.entry-content table td {
color:#414141;
padding:15px 5px;
border-bottom: 1px solid #8ce6ec;
}
.entry-content table tr:last-child td {
border-bottom: none;
}
.entry-content table td:not(last-child) {
border-right: 1px solid #8ce6ec;
}
.entry-content td:last-child {
border-right: 0!important;
}
.entry-content table td:nth-child(1) {
background-color: #8ce6ec0d;
}
/***** 薄い背景 別ver *****/
/*
.entry-content table td:nth-child(2) {
background-color: #8ce6ec0d;
}
.entry-content table tr:nth-child(odd) {
background-color: #8ce6ec0d;
}
.entry-content table tr:nth-child(even) {
background-color: #8ce6ec0d;
}
*/
.entry-content table {border: 2px solid #8ce6ec;border-collapse: separate;border-spacing: 0;border-radius: 15px 15px 0 0;overflow: hidden;text-align: center;}
.entry-content table th {color: white;font-size:1.1em;background: #8ce6ec;border-bottom: none;padding: 10px 0;letter-spacing: 0.15em;}
.entry-content table td {color:#414141;padding:15px 5px;border-bottom: 1px solid #8ce6ec;}
.entry-content table tr:last-child td {border-bottom: none;}
.entry-content table td:not(last-child) {border-right: 1px solid #8ce6ec;}
.entry-content td:last-child {border-right: 0!important;}
.entry-content table td:nth-child(1) {background-color: #8ce6ec0d;}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ


アドクイックタグとかに入れておけば簡単に作成できるね





