Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91

本のレビューを書いたんだけど、アイキャッチ画像どうしよう

本の画像に表紙をくっつければええんや!

なるほど!やってやんよ!
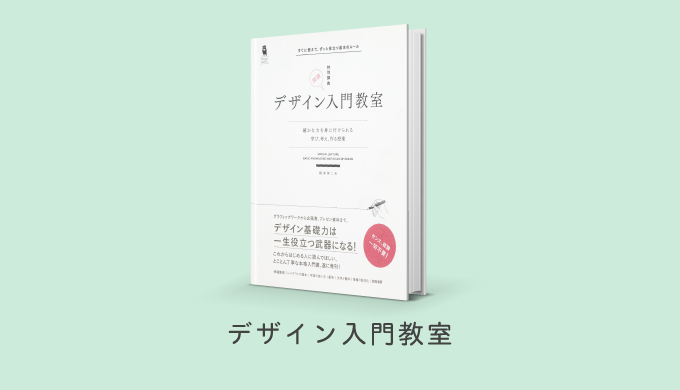
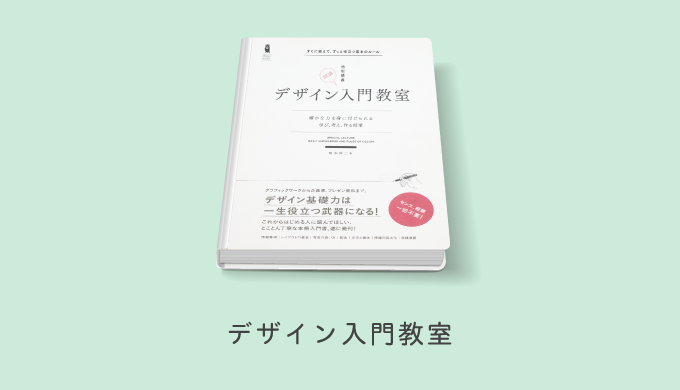
こんな感じにくっつけてみた
Before

After



これで本に見えるようになった!
こんなところを意識してつくってみました
- 立体感がでるように
- 本に見えるように
- SANGOになじむように
使ったもの・ソフト
- カメラ(スマホでも可)
- 撮影用のボックス(無くても可)
- lightroom(写真補正用:無くても可)
- photoshop(写真調整用:必須)
- Adobe stockのイラスト(あると最高)
- illustrator(文字や背景と組み合わせる:必須)
本の写真を撮る
手元にある商品は自分で撮影するとオリジナル感がでますよね。 ぼくは撮影ボックスとカメラを使って写真を撮っています。お手頃撮影ボックス
[HSFEO]撮影ボックス 小型 40*40*40 cm 35*2個LED照明搭載 ボタン式 防水 安定性 簡易スタジオ 4バリエーション背景付き 組立簡単 折り畳み 携帯型 収納袋/日本語説明書付き USB給電/撮影ブース/撮影キット
HSFEO
5,000円以下
簡単に折り畳める
低価格モデル
パナソニック(Panasonic)
RAW画像が撮影可
4K動画も撮れる
ぼくが使っている撮影ボックスやカメラはこちらで紹介しています。
 アイキャッチ画像に商品写真をキレイになじませる方法
撮影ボックスやカメラを使わないとダメという訳ではありません。
写真を撮るだけなのでスマホでも大丈夫です。
アイキャッチ画像に商品写真をキレイになじませる方法
撮影ボックスやカメラを使わないとダメという訳ではありません。
写真を撮るだけなのでスマホでも大丈夫です。

ぼくは無駄なところにこだわるクセがあります

ほんと、そだね
写真を加工
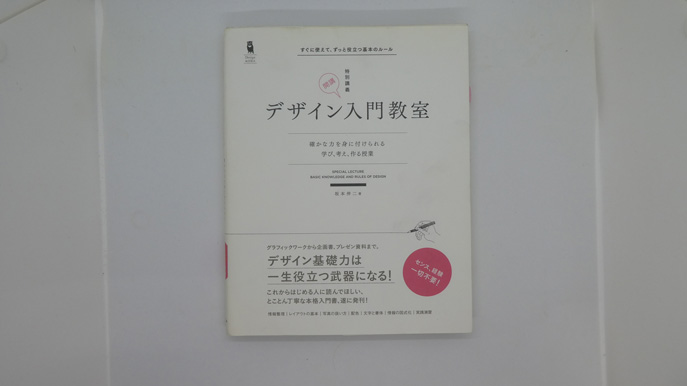
撮影した写真はこちらです。 RAWで撮影した画像は暗く見えるので、加工ソフトでちょめちょめしていきます。
RAWで撮影した画像は暗く見えるので、加工ソフトでちょめちょめしていきます。
Lightroomで写真を編集

ぼくはRAW画像を加工・編集するのでLightroomを使います。JPGやPNGならPhotoshopや写真加工アプリでもできちゃいます。
lightroomでやったこと
- トリミング(正方形)
- ホワイトバランス選択
- 露光量アップ
- ハイライト・白レベルアップ
- コントラストちょいアップ
- 明瞭度とかの微調整
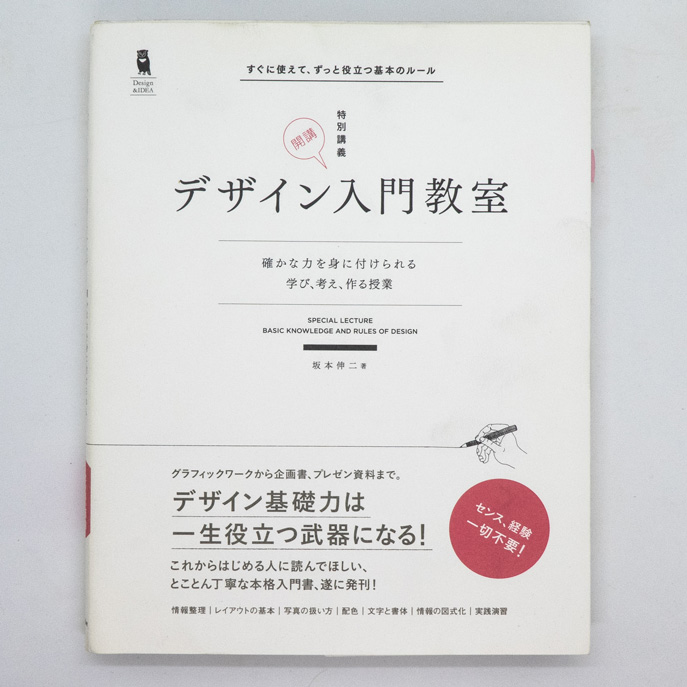
編集後の写真
 暗かった画像もキレイに明るくなりました。
次はPhotoshopでもう少しキレイにしていきます。
暗かった画像もキレイに明るくなりました。
次はPhotoshopでもう少しキレイにしていきます。
Photoshopで加工

今回使うのは表紙の部分だけなので、その部分をキレイに切り取ります。その後ちょっとだけ加工していきます。
photoshopでやったこと
- 背景からレイヤーに変更
- ペンツールで表紙部分をなぞる
- パスで選択範囲を作成
- Shift+Ctrl+Iで選択範囲を反転
- Deleteキーで表紙以外を削除
- Ctrl+Dで選択を削除
- イメージ>色彩補正>明るさ・コントラスト調整
- Shift+Ctrl+Alt+SでWEB用に保存
加工した写真
 表紙の部分だけを新品みたいに切り取りました。
最後はIllustratorでこの画像を使っていきます。
表紙の部分だけを新品みたいに切り取りました。
最後はIllustratorでこの画像を使っていきます。
Illustratorで表紙を本にくっつける
いよいよ本題ですね。 基本的には素材に本の表紙をくっつけるだけです。
今回使用するこちらの素材はAdobeStockでダウンロードしました。
こちらの素材を使って、表紙をくっつけていきます。
STEP 1
素材と写真の配置
 アイキャッチ用の背景に素材(左)と本の表紙(右)を配置します。
アイキャッチ用の背景に素材(左)と本の表紙(右)を配置します。
STEP 2
表紙を付けたいところをコピー
 表紙を付けたい部分だけコピーします。
表紙を付けたい部分だけコピーします。
STEP 3
高さを揃える
 コピーしたものを基準に表紙の写真の高さを揃えます。
コピーしたものを基準に表紙の写真の高さを揃えます。
STEP 4
前面にする
 コピーした灰色の部分が前面に来るようにします。選択してCtrl+]でできます。
コピーした灰色の部分が前面に来るようにします。選択してCtrl+]でできます。
STEP 5
エンベローブ
 2つを選択した状態でオブジェクト>エンベローブ>最前面のオブジェクトで作成をします。
するといい感じの表紙が出来上がります。
2つを選択した状態でオブジェクト>エンベローブ>最前面のオブジェクトで作成をします。
するといい感じの表紙が出来上がります。
STEP 6
完了
 もとの位置に戻して、タイトルを付けたら完成です。
もとの位置に戻して、タイトルを付けたら完成です。

立体的になりました!

いい感じに仕上がったな
商品の写真をキレイに配置するときはこちら
 アイキャッチ画像に商品写真をキレイになじませる方法
アイキャッチ画像に商品写真をキレイになじませる方法
イラストレーターの使い方はこちら
 アイキャッチ画像に商品写真をキレイになじませる イラストレーター編
アイキャッチ画像に商品写真をキレイになじませる イラストレーター編





