Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
カラーを5色作ったよ






どやろがい!色々作ったよぉ!
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
3つのコード追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズコードの追加

コメントなし
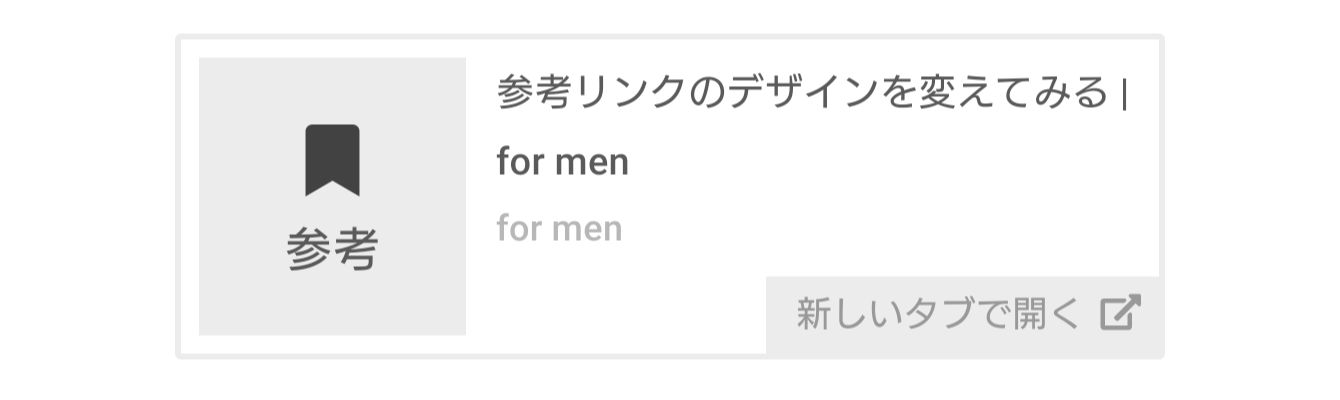
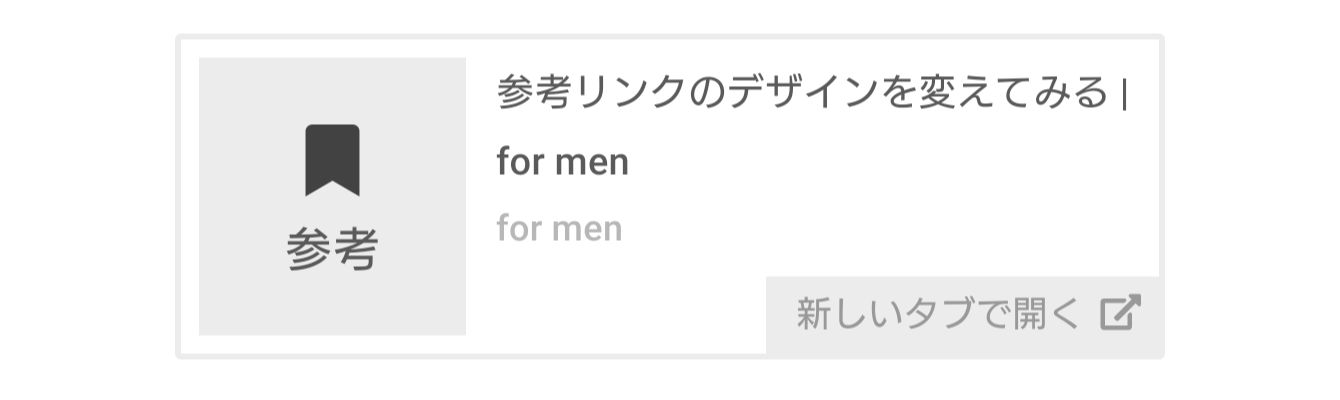
グレー

/*--------------------------------------
外部リンク グレー
--------------------------------------*/
.reference {
background: #fff;
box-shadow: none;
border: 2px solid #ECECEC;
padding: 6px;
position: relative;
font-weight: 500;
color: #5a5a5a;
}
.reference:before {
content: "新しいタブで開く";
color: #999;
position: absolute;
right: 0;
font-size: 12px;
bottom: 0;
display: inline-block;
background: #ececec;
padding: 2px 25px 2px 10px;
}
.reference:after {
content: "\f35d";
color: #999;
font-family: "Font Awesome 5 Free";
font-weight: 900;
position: absolute;
right: 6px;
font-size: 12px;
bottom: 3px;
}
.reference .refttl {
width: 89px;
border-right: none;
background: #ECECEC;
padding: 13px;
}
.reference .refttl:before {
color: #424242;
}
.reference .refcite {
padding-left: 15px;
line-height: 1.8;
}
.reference .refcite span {
color: #B7B7B7;
font-size: .95em;
}
.reference:hover {
box-shadow: none;
color: #5a5a5a;
background: #ECECEC;
}
@media screen and (max-width: 500px){
.reference {
width: 100%;
}
.reference .refcite {
padding-left: 10px;
font-size: .8em;
padding-bottom: 25px;
}}
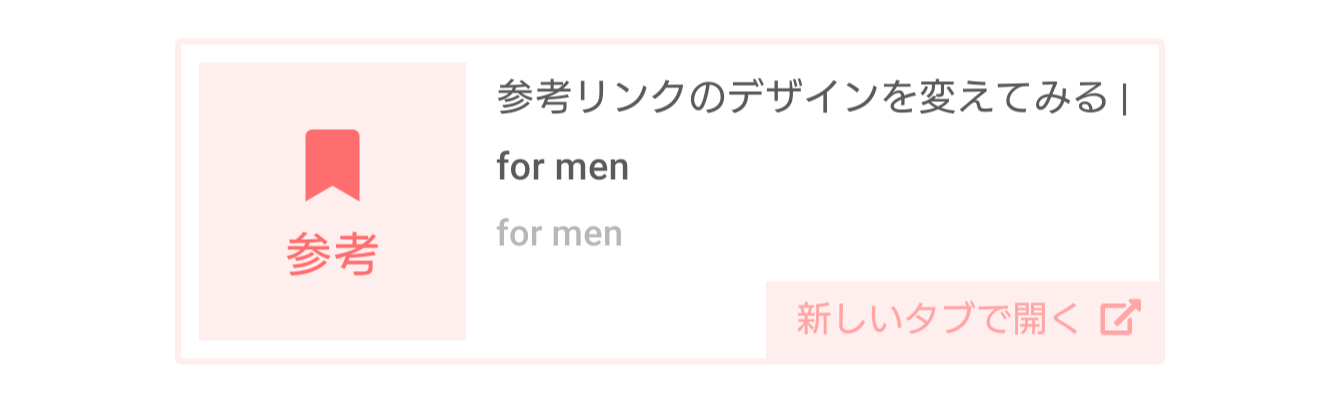
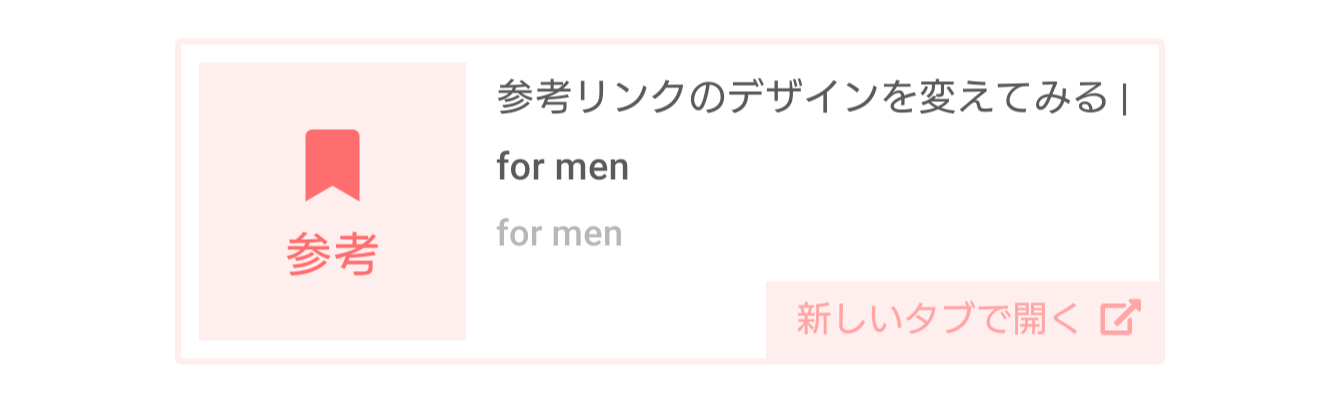
赤

/*--------------------------------------
外部リンク 赤
--------------------------------------*/
.reference {
background: #fff;
box-shadow: none;
border: 2px solid #FFEEEE;
padding: 6px;
position: relative;
font-weight: 500;
color: #5a5a5a;
}
.reference:before {
content: "新しいタブで開く";
color: #FFA5A5;
position: absolute;
right: 0;
font-size: 12px;
bottom: 0;
display: inline-block;
background: #FFEEEE;
padding: 2px 25px 2px 10px;
}
.reference:after {
content: "\f35d";
color: #FFA5A5;
font-family: "Font Awesome 5 Free";
font-weight: 900;
position: absolute;
right: 6px;
font-size: 12px;
bottom: 3px;
}
.reference .refttl {
width: 89px;
border-right: none;
background: #FFEEEE;
padding: 13px;
color: #FF6E6E;
}
.reference .refttl:before {
color: #FF6E6E;
}
.reference .refcite {
padding-left: 15px;
line-height: 1.8;
}
.reference .refcite span {
color: #B7B7B7;
font-size: .95em;
}
.reference:hover {
box-shadow: none;
color: #5a5a5a;
background: #FFEEEE;
}
@media screen and (max-width: 500px){
.reference {
width: 100%;
}
.reference .refcite {
padding-left: 10px;
font-size: .8em;
padding-bottom: 25px;
}}
青

/*--------------------------------------
外部リンク 青
--------------------------------------*/
.reference {
background: #fff;
box-shadow: none;
border: 2px solid #E8F5FE;
padding: 6px;
position: relative;
font-weight: 500;
color: #5a5a5a;
}
.reference:before {
content: "新しいタブで開く";
color: #85CCF8;
position: absolute;
right: 0;
font-size: 12px;
bottom: 0;
display: inline-block;
background: #E8F5FE;
padding: 2px 25px 2px 10px;
}
.reference:after {
content: "\f35d";
color: #85CCF8;
font-family: "Font Awesome 5 Free";
font-weight: 900;
position: absolute;
right: 6px;
font-size: 12px;
bottom: 3px;
}
.reference .refttl {
width: 89px;
border-right: none;
background: #E8F5FE;
padding: 13px;
color: #3AADF4;
}
.reference .refttl:before {
color: #3AADF4;
}
.reference .refcite {
padding-left: 15px;
line-height: 1.8;
}
.reference .refcite span {
color: #B7B7B7;
font-size: .95em;
}
.reference:hover {
box-shadow: none;
color: #5a5a5a;
background: #E8F5FE;
}
@media screen and (max-width: 500px){
.reference {
width: 100%;
}
.reference .refcite {
padding-left: 10px;
font-size: .8em;
padding-bottom: 25px;
}}
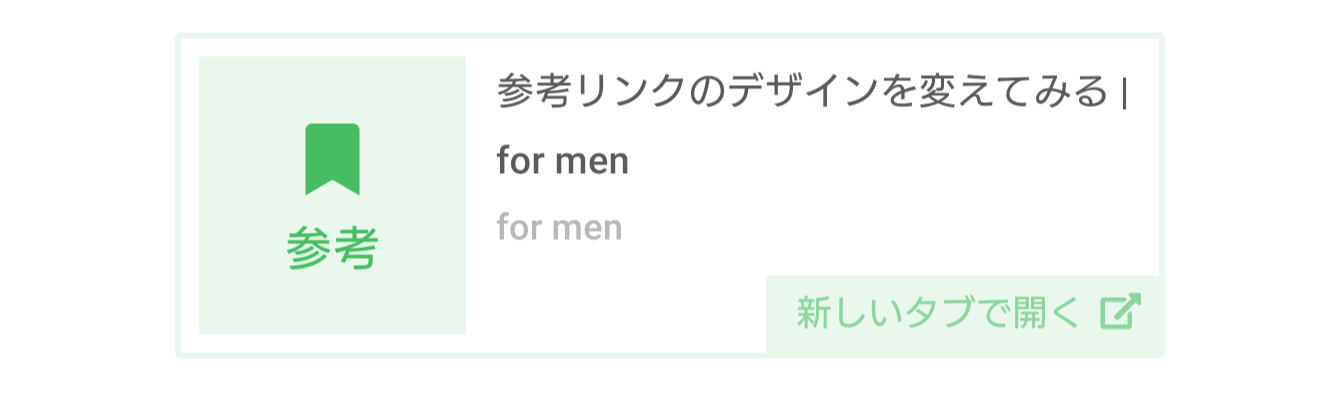
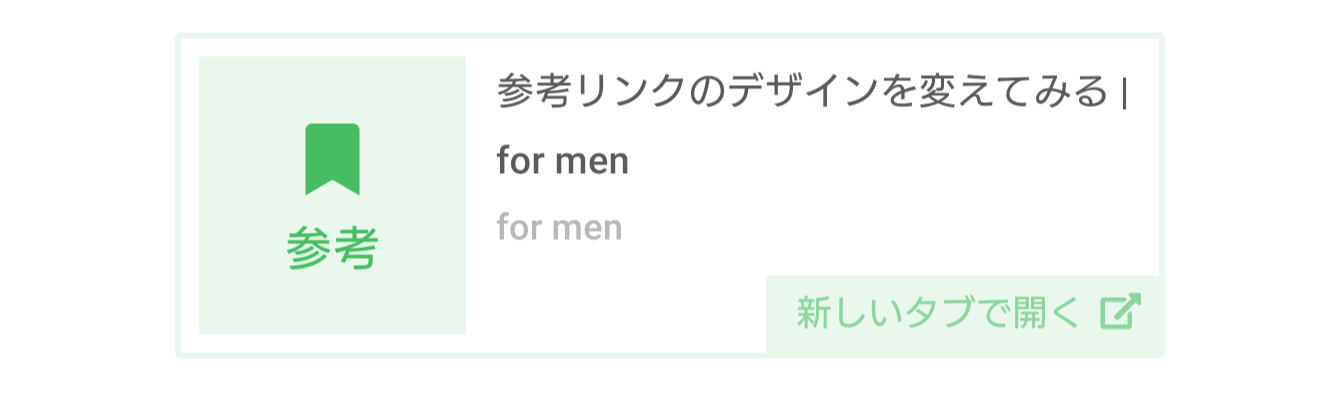
緑

/*--------------------------------------
外部リンク 緑
--------------------------------------*/
.reference {
background: #fff;
box-shadow: none;
border: 2px solid #E9F7ED;
padding: 6px;
position: relative;
font-weight: 500;
color: #5a5a5a;
}
.reference:before {
content: "新しいタブで開く";
color: #8CD59E;
position: absolute;
right: 0;
font-size: 12px;
bottom: 0;
display: inline-block;
background: #E9F7ED;
padding: 2px 25px 2px 10px;
}
.reference:after {
content: "\f35d";
color: #8CD59E;
font-family: "Font Awesome 5 Free";
font-weight: 900;
position: absolute;
right: 6px;
font-size: 12px;
bottom: 3px;
}
.reference .refttl {
width: 89px;
border-right: none;
background: #E9F7ED;
padding: 13px;
color: #46BC63;
}
.reference .refttl:before {
color: #46BC63;
}
.reference .refcite {
padding-left: 15px;
line-height: 1.8;
}
.reference .refcite span {
color: #B7B7B7;
font-size: .95em;
}
.reference:hover {
box-shadow: none;
color: #5a5a5a;
background: #E9F7ED;
}
@media screen and (max-width: 500px){
.reference {
width: 100%;
}
.reference .refcite {
padding-left: 10px;
font-size: .8em;
padding-bottom: 25px;
}}
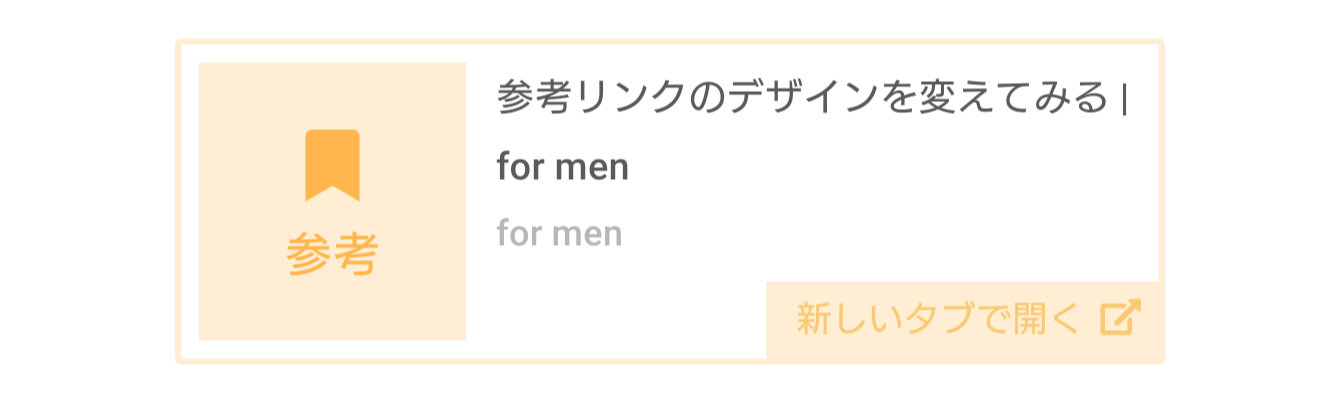
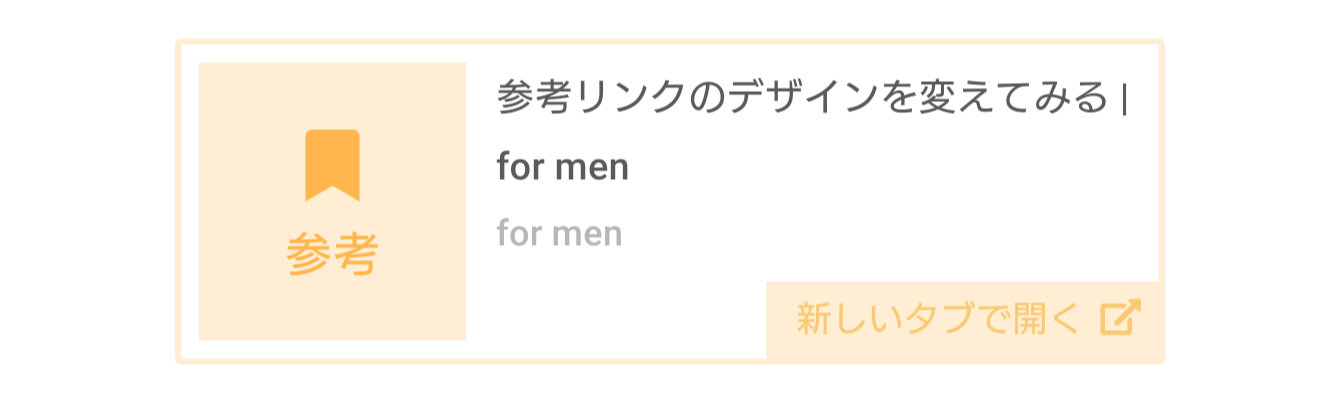
オレンジ

/*--------------------------------------
外部リンク オレンジ
--------------------------------------*/
.reference {
background: #fff;
box-shadow: none;
border: 2px solid #FFEED3;
padding: 6px;
position: relative;
font-weight: 500;
color: #5a5a5a;
}
.reference:before {
content: "新しいタブで開く";
color: #F9C975;
position: absolute;
right: 0;
font-size: 12px;
bottom: 0;
display: inline-block;
background: #FFEED3;
padding: 2px 25px 2px 10px;
}
.reference:after {
content: "\f35d";
color: #F9C975;
font-family: "Font Awesome 5 Free";
font-weight: 900;
position: absolute;
right: 6px;
font-size: 12px;
bottom: 3px;
}
.reference .refttl {
width: 89px;
border-right: none;
background: #FFEED3;
padding: 13px;
color: #FFB74D;
}
.reference .refttl:before {
color: #FFB74D;
}
.reference .refcite {
padding-left: 15px;
line-height: 1.8;
}
.reference .refcite span {
color: #B7B7B7;
font-size: .95em;
}
.reference:hover {
box-shadow: none;
color: #5a5a5a;
background: #FFEED3;
}
@media screen and (max-width: 500px){
.reference {
width: 100%;
}
.reference .refcite {
padding-left: 10px;
font-size: .8em;
padding-bottom: 25px;
}}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~