Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
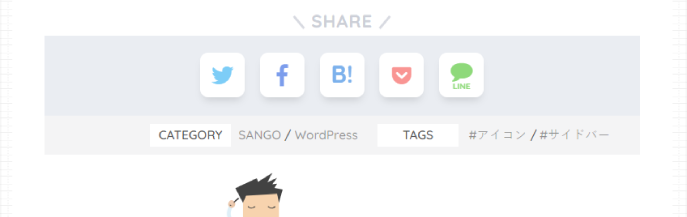
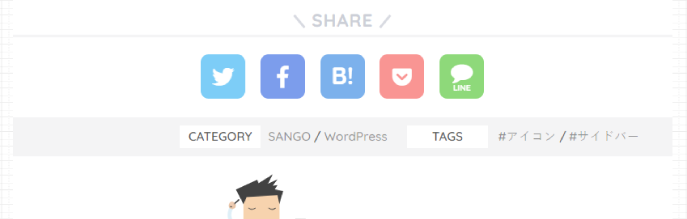
こんな感じで変更
BEFORE

AFTER

今回のカスタマイズはシンプルにできてすごく満足だったので、完成したときにツイートしてたやつです。
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
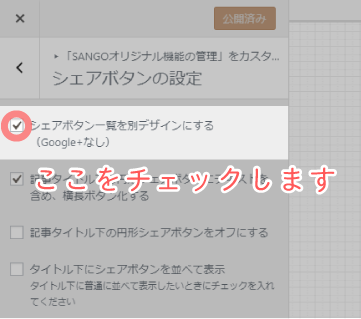
(必須)SANGOのシェアボタンの設定

SANGOの設定をしておく必要があります。シェアボタン一覧を別デザインにするにチェックを入れておいてください。
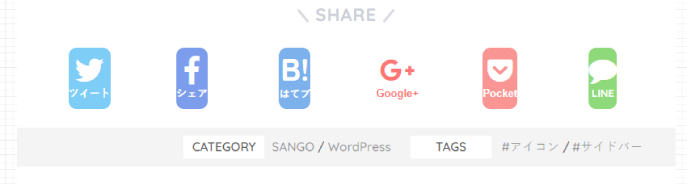
ここを設定しないとこんな感じにデザインが崩れてしまいます。


CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントありのカスタマイズコード
/*--------------------------------------
SNSシェアボタン フラット化
--------------------------------------*/
.sns-dif ul {/*シェアボタンの全体*/
background: none;/*背景色削除*/
border-top: 3px solid #f4f4f5;/*上線追加*/
}
.sns-dif ul li a {/*SNSボタンの設定*/
padding: 0;/*内側の余白削除*/
box-shadow: none;/*影を削除*/
}
.tw a {/*Twitterの色*/
background: #7dcdf7;
}
.fb a {/*Facebookの色*/
background: #7c9dec;
}
.hatebu a {/*ハテブの色*/
background: #7cb1ec;
}
.pkt a {/*ポケットの色*/
background: #f99593;
}
.line a {/*LINEの色*/
background: #8ed97a;
}
.tw a, .fb a, .hatebu a, .pkt a, .line a{
color: white;/*文字色*/
}
コメントなしのカスタマイズコード
/*--------------------------------------
SNSシェアボタン フラット化
--------------------------------------*/
.sns-dif ul {
background: none;
border-top: 3px solid #f4f4f5;
}
.sns-dif ul li a {
padding: 0;
box-shadow: none;
}
.tw a {
background: #7dcdf7;
}
.fb a {
background: #7c9dec;
}
.hatebu a {
background: #7cb1ec;
}
.pkt a {
background: #f99593;
}
.line a {
background: #8ed97a;
}
.tw a, .fb a, .hatebu a, .pkt a, .line a{
color: white;
}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ

SANGOのシェアボタンを変更してみました。
以前の記事で背景をグラデーションにするカスタマイズをしましたが、この記事ではボタン自体のカスタマイズをしました。
 記事下のフォローボックスの背景をグラデーションにする
記事下のフォローボックスの背景をグラデーションにする





