Warning: Undefined array key 1 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 12
Warning: Undefined array key 2 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 15
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 1 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 24
Warning: Undefined array key 2 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 27
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91

アイキャッチに商品画像を配置するコツってあるの?

イラレ使ってやってみろや

よっしゃ!イラレでやってやんよ!!!
イラレで商品画像を配置
Before

After

商品画像を撮影したり、背景を削除する方法についてはこちら
 アイキャッチ画像に商品写真をキレイになじませる方法
アイキャッチ画像に商品写真をキレイになじませる方法
使うソフトはこちら

イラストレーター
イラストレーターでアイキャッチ用のファイルを作成

ぼくがやった手順を紹介します。
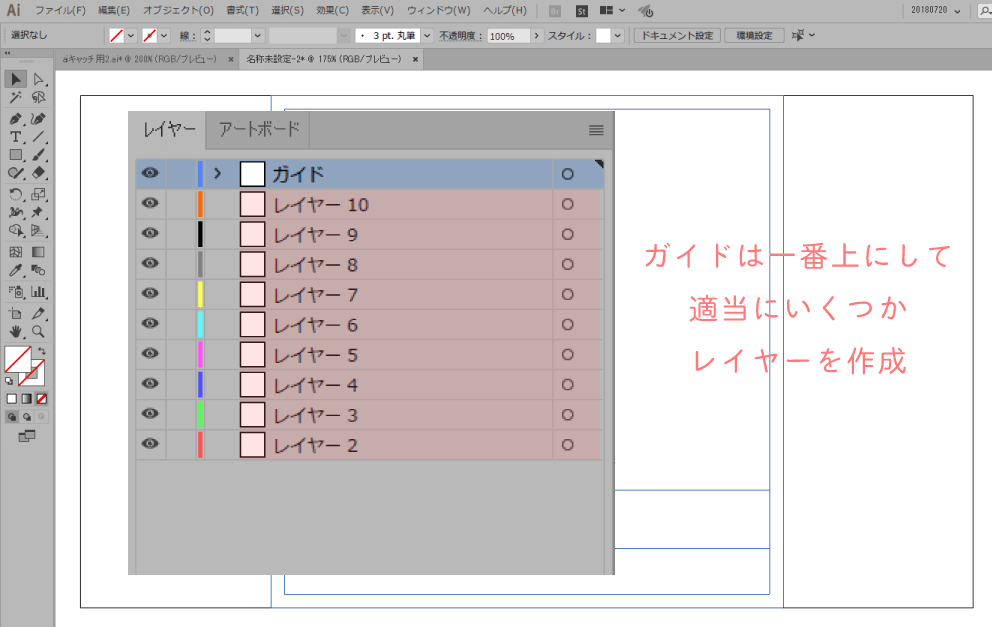
ガイドの作成
ぼくはアイキャッチを作成するときに、ガイド(目印となる線)を作成するようにしています。 ガイドを一度つくれば、新しくアイキャッチ画像を作るときも役に立ちます。STEP 1
新規作成
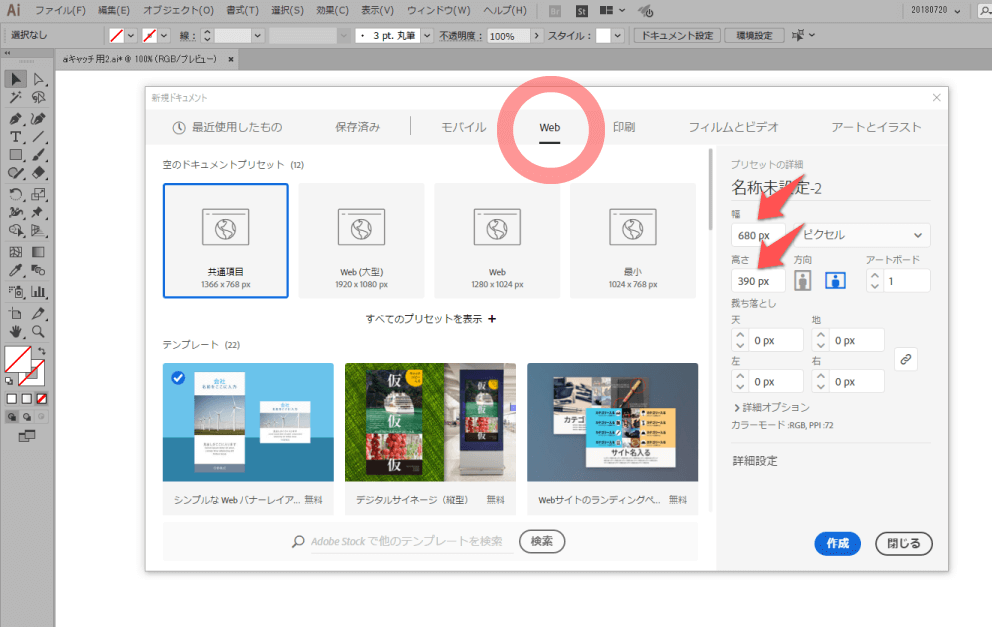
 イラストレーターを開いて新規ドキュメント作成でWEBを選んで、アイキャッチのサイズを記入してドキュメントを作成します。
イラストレーターを開いて新規ドキュメント作成でWEBを選んで、アイキャッチのサイズを記入してドキュメントを作成します。
MEMO
アイキャッチのサイズは680×390pxだとキレイに画像が表示されます。STEP 2
正方形のガイドを作成
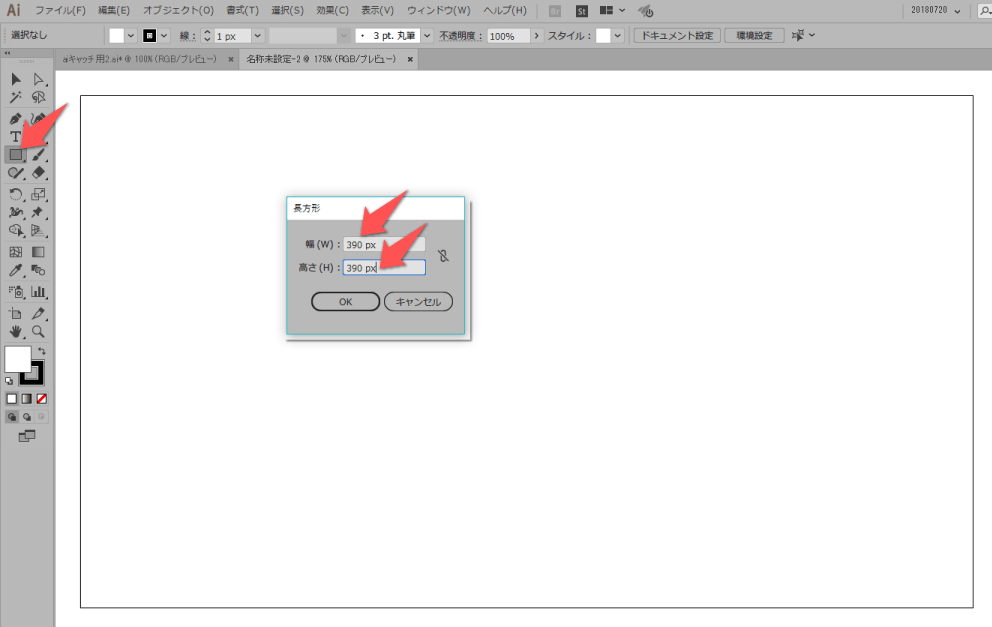
 長方形ツールを選択して幅390px、高さ390pxの正方形を作成します。
長方形ツールを選択して幅390px、高さ390pxの正方形を作成します。
STEP 3
正方形
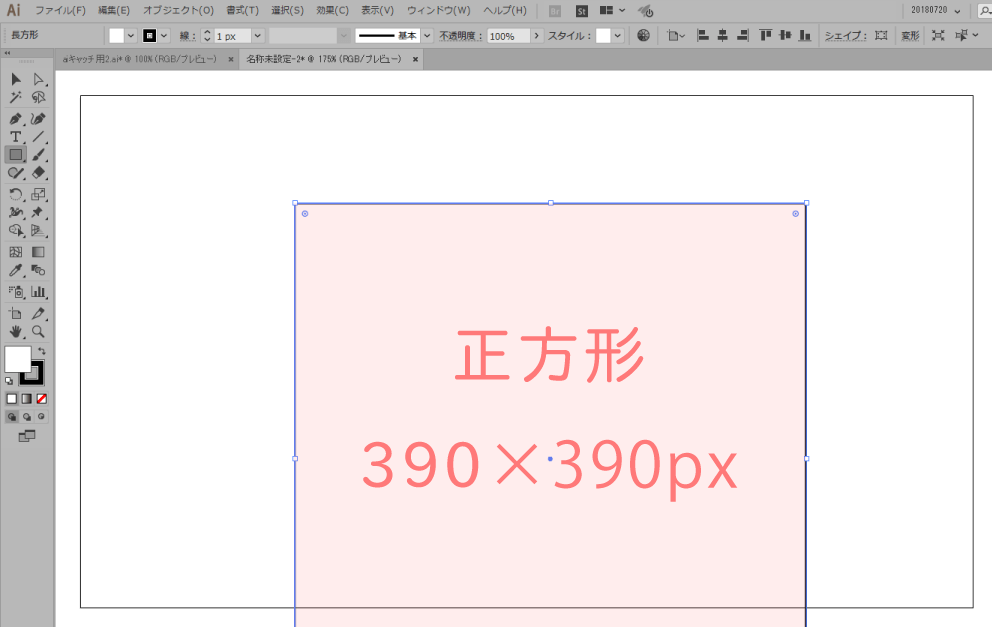
 こんな感じの正方形が作成されます。これをアートボードに水平垂直中央寄せしてください。
こんな感じの正方形が作成されます。これをアートボードに水平垂直中央寄せしてください。
STEP 4
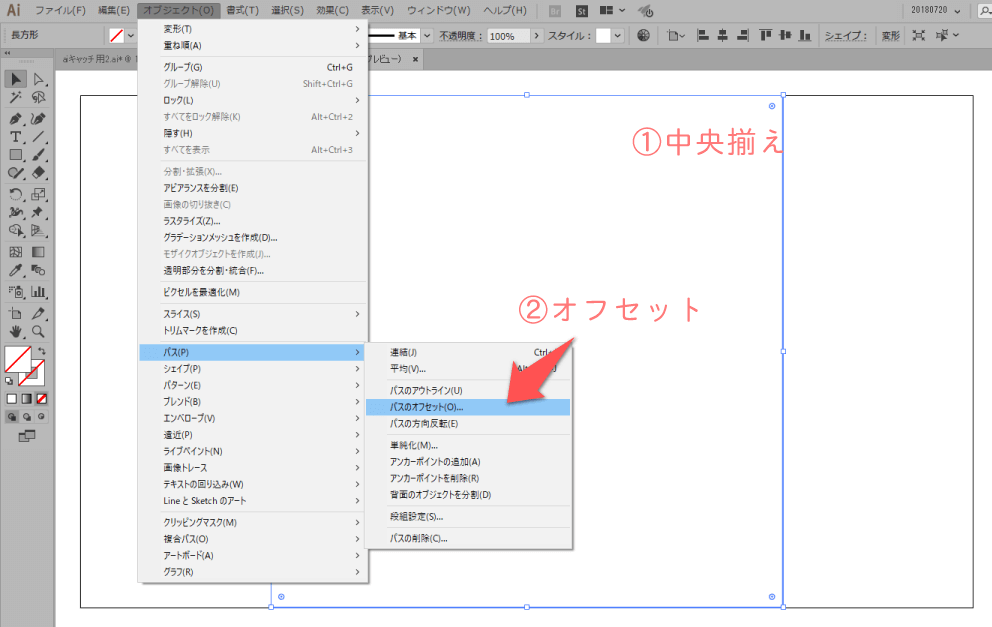
オフセットを作成1
 正方形を選択した状態で、オブジェクト>パス>パスのオフセットを選択します。
正方形を選択した状態で、オブジェクト>パス>パスのオフセットを選択します。
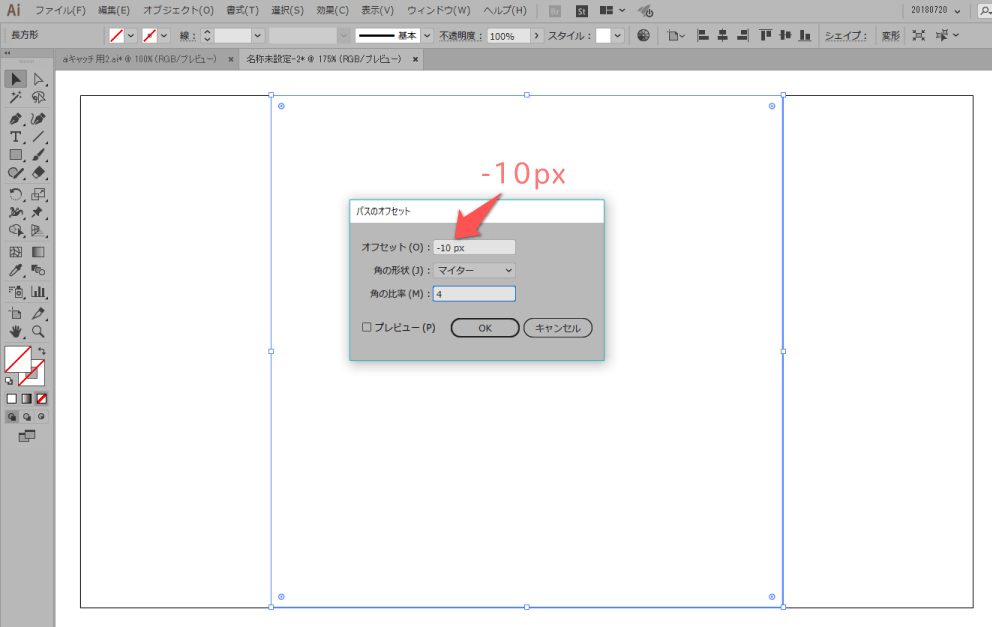
STEP 5
オフセットを作成2
 オフセットの値は-10pxに設定しました。
オフセットの値は-10pxに設定しました。
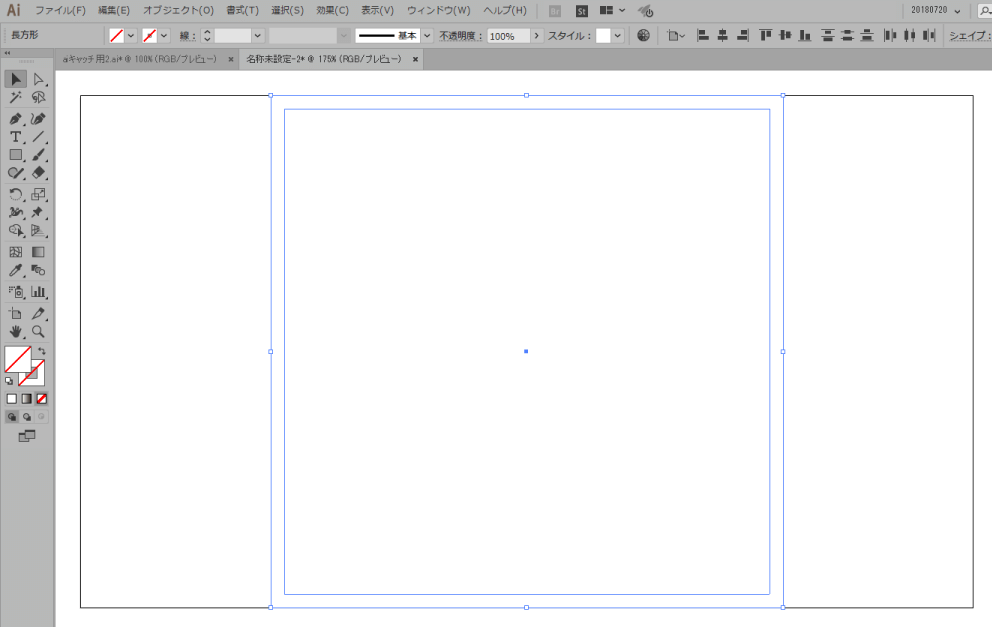
STEP 6
オフセット完了
 こんな感じで2つの正方形を作成します。
ガイドにしていきますので、線と塗り色をなし(/)にしてください。
こんな感じで2つの正方形を作成します。
ガイドにしていきますので、線と塗り色をなし(/)にしてください。
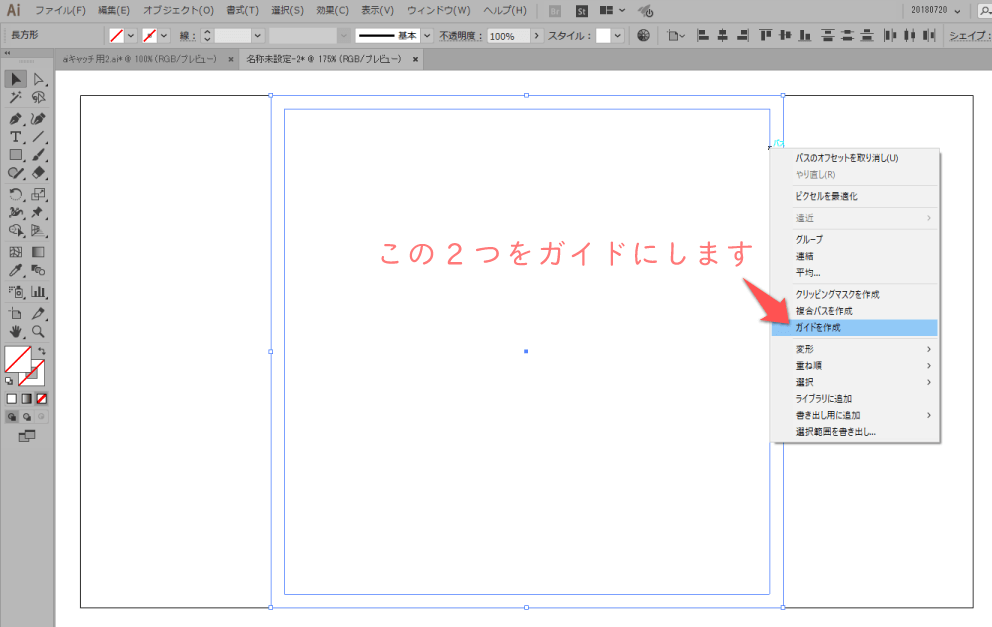
STEP 7
2つの正方形を選択
 2つを選択した後に、右クリック>ガイドを作成。
2つを選択した後に、右クリック>ガイドを作成。
STEP 8
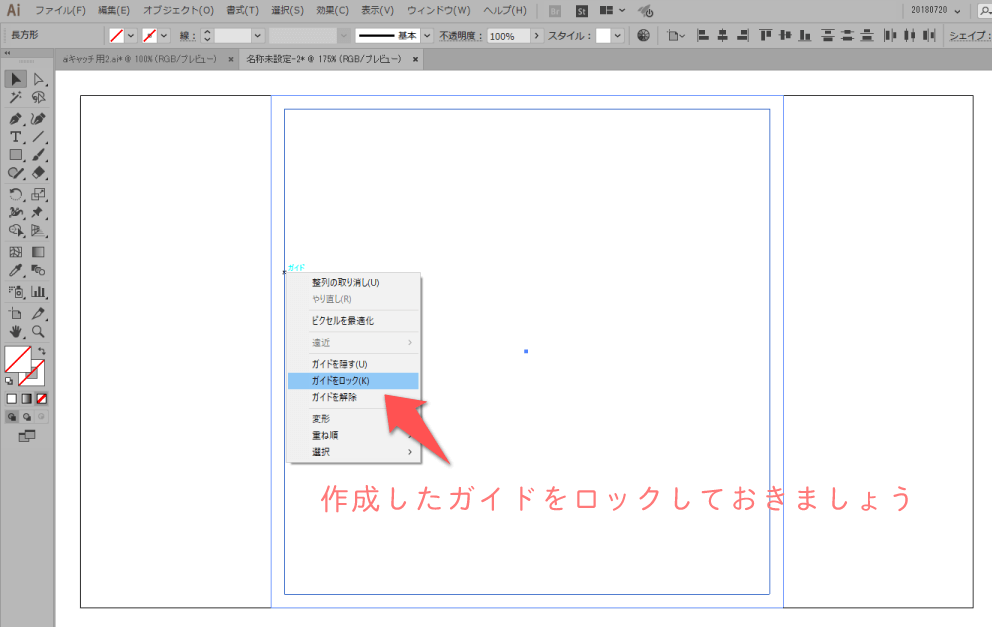
ガイドをロック
 ガイドを作成したら、もう一度右クリック>ガイドをロックして動かないようにしておきましょう。
ガイドを作成したら、もう一度右クリック>ガイドをロックして動かないようにしておきましょう。
STEP 9
タイトル部分のガイドも作成
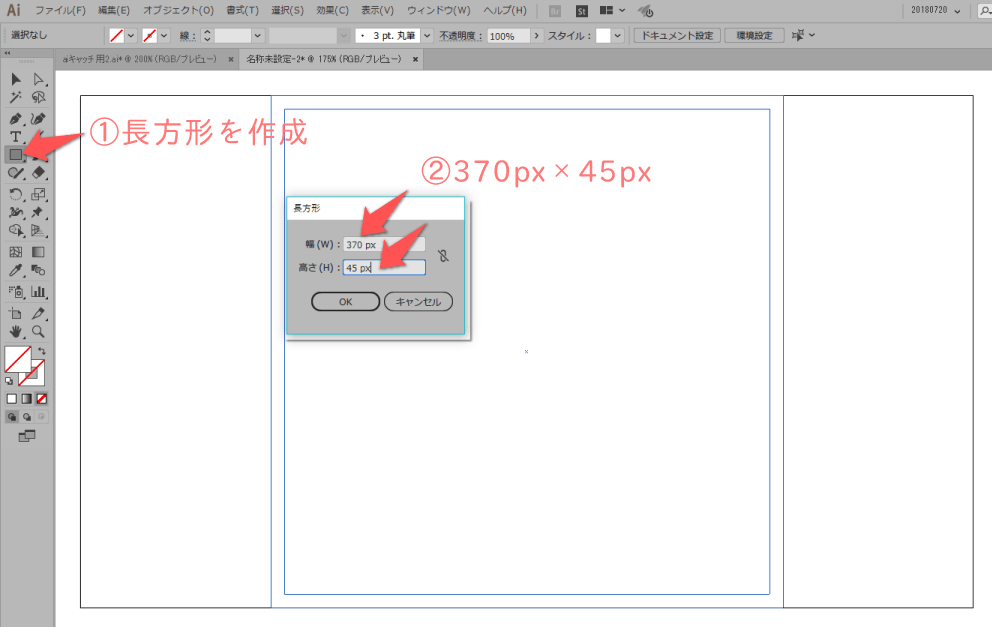
 タイトルを入れるガイドも作っていきます。長方形ツール>幅370px・高さ45pxを作成。
タイトルを入れるガイドも作っていきます。長方形ツール>幅370px・高さ45pxを作成。
STEP 10
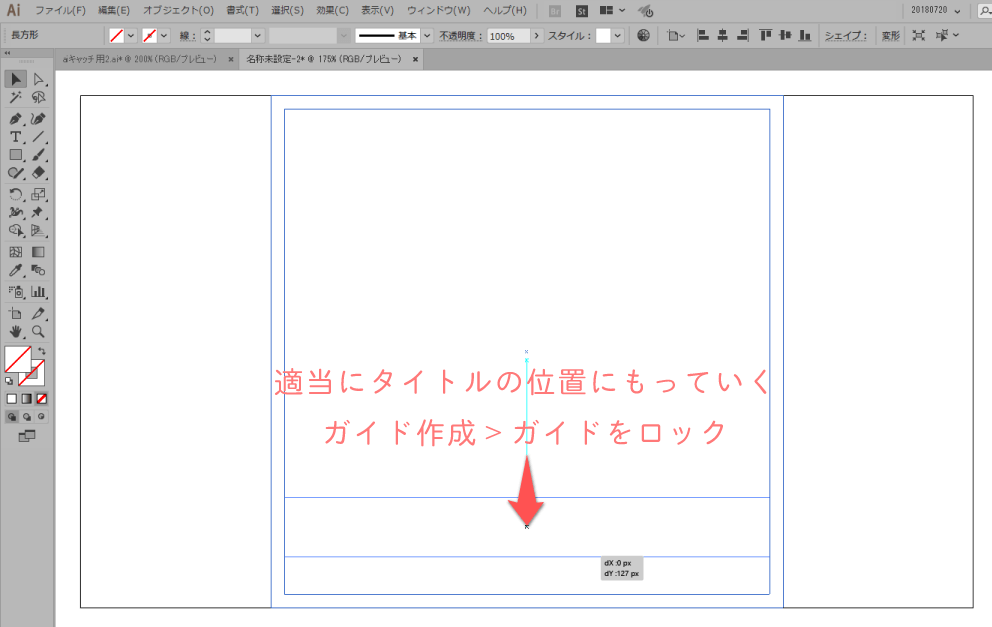
配置
 適当にタイトルを書きたい位置に配置>右クリック>ガイドを作成>右クリック>ガイドをロックします。
適当にタイトルを書きたい位置に配置>右クリック>ガイドを作成>右クリック>ガイドをロックします。
STEP 11
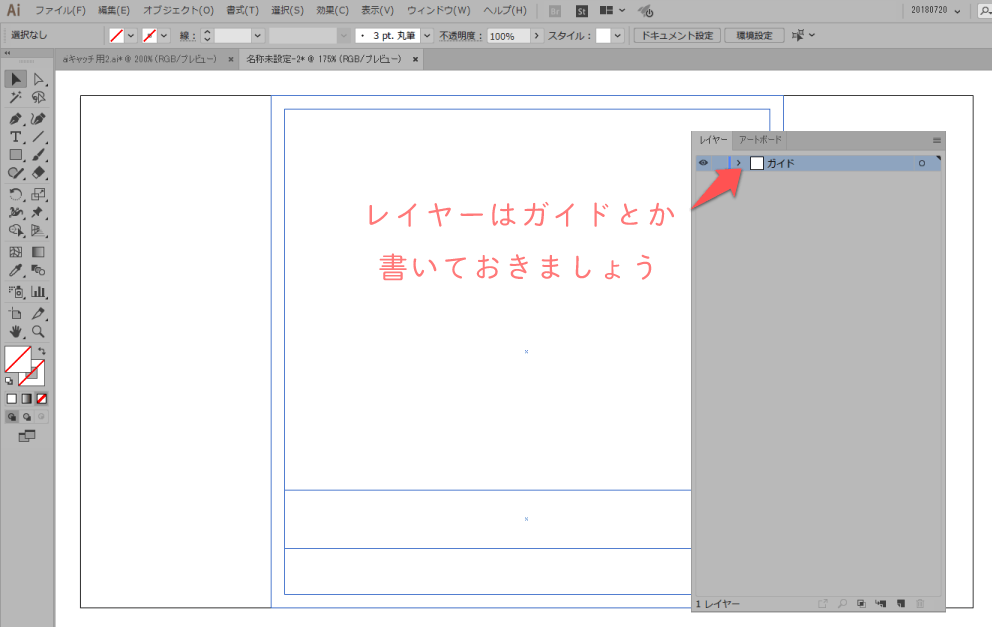
レイヤーに名前
 ガイドを作成したレイヤーにはわかりやすく、ガイドと名前をつけておきましょう。
ガイドを作成したレイヤーにはわかりやすく、ガイドと名前をつけておきましょう。
STEP 12
他のレイヤーも作成
 ガイドの下に背景や文字、イラストを入れておくレイヤーを作成しておきましょう。
ガイドの下に背景や文字、イラストを入れておくレイヤーを作成しておきましょう。

長くね?

説明しているぼくもびっくりやで
背景を作成
好きな色を背景にしていきます。STEP 1
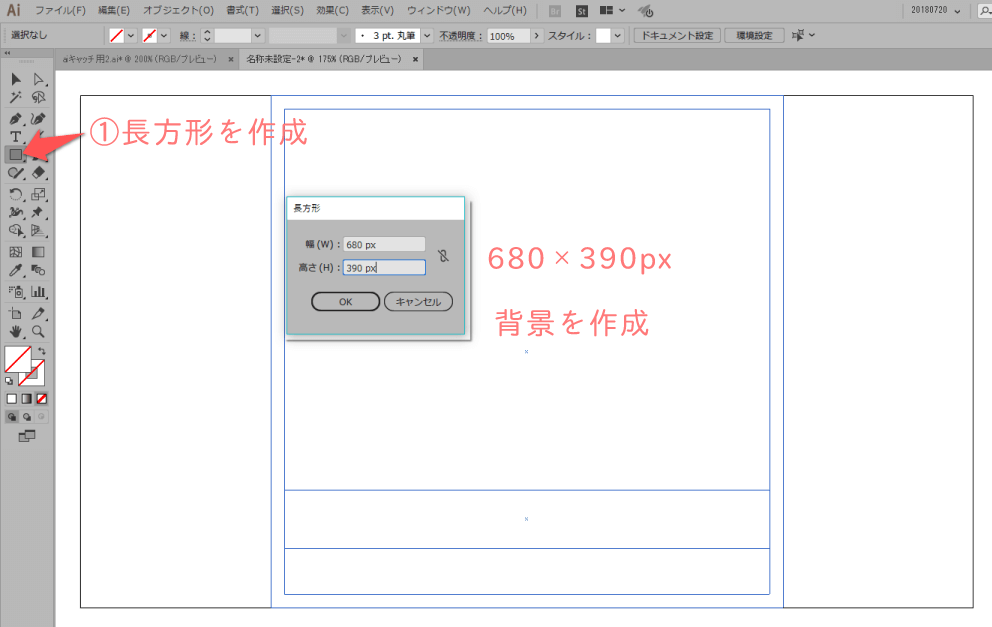
長方形ツール
 長方形ツール>背景680×390pxを作成。
長方形ツール>背景680×390pxを作成。
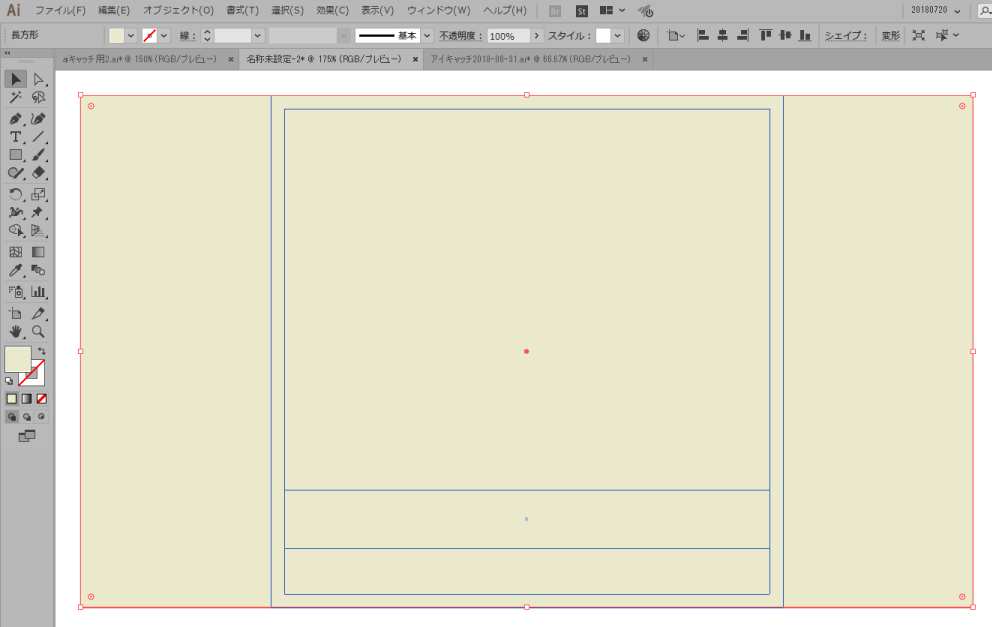
STEP 2
背景を中央よせ
 水平垂直中央揃え。
水平垂直中央揃え。
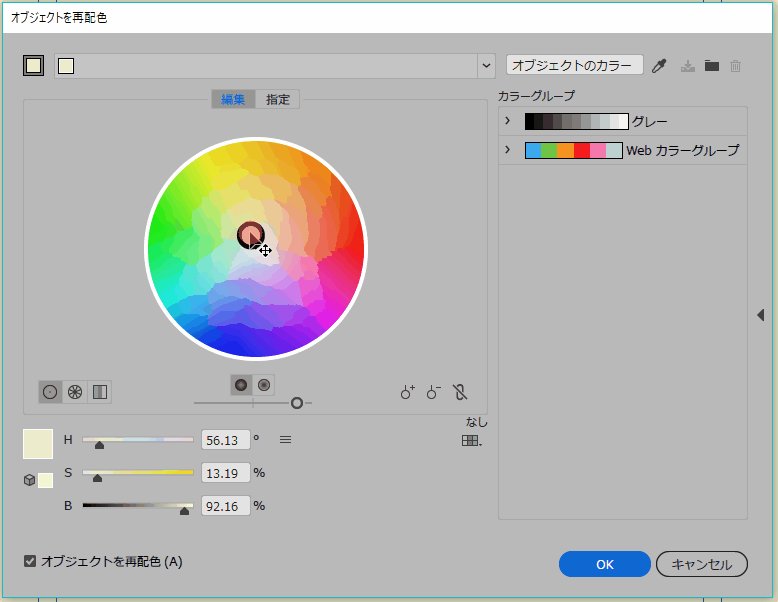
STEP 3
カラー
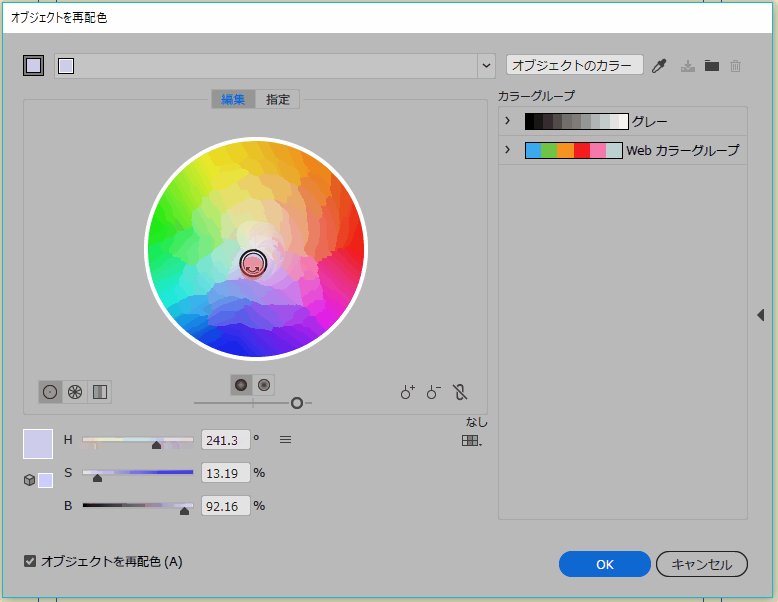
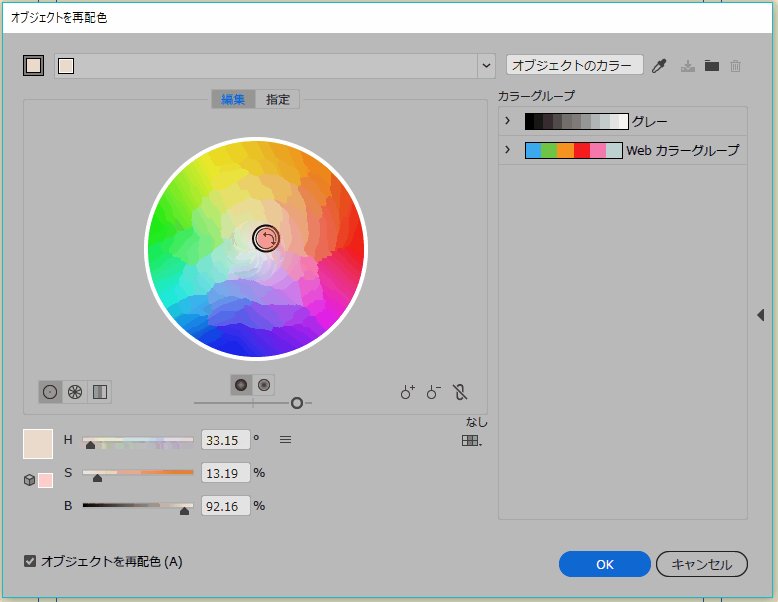
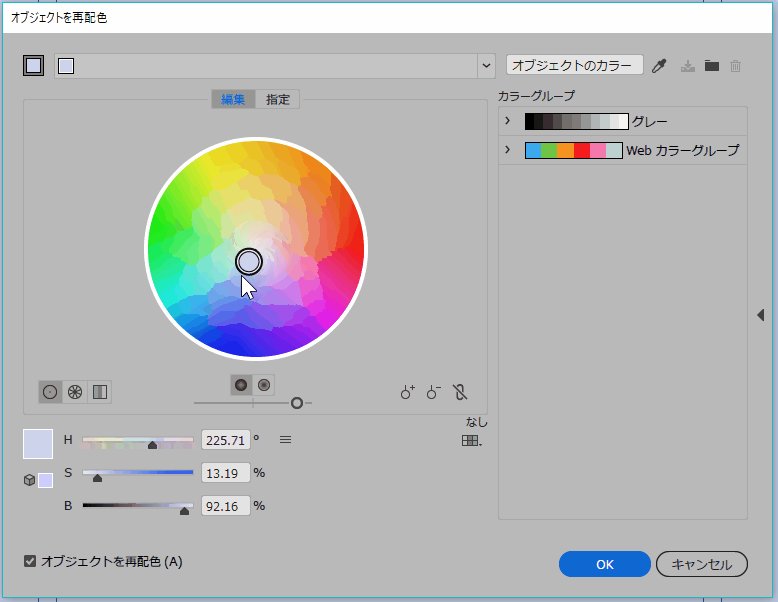
 これはぼくのやり方ですが、オブジェクトを再配色>編集でカラーをいつも決めています。
Shiftを押しながらぐるぐる選択して色を見つけています。
これはぼくのやり方ですが、オブジェクトを再配色>編集でカラーをいつも決めています。
Shiftを押しながらぐるぐる選択して色を見つけています。
写真を配置
いよいよ写真を配置していきます。STEP 1
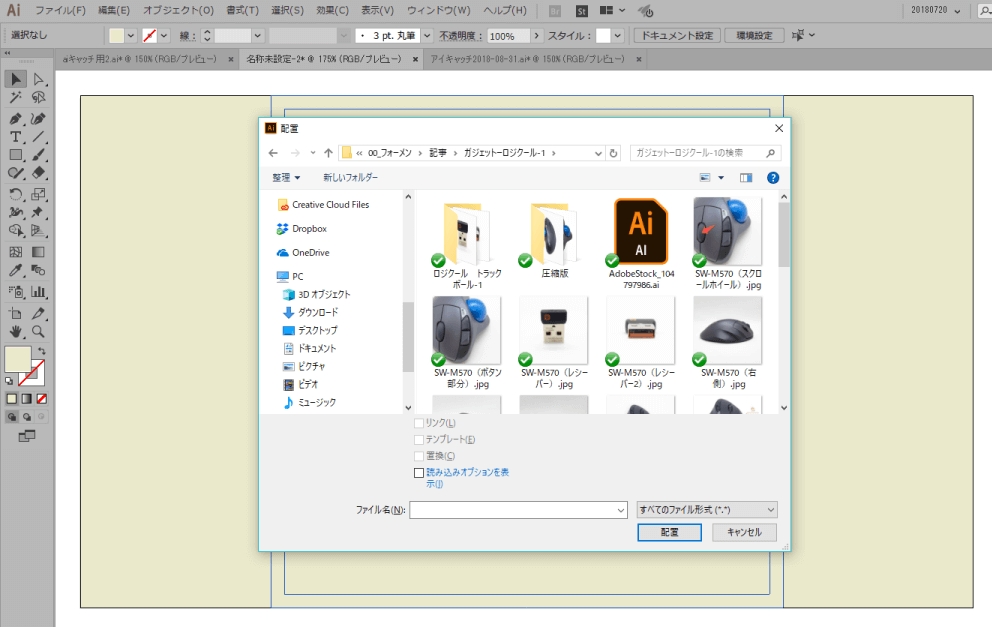
配置する写真の選択
 Ctrl+Shift+Pを押して写真を配置します。
Ctrl+Shift+Pを押して写真を配置します。
注意
配置する写真は背景を透明にしたものを選択してください。STEP 2
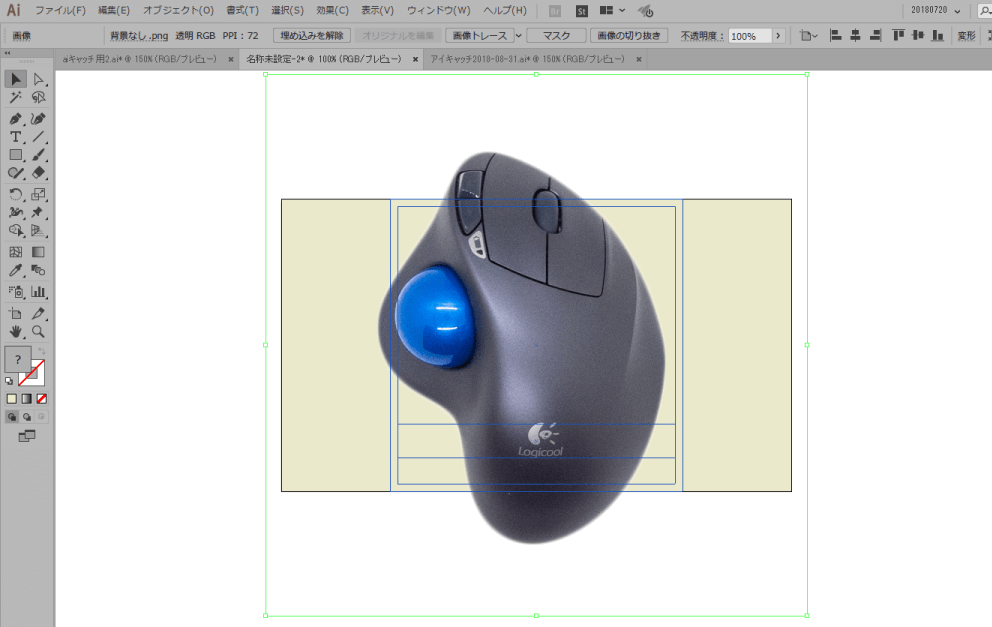
商品写真が配置される

STEP 3
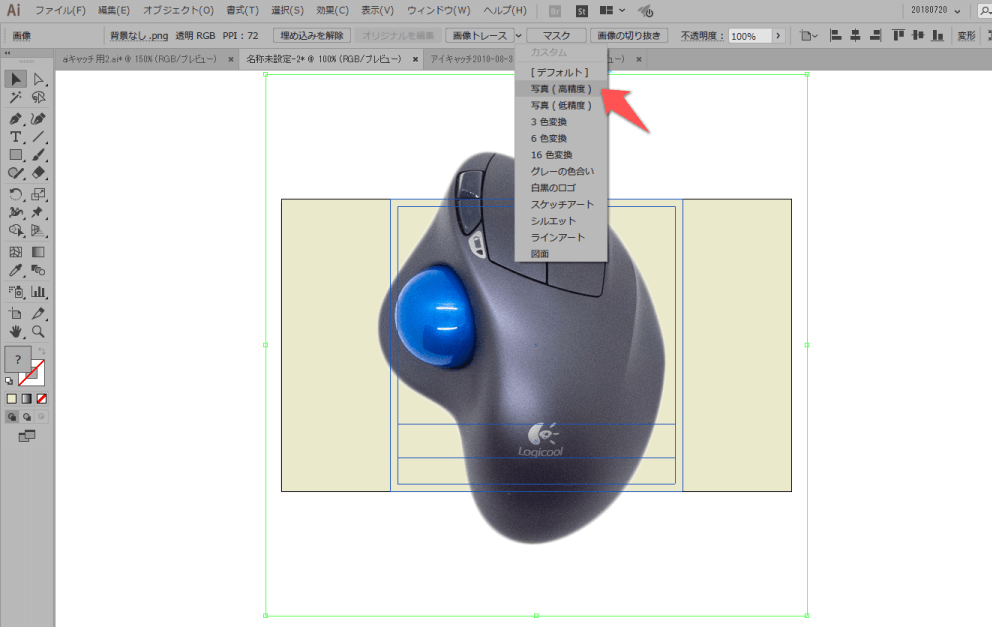
画像をトレース
 写真を選択>トレース(写真:高精度)を選択します。
写真を選択>トレース(写真:高精度)を選択します。
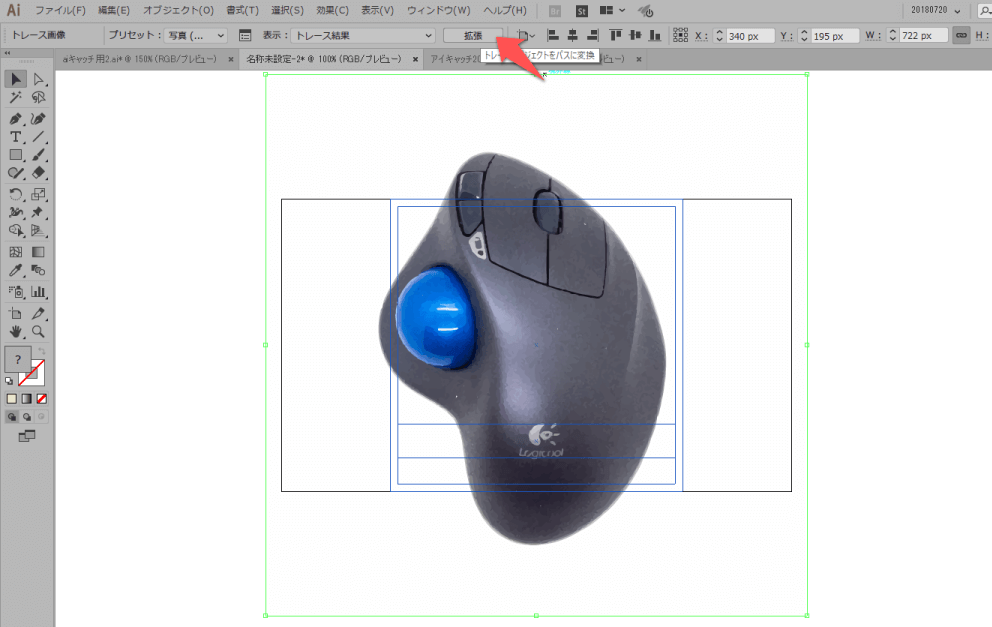
STEP 4
写真をベクターに
 トレースが終了したら、拡張をクリック。
これで画像がベクターになりました。(拡大縮小しても劣化なし)
トレースが終了したら、拡張をクリック。
これで画像がベクターになりました。(拡大縮小しても劣化なし)
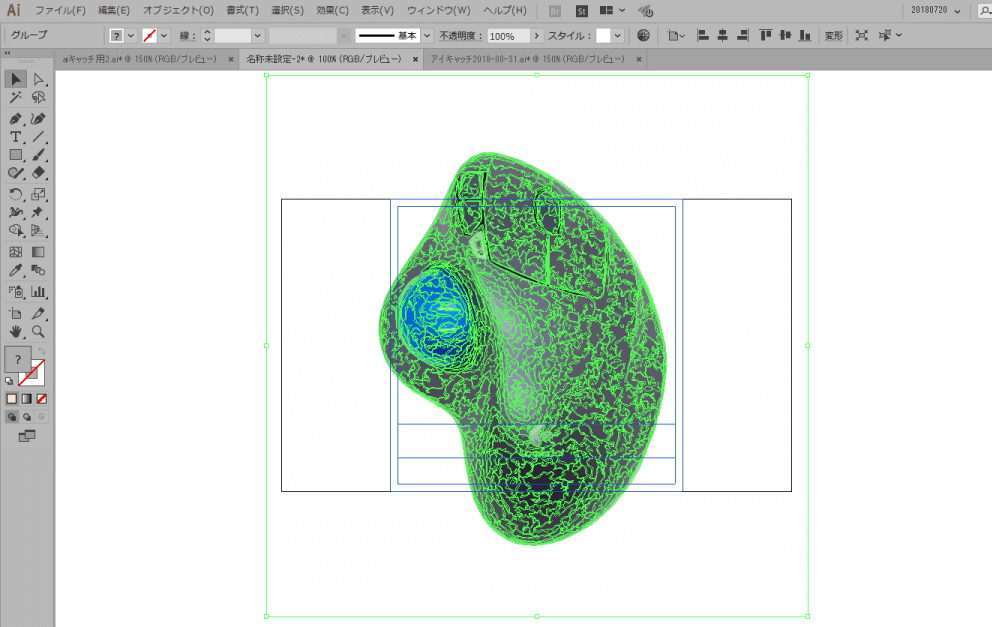
STEP 5
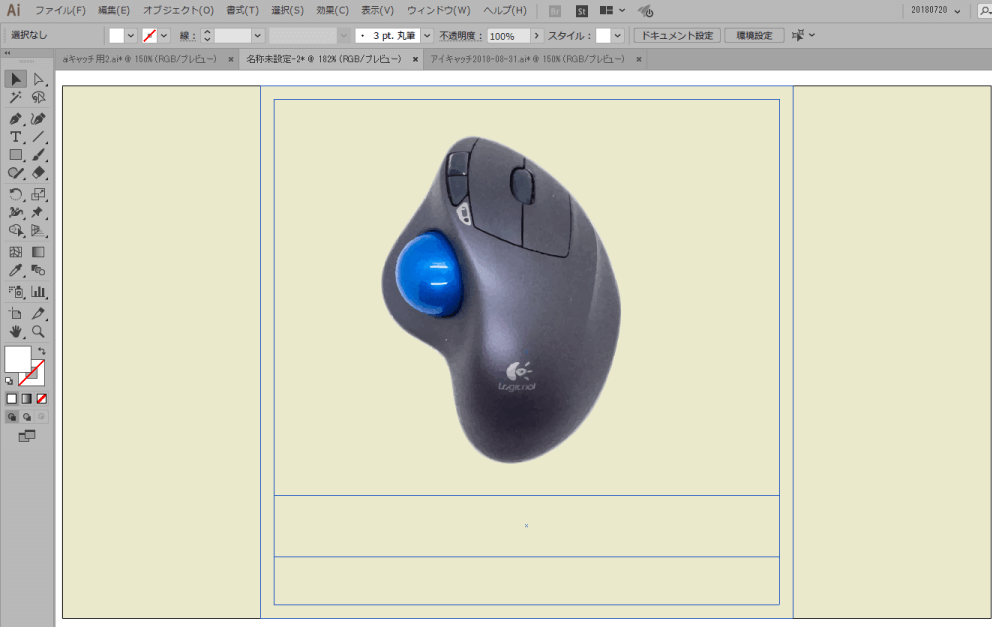
拡張が終わるとこんな感じ

STEP 6
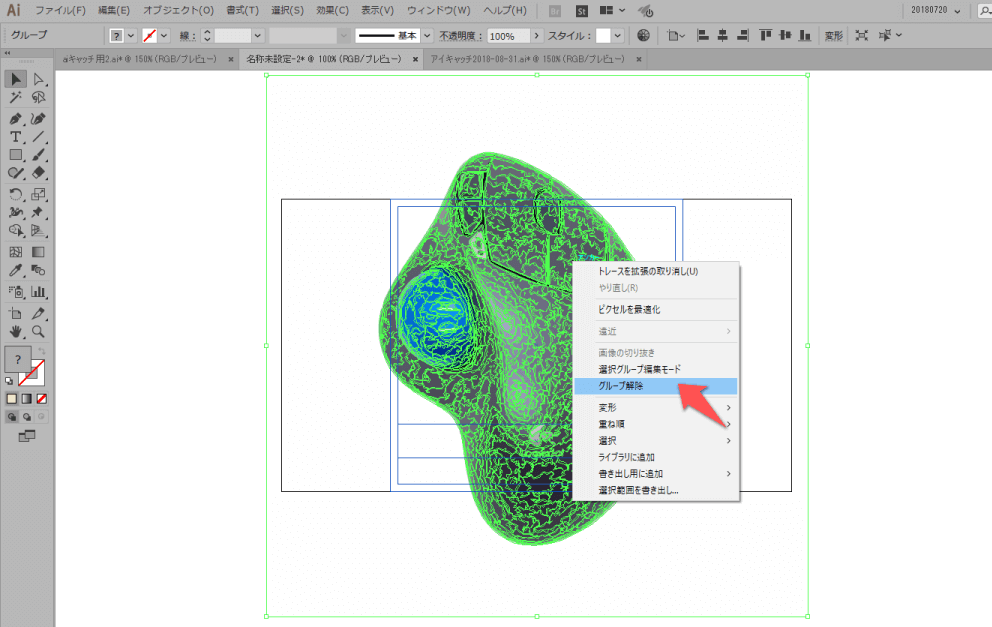
グループ解除
 右クリック>グループ解除>背景部分だけ選択して削除します。
右クリック>グループ解除>背景部分だけ選択して削除します。
STEP 7
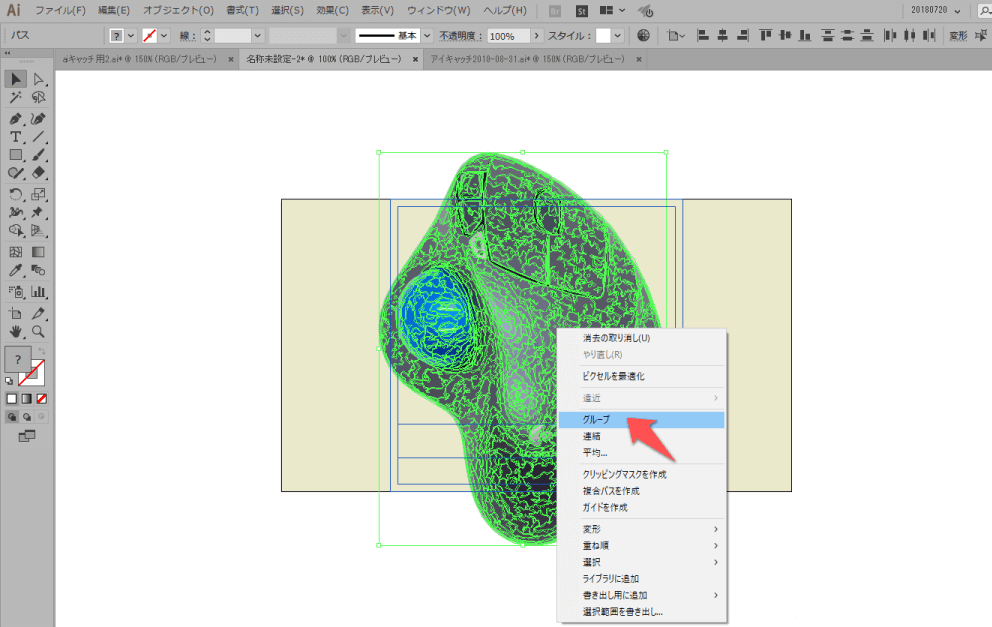
グループ化
 余計な背景を消したら、グループ化しておきましょう。
余計な背景を消したら、グループ化しておきましょう。
STEP 8
サイズ調整
 アイキャッチに合うようにサイズを調整します。
アイキャッチに合うようにサイズを調整します。
STEP 9
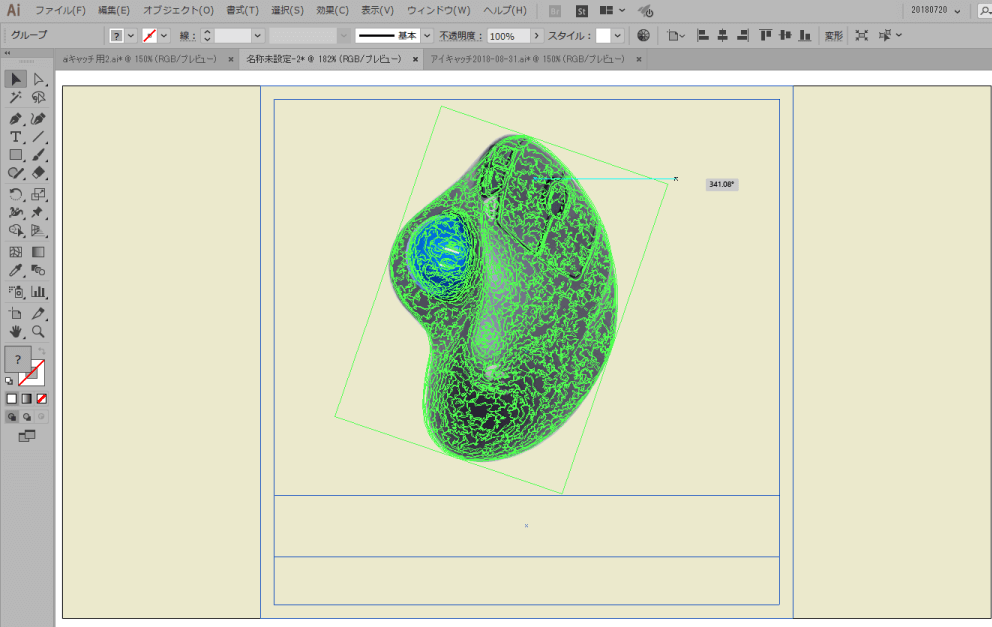
角度調整
 ぐぐぐーっと角度を調整します。
ぐぐぐーっと角度を調整します。
STEP 10
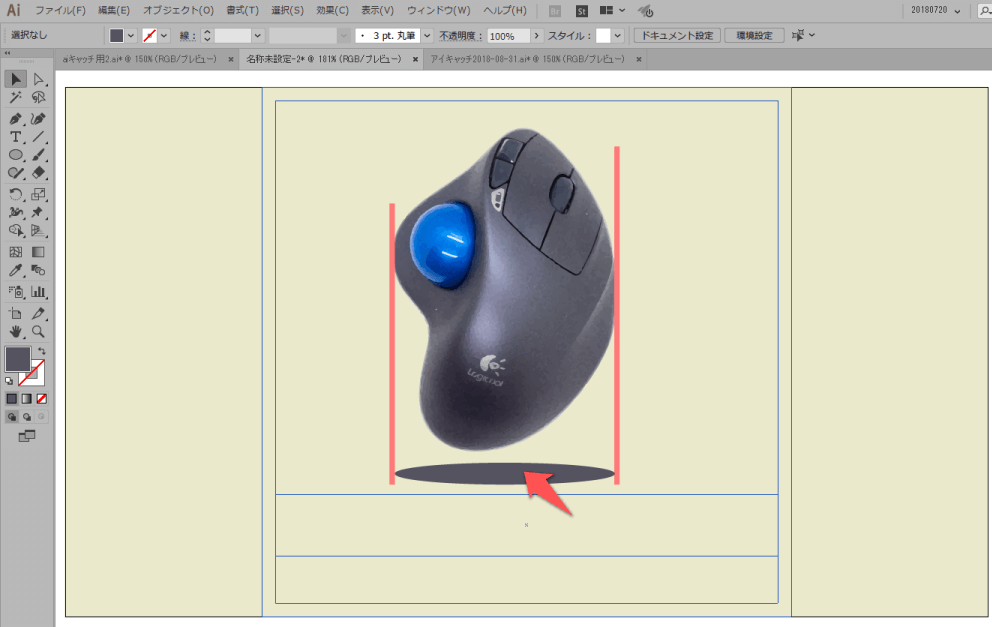
影をつくる1
 だいたい同じ幅になるように、円形ツールで楕円を作成します。
だいたい同じ幅になるように、円形ツールで楕円を作成します。
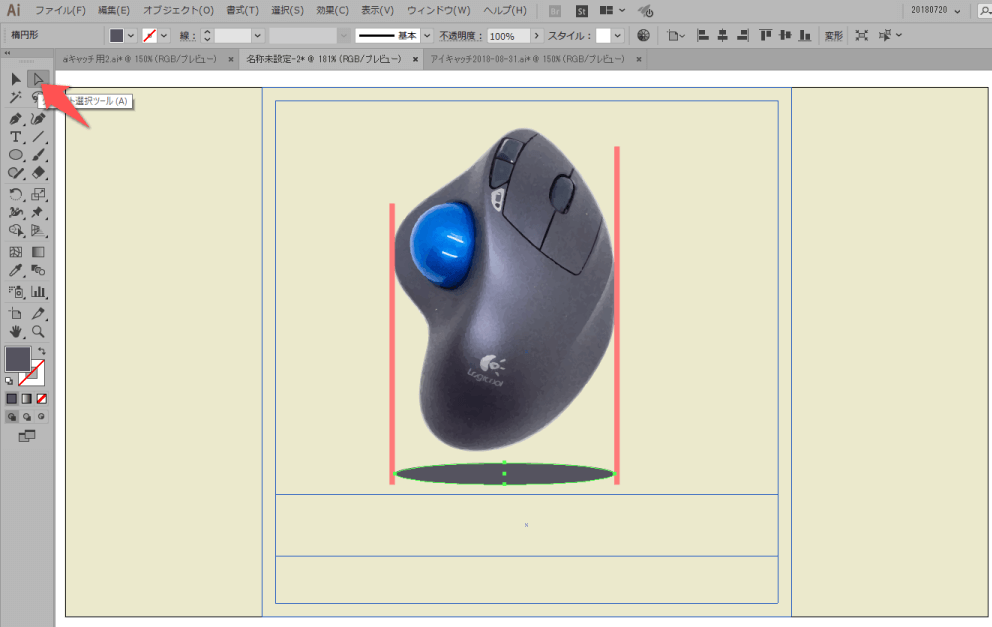
STEP 11
影をつくる2
 ダイレクト選択ツールをクリック。
ダイレクト選択ツールをクリック。
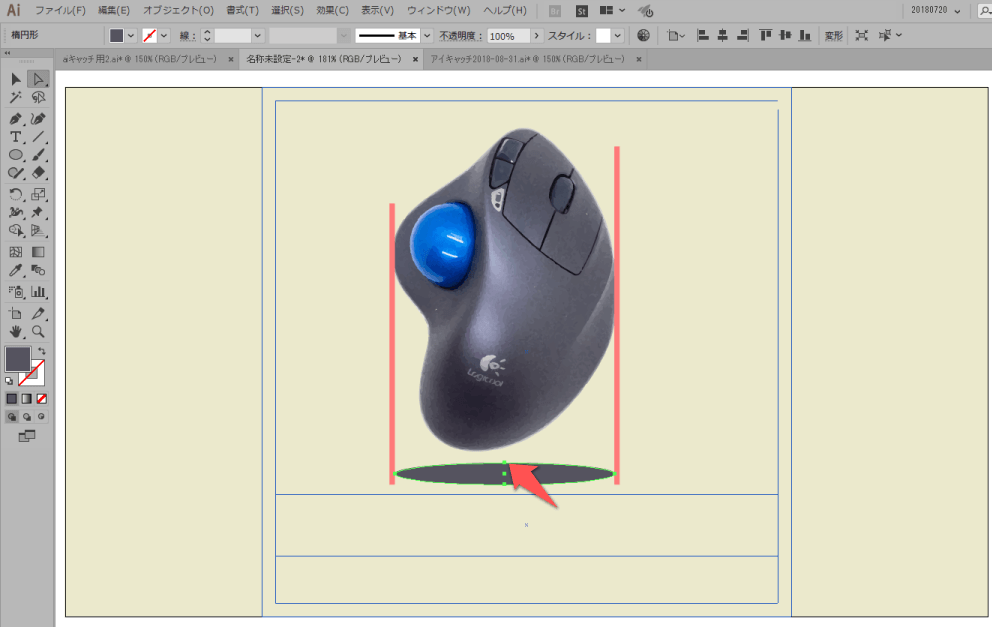
STEP 12
影をつくる3
 楕円の一番上のアンカーポイントをクリックします。
楕円の一番上のアンカーポイントをクリックします。
STEP 13
影をつくる4
 矢印キー↓でそのアンカーポイントだけ下に移動させます。
矢印キー↓でそのアンカーポイントだけ下に移動させます。
STEP 14
影をつくる5
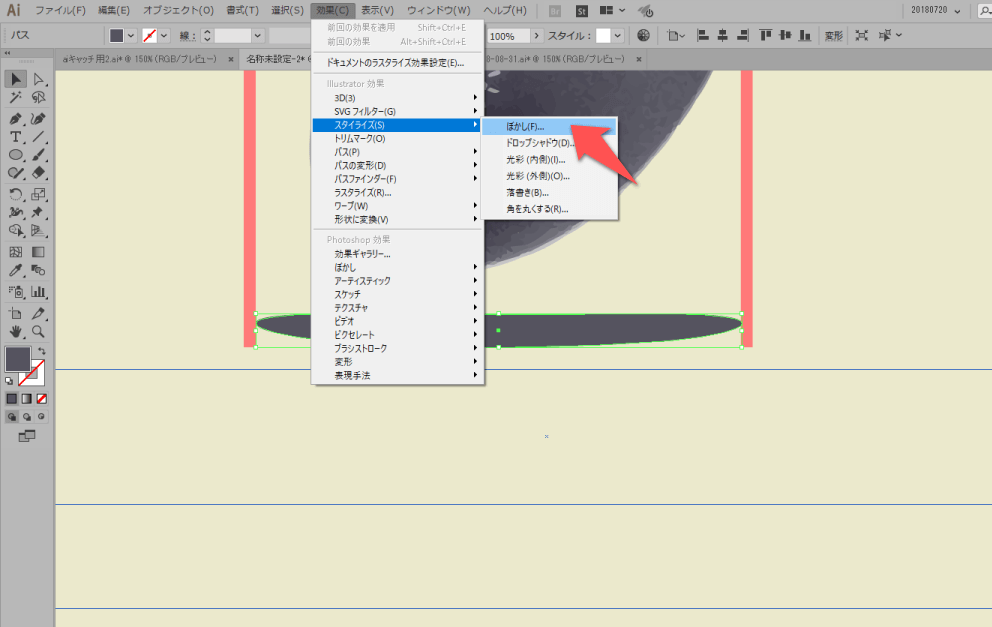
 形が決まったら効果>スタイライズ>ぼかしを選択します。
形が決まったら効果>スタイライズ>ぼかしを選択します。
STEP 15
影をつくる6
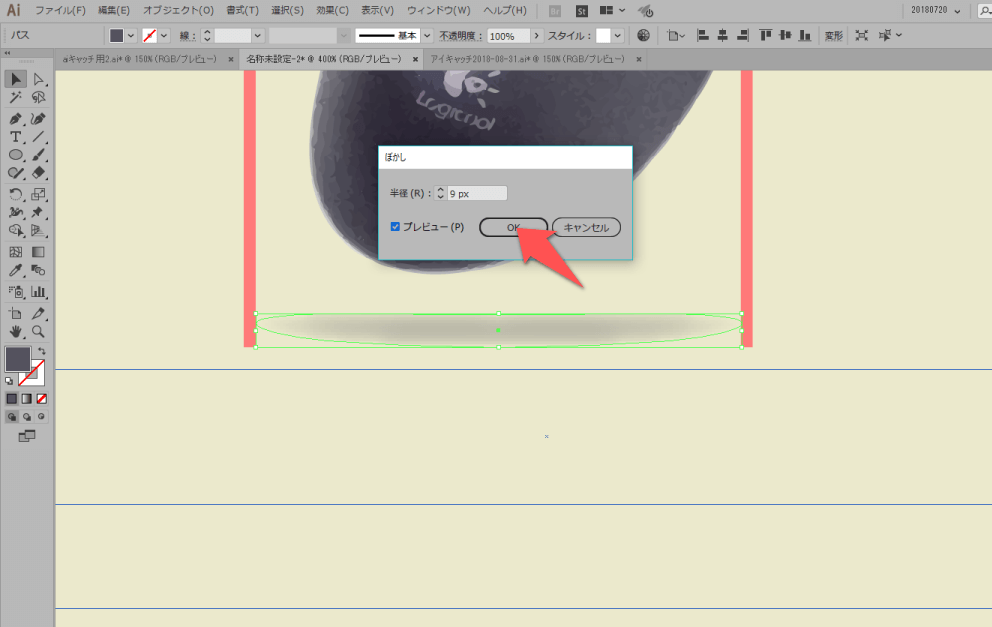
 ぼかしの値をプレビューで確認しながら、設定します。(今回は9px)
ぼかしの値をプレビューで確認しながら、設定します。(今回は9px)
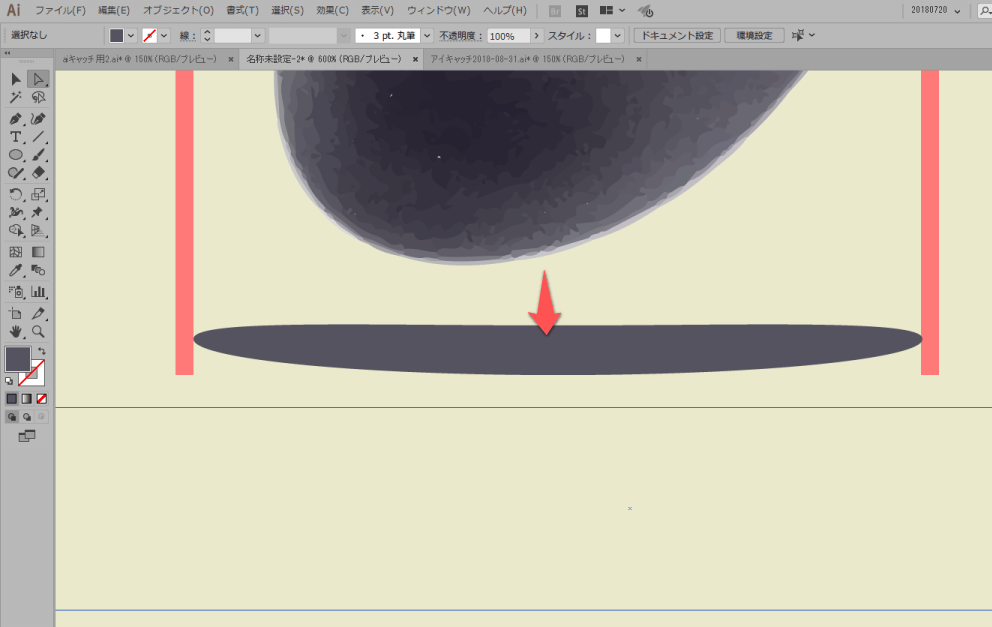
STEP 16
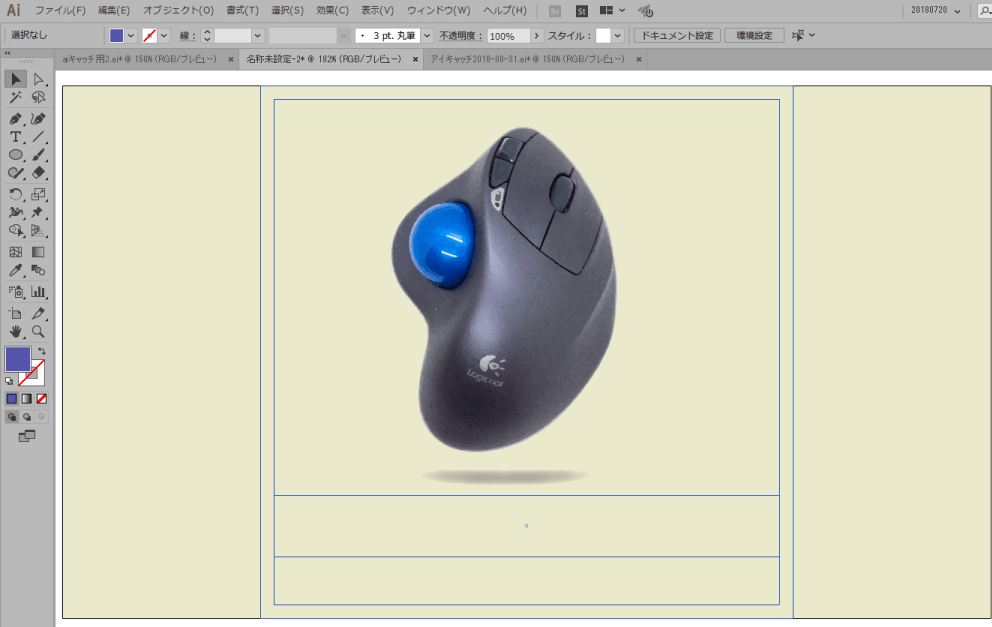
影が完成

STEP 17
タイトルを記入
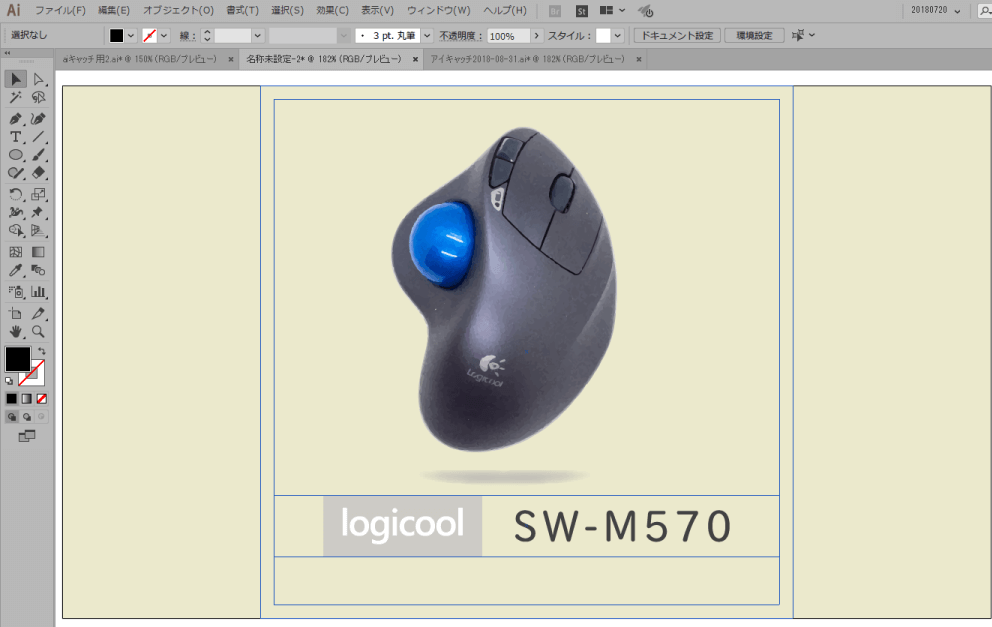
 ガイドに沿ってタイトルを記入して完成です。
ガイドに沿ってタイトルを記入して完成です。
STEP 18
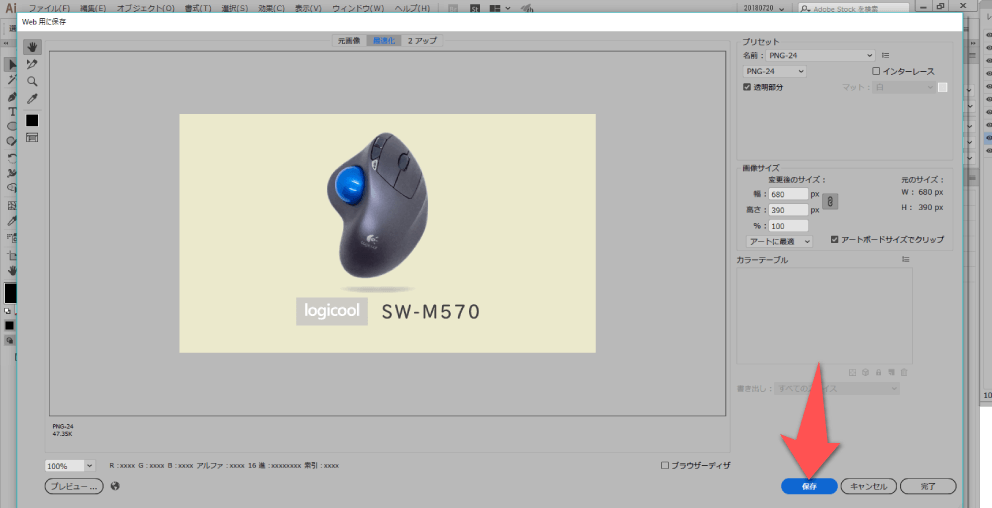
保存
 Ctrl+Shift+Alt+Sを押して保存。
Ctrl+Shift+Alt+Sを押して保存。

長かったなぁ

テンプレ作れば後は楽勝やろ