Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
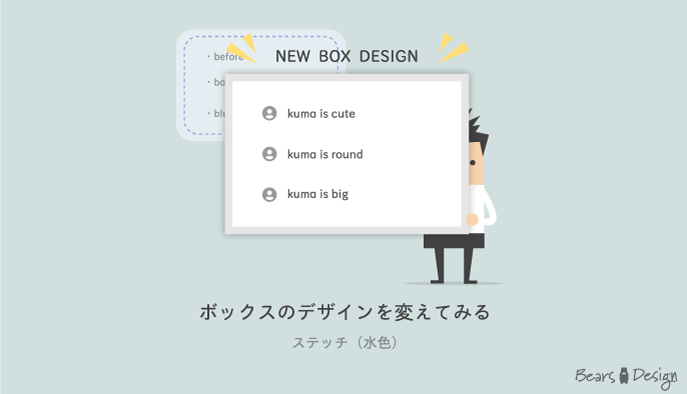
こんな感じで変更
Before

After

こだわりポイント


メインカラー(#424242)しか使わない、気が狂った配色です
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
ビジュアルエディタに記入するショートコード
ステッチの水色はこちらのショートコードになります。
/*** ショートコード ***/
[list class="stitch-blue"]★箇条書き★[/list]CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

/*--------------------------------------
ステッチ(水色)を変更
--------------------------------------*/
.stitch-blue{/*全体の設定*/
position: relative;/*ここを基準に設定*/
}
.stitch-blue ul{/*箇条書き全体の設定*/
margin: 10px 10px 2em 10px;/*外側の余白*/
border: none;/*線を削除*/
border-radius: 0px;/*角丸を削除*/
background: white;/*背景を削除*/
box-shadow: 0 0 0 10px rgba(66,66,66,0.1);/*外側の枠線*/
color: rgba(66,66,66,0.87);/*文字色*/
padding: 1em 1em 1em 3.5em;/*内側の余白*/
}
.stitch-blue li:before {/*箇条書きのアイコン*/
position: absolute;/*基準にあわせて動くように*/
left: 2.5em;/*左からの位置*/
color: rgba(66,66,66,0.54);/*アイコンの色*/
font-family: FontAwesome;
content: "\f2bd";/*アイコンの種類*/
}
.stitch-blue li{/*箇条書きの文字部分*/
list-style-type: none !important;/*箇条書きの「・」を削除*/
padding: 8px 0;/*上下の余白を設定*/
}
/*--------------------------------------
ステッチ(水色を変更)
--------------------------------------*/
.stitch-blue{
position: relative;
}
.stitch-blue ul{
margin: 10px 10px 2em 10px;
border: none;
border-radius: 0px;
background: white;
box-shadow: 0 0 0 10px rgba(66,66,66,0.1);
color: rgba(66,66,66,0.87);
padding: 1em 1em 1em 3.5em;
}
.stitch-blue li:before {
position: absolute;
left: 2.5em;
color: rgba(66,66,66,0.54);
font-family: FontAwesome;
content: "\f2bd";
}
.stitch-blue li{
list-style-type: none !important;
padding: 8px 0;
}
/*--------------------------------------
ステッチ(水色を変更)
--------------------------------------*/
.stitch-blue{
position: relative;
}
.stitch-blue ul{
margin: 10px 10px 2em 10px;
border: solid 1px rgba(66,66,66,0);
border-radius: 0px;
background: rgba(66,66,66,0);
box-shadow: 0 0 0 10px rgba(66,66,66,0.1);
color: rgba(66,66,66,0.87);
padding: 1em 1em 1em 3.5em;
}
.stitch-blue li:before {
position: absolute;
left: 2.5em;
color: rgba(66,66,66,0.54);
font-family: "Font Awesome 5 Free";
font-weight:900;
content: "\f2bd";
}
.stitch-blue li{
list-style-type: none !important;
padding: 8px 0;
}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ


オリジナルのボックスが出来上がり☆