Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
はるしかさんの記事でカスタマイズが紹介されています
参考
SANGOで現在の見出しを上部に追従させるサルワカ風カスタマイズ | こじかログこじかログ
はるしかさんが作成したSANGOサポーターに追加されています。
参考
SANGOサポーターの使い方【こじかWPプラグイン】 | こじかショップ本店こじかショップ本店

ぼくはSANGOサポーターを使っています!
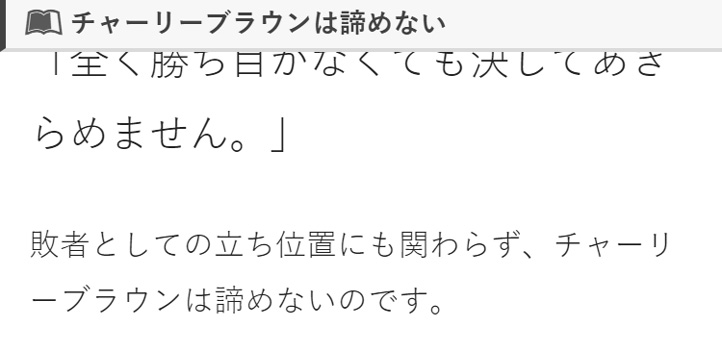
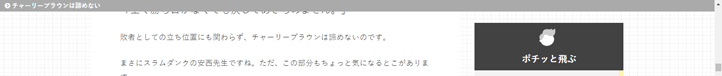
スマホ表示
Before

After

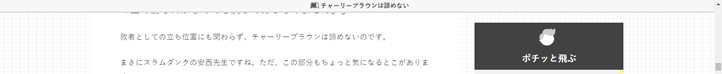
PC表示
BEFORE

AFTER

カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
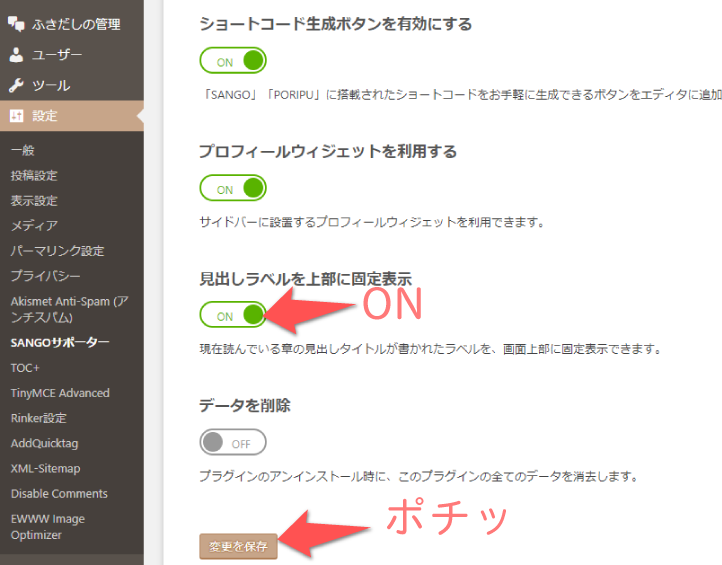
SANGOサポーターで設定

SANGOサポーターで設定していきます。WordPress>設定>SANGOサポーター>見出しラベルを上部に固定>変更を保存

SANGOサポーターならめちゃ簡単!!!
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントあり
/*--------------------------------------
上部の見出し(SANGOサポーター)
--------------------------------------*/
.kjk_fixed_headline {/*上部の見出し部分*/
background-color: #f7f7f7!important;/*背景色*/
border-left: 3px solid #424242;/*左側の縦線*/
border-bottom: 2px solid #DADADA;/*下線*/
color: #424242!important;/*文字の色*/
}
.kjk_fixed_headline .fa-chevron-circle-right:before {/*アイコン*/
content: "\f212"!important;/*お好きに*/
font-size: 1.2em;/*アイコンの大きさ*/
color: #595959;/*アイコンの色*/
}
@media only screen and (min-width: 481px){/*PC表示*/
.kjk_fixed_headline {/*見出し部分*/
border-left: none;/*左の縦線削除*/
border-bottom: 3px solid #DADADA;/*下線*/
text-align: center;/*中央揃え*/
}}コメントなし
/*--------------------------------------
上部の見出し(SANGOサポーター)
--------------------------------------*/
.kjk_fixed_headline {
background-color: #f7f7f7!important;
border-left: 3px solid #424242;
border-bottom: 2px solid #DADADA;
color: #424242!important;
}
.kjk_fixed_headline .fa-chevron-circle-right:before {
content: "\f212"!important;
font-size: 1.2em;
color: #595959;
}
@media only screen and (min-width: 481px){
.kjk_fixed_headline {
border-left: none;
border-bottom: 3px solid #DADADA;
text-align: center;
}}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ

PC表示で中央揃えにすると、ちょっと見やすいかも!




