Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
こんな感じで変更
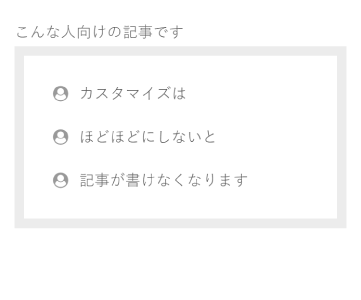
Before

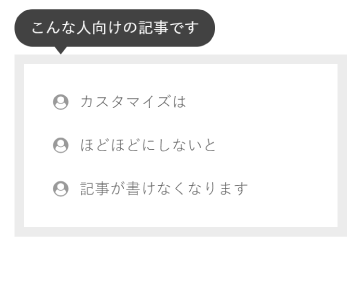
After

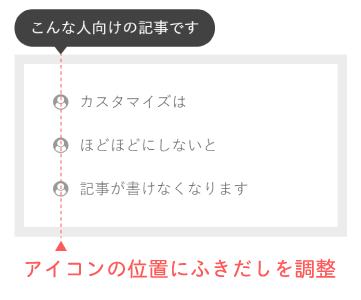
こだわりポイント

箇条書きボックスのアイコンの位置にあわせてふきだしを調整。
 【SANGOを自分でカスタマイズ】箇条書きボックスのデザインを変更してみる
【SANGOを自分でカスタマイズ】箇条書きボックスのデザインを変更してみる
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

/*--------------------------------------
箇条書きボックス用のふきだし
--------------------------------------*/
.myfuki-main {/*ふきだしの長丸部分*/
display: inline-block;/*幅調整ができるように*/
position: relative;/*基準にする*/
background: rgb(66,66,66);/*背景色*/
color: white;/*文字色*/
font-weight: 500;/*文字の太さ*/
margin: .5em 0;/*外側の上下の余白*/
border-radius: 25px;/*角丸にする*/
padding: .3em 1em;/*内側の余白(上下0.3em 左右1em)*/
}
.myfuki-main:before {/*ふきだしの三角部分*/
position: absolute;/*基準にあわせて動くように*/
content: "";/*文字を入れないときのおきまり*/
bottom: -.5em;/*下からの位置*/
margin-left: 1.5em;/*左余白*/
border-top: 10px solid rgb(66,66,66);/*上線追加*/
border-left: 8px solid transparent;/*左の線は透明に*/
border-right: 8px solid transparent;/*右の線は透明に*/
border-bottom: 0;
border-top-color: rgb(66,66,66);
}
/*--------------------------------------
箇条書きボックス用のふきだし
--------------------------------------*/
.myfuki-main {
display: inline-block;
position: relative;
background: rgb(66,66,66);
color: white;
font-weight: 500;
margin: .5em 0;
border-radius: 25px;
padding: .3em 1em;
}
.myfuki-main:before {
position: absolute;
content: "";
bottom: -.5em;
margin-left: 1.5em;
border-top: 10px solid;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 0;
border-top-color: rgb(66,66,66);
}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
プラグインで簡単に使えるようにする
作成したふきだしをワンクリックで適用できるように、プラグインを使用します。
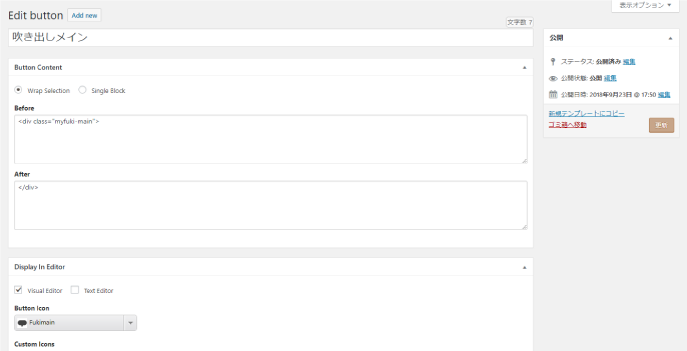
プラグイン Visual Editor Custom Buttons


<div class="myfuki-main">
</div>1列目をBeforeに、2列目をAfterにコピーします。

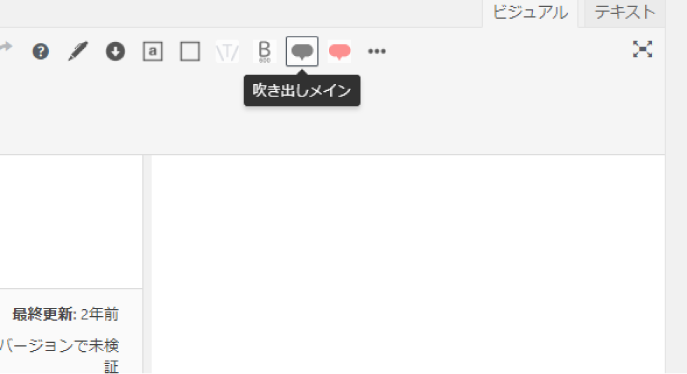
アイコンは適当に選んでもいいですし、←こちらの画像を保存して、アップロードすればボタンアイコンがわかりやすいと思います。



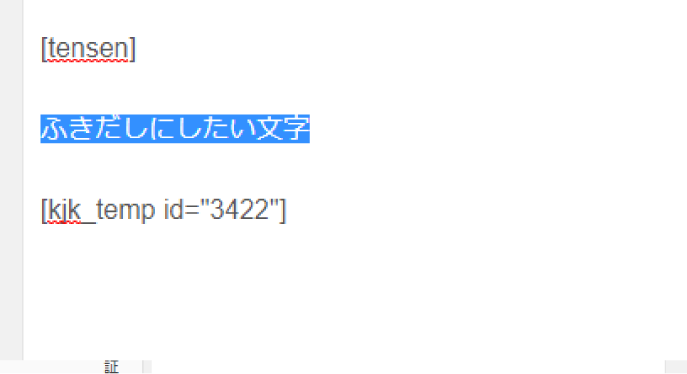
後は登録したボタンをクリックすれば適用されます。
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ






