Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
MOVIE

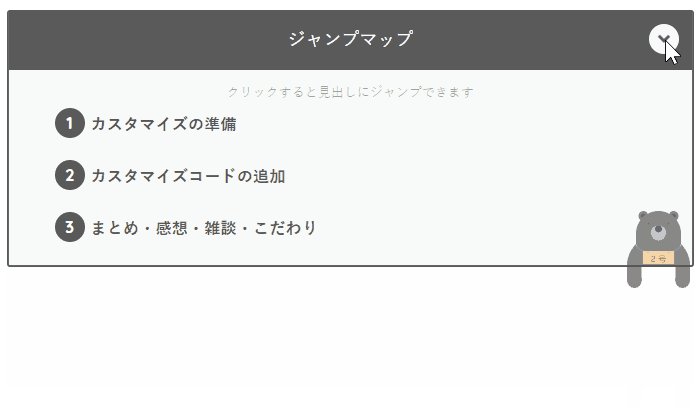
ユーザーさんがクリックするとh3の見出しが表示されるカスタマイズです。

このカスタマイズはね、ちょっと難易度が高いんよ

クリックして要素を出したり隠したりするには、inputやlabelがいるからな、そこはしゃーなしやで
このカスタマイズは注意点がいくつかあります。
- 一括で目次を変更することができません
- ウィジェット(h2見出し前とか)で挿入するとうまく動作しません
- 記事に直接コードを書く必要があります
この3つの注意点があるため、ぼくは再利用ブロックをつかったり、有料のテンプレートエディタを使って簡単に挿入できるようにしています。
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
投稿画面での準備
今回は<p>タグが入ったりするだけでもずれちゃいます。
ぼくは作成したHTMLをそのままこじかテンプレートエディタ(有料)にぶち込んで、ショートコードで吐き出しているため問題なく動いています。
ただし、一括でもくじの変更はできません。直書きになります。
挿入するコード
<div class="oph-box"> <input type="checkbox" id="oph" /> <label for="oph" class="oph-btn"><i class="fas fa-angle-down"></i></label> </div>
上のコードをテキストエディタに貼り付けます。
自動段落追加をしているとデザインがくずれてしまう可能性があります。

こじテンを持ってない人はAddQuicktagで登録しておくと簡単に挿入できるよ

まぁ、正直ぜんぶの目次を変えるのはクソめんどいよね!誰かなんとかしてほしいw
※ウィジェットに入れて一括挿入しようとしたのですが、ウィジェットで挿入すると開閉ができなくなってしまったので、やめました。
おすすめのCSSコード追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントなし
/*--------------------------------------
目次 変更
--------------------------------------*/
div#ez-toc-container {
margin: 0 0 2em 0;
padding: 0;
border: solid 2px;
border-top: none;
border-radius: 3px;
box-shadow: none;
}
.entry-content .ez-toc-title-container {
display: block;
margin: 0;
padding: 0;
font-size: 18px;
line-height: 60px;
font-weight: 500;
text-align: center;
}
p.ez-toc-title {
color: white;
}
.entry-content .ez-toc-title-container:before{
display: none;
}
#ez-toc-container ul {
list-style-type: decimal;
}
#ez-toc-container .ez-toc-list {
margin: 0;
padding: 2em 6% 1em 12%;
counter-reset: num;
position: relative;
}
#ez-toc-container .ez-toc-list li {
position: relative;
}
#ez-toc-container .ez-toc-list > li:before {
counter-increment: num;
position: absolute;
display: inline-block;
left: -36px;
width: 30px;
line-height: 30px;
text-align: center;
border-radius: 50%;
content: counter(num)"";
font-family: 'Quicksand',sans-serif;
color: #fff;
}
#ez-toc-container ul {
list-style-type: none;
}
#ez-toc-container ul li ul {
list-style-type: decimal;
}
.ez-toc-list li a {
display: inline-block;
line-height: 2;
width: 100%;
padding: 0;
vertical-align: top;
}
.ez-toc-list a:hover {
text-decoration: none;
opacity: .5;
}
.ez-toc-list:before {
content: "クリックすると見出しにジャンプできます";
opacity: .54;
font-size: .8em;
position: absolute;
top: .8em;
left: 0;
display: inline-block;
width: 100%;
text-align: center;
}
@media only screen and (max-width: 480px){
#ez-toc-container .ez-toc-list {
padding: 2em 6% 1em 18%;
}
.ez-toc-list:before {
content: "タップすると見出しにジャンプできます";
}}
.oph-box{
margin: 2em 0;
position: relative;
}
.oph-btn {
display: inline-block;
width: 30px;
line-height: 29px;
padding-top: 1px;
border-radius: 50%;
text-align: center;
position: absolute;
z-index: 1;
font-size: 1.1em;
left: calc(100% - 45px);
top: 45px;
}
.oph-btn i {
transition: .3s ease-out;
}
.oph-box .ez-toc-list ul, #oph {
height: 0;
opacity: 0;
}
#oph:checked~#ez-toc-container .ez-toc-list li ul {
height: auto;
opacity: 1;
transition: .3s ease-out;
}
#oph:checked~.oph-btn i {
transform: rotate(180deg);
transition: .3s ease-out;
}
/***** カラー設定 *****/
#ez-toc-container {
background: #f9f9f9;
border-color: #5a5a5a;
}
.entry-content .ez-toc-title-container, #ez-toc-container .ez-toc-list > li:before {
background: #5a5a5a;
}
.oph-btn {
background: #f9f9f9;
}
/***** 右下の画像(いらない場合は下のコードは削除) *****/
.ez-toc-list:after {
content: url(画像URL);
position: absolute;
bottom: -33px;
right: 2px;
opacity: 0.6;
}かなり長くなりました(笑)
コードの下らへんにカラーと画像設定を持ってきたので、必要であれば変更してください。
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ・感想・雑談・こだわり

<script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>[/direct]