Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
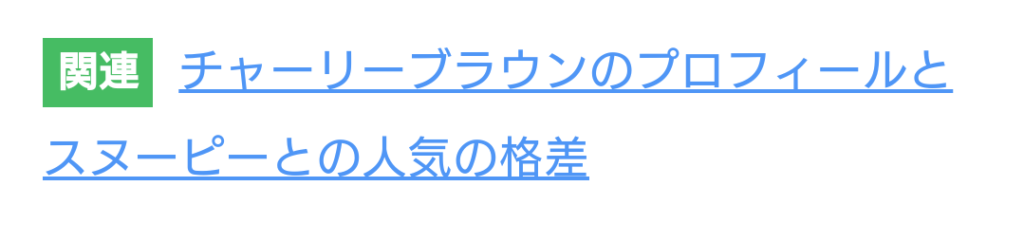
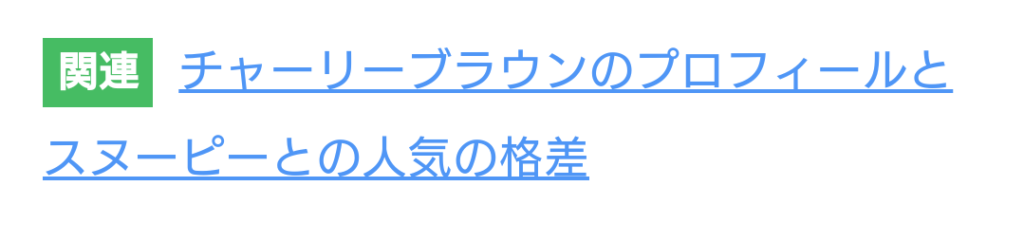
Before

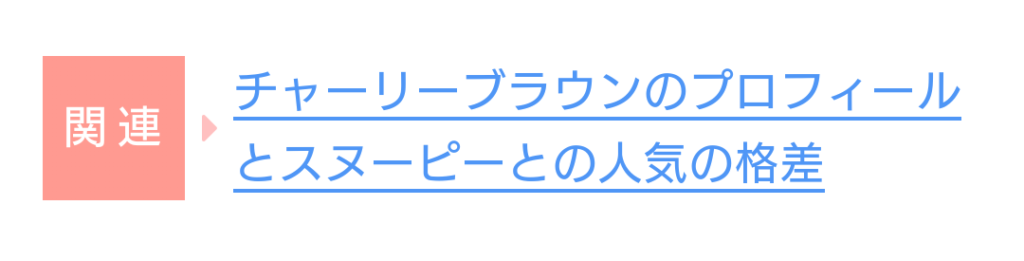
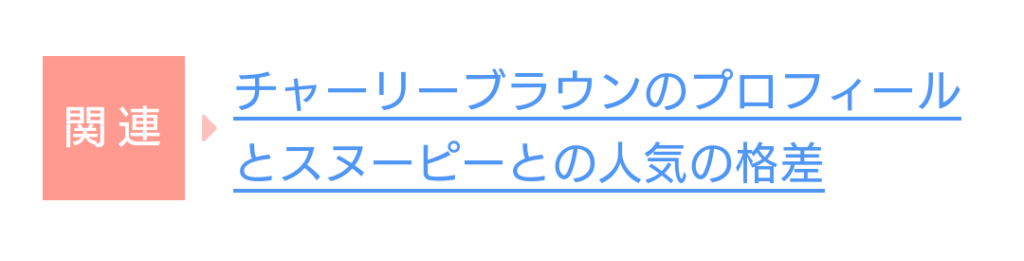
After


この細かすぎる違い!まさにカスタマイズやなww

気になってしょうがないからカスタマイズしたんやな
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
テキストリンクに「関連」をつけるために、もともとあるステッチ(赤)を使用します。
<ul><li>★テキストリンク★</li></ul>
ステッチの中に箇条書きを入れた感じです。
あとはテキストリンクをぶち込んで、CSSで整えれば完成です。
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントあり
/*--------------------------------------
関連テキストリンク ステッチ赤を変更
--------------------------------------*/
.stitch-red ul {/*ステッチ赤の中のul*/
display: flex;/*カラムを設定しやすく*/
position: relative;/*ポジションはこれを基準に*/
background: linear-gradient(90deg,#ff9a91 0%,#ff9a91 50px,#fff 50px,#fff 100%);/*背景色はグラデで2色*/
border: none;/*線削除*/
box-shadow: none;/*影削除*/
list-style: none;/*リストスタイル削除*/
border-radius: 0;/*角丸削除*/
margin: 1em 0;/*外側の余白*/
padding: 0;/*内側の余白*/
line-height: 1.6em;/*行の高さ*/
align-items: center;/*中身は中央揃え*/
}
.stitch-red ul:before {/*ステッチの疑似要素*/
content: "関連";/*内容*/
color: #fff;/*文字色*/
min-width: 60px;/*最小の幅*/
padding-left: 7px;/*内側左の余白*/
letter-spacing: 3px;/*文字と文字の間*/
}
.stitch-red ul:after {/*ステッチ内の中のulの疑似要素*/
content: "\f0da";/*内容*/
font-family: "Font Awesome 5 Free";
position: absolute;/*自由に動く*/
left: 56px;/*左からの位置*/
color: #ffc0c0;/*文字色*/
font-weight: 600;
}
.stitch-red a {/*ステッチ内のリンク*/
text-decoration: underline;/*下線追加*/
text-underline-position: under;/*下線の位置*/
}
.stitch-red a:hover {/*ステッチ内のリンクをホバーしたとき*/
text-decoration: none;/*テキストの装飾はなし*/
}
.entry-content .stitch-red ul li {/*ステッチ内のulのli*/
padding: 0;/*内側の余白*/
}コメントなし
/*--------------------------------------
関連テキストリンク ステッチ赤を変更
--------------------------------------*/
.stitch-red ul {
display: flex;
position: relative;
background: linear-gradient(90deg,#ff9a91 0%,#ff9a91 50px,#fff 50px,#fff 100%);
border: none;
box-shadow: none;
list-style: none;
border-radius: 0;
margin: 1em 0;
padding: 0;
line-height: 1.6em;
align-items: center;
}
.stitch-red ul:before {
content: "関連";
color: #fff;
min-width: 60px;
padding-left: 7px;
letter-spacing: 3px;
}
.stitch-red ul:after {
content: "\f0da";
font-family: "Font Awesome 5 Free";
position: absolute;
left: 56px;
color: #ffc0c0;
font-weight: 600;
}
.stitch-red a {
text-decoration: underline;
text-underline-position: under;
}
.stitch-red a:hover {
text-decoration: none;
}
.entry-content .stitch-red ul li {
padding: 0;
}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
このカスタマイズのこだわり
今回のカスタマイズのこだわりポイントは3つです!
- 行送りになってもデザインが崩れないこと
- アンダーラインがきれいな位置にあること
- もともとあるショートコードを使うこと
いや~ここまで細かいところをカスタマイズすると我ながら気持ち悪いですね。
そんなところ誰も見てねーよって声はガン無視して、こだわりについて語っていきますね。
行送りが気になるぅぅぅ!
他の人のブロクを見ていると、テキストリンクの前に「関連」のラベルを追加してるのをよく見ます。
PCで見る分には一行でおさまっているので、あまり気にならないのですが、問題はスマホ表示のときです。

これ。このダダンっとずれている感じがぼくは気になってしょうがないです。
おそらくこれが気になるのは1%以下の人でしょう。それ故にこれは気持ち悪いカスタマイズなんです。

しょうがないよね!気になっちゃうんだもん!
できればテキストのインデントは揃えて欲しい。そっちのほうがより美しいんやないの?そんな思いから今回のカスタマイズは生まれました。

ほら、テキストのインデントが揃っていい感じでしょ!(強めの言葉)
アンダーラインがくっついてるぅぅぅ
まぁテキストリンクといえばこのアンダーラインですよね。
ただ、ぼくは昔からこのアンダーラインのせいでテキストが見にくくなってる気がしてなりません。
だってくっついてるやん。
もちょっと離そうや。ってことでアンダーラインの位置をこだわりました。
1から作らない!
もともとある「スティッチ(赤)」のショートコードを使ってカスタマイズしています。
このやり方は単に「もともとあるやつのデザインを変えたりする事がカスタマイズかな」って思っているのでこうしています。
なので、1からHTMLで書いたりはしません。機能を追加するときなんかは仕方なくHTMLを追加することはありますが。
あくまでもカスタマイズは、テーマ作成に関わる方々をリスペクトした上でやるようにぼくは心がけています。

ぼくの変なこだわりです




