Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Before

After

[wp-svg-icons icon="checkmark-circle" wrap="i"] カスタマイズは自己責任でやろう!
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら
カスタマイズする準備
フォローボックスを表示
表示の設定をしている方はすっ飛ばしてください。
フォローボックス表示手順
- WPの外観>カスタマイズとクリック
- SANGOオリジナル機能をクリック
- フォローボックス(記事下)をクリック

チェックを入れて、フォローボックスを表示させておきましょう。
これでSANGO側の準備はできました。
3つのコード追加方法
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
カスタマイズのコードを追加する

/*--------------------------------------
フォローボックスをグラデーションに変更
--------------------------------------*/
.sns-dif ul, .like_box {
background: linear-gradient(to right,#dff3fd,#e3f6df);
}
@media only screen and (min-width: 768px){
.sns-dif + .like_box {
background: linear-gradient(to right,#dff3fd,#e3f6df);
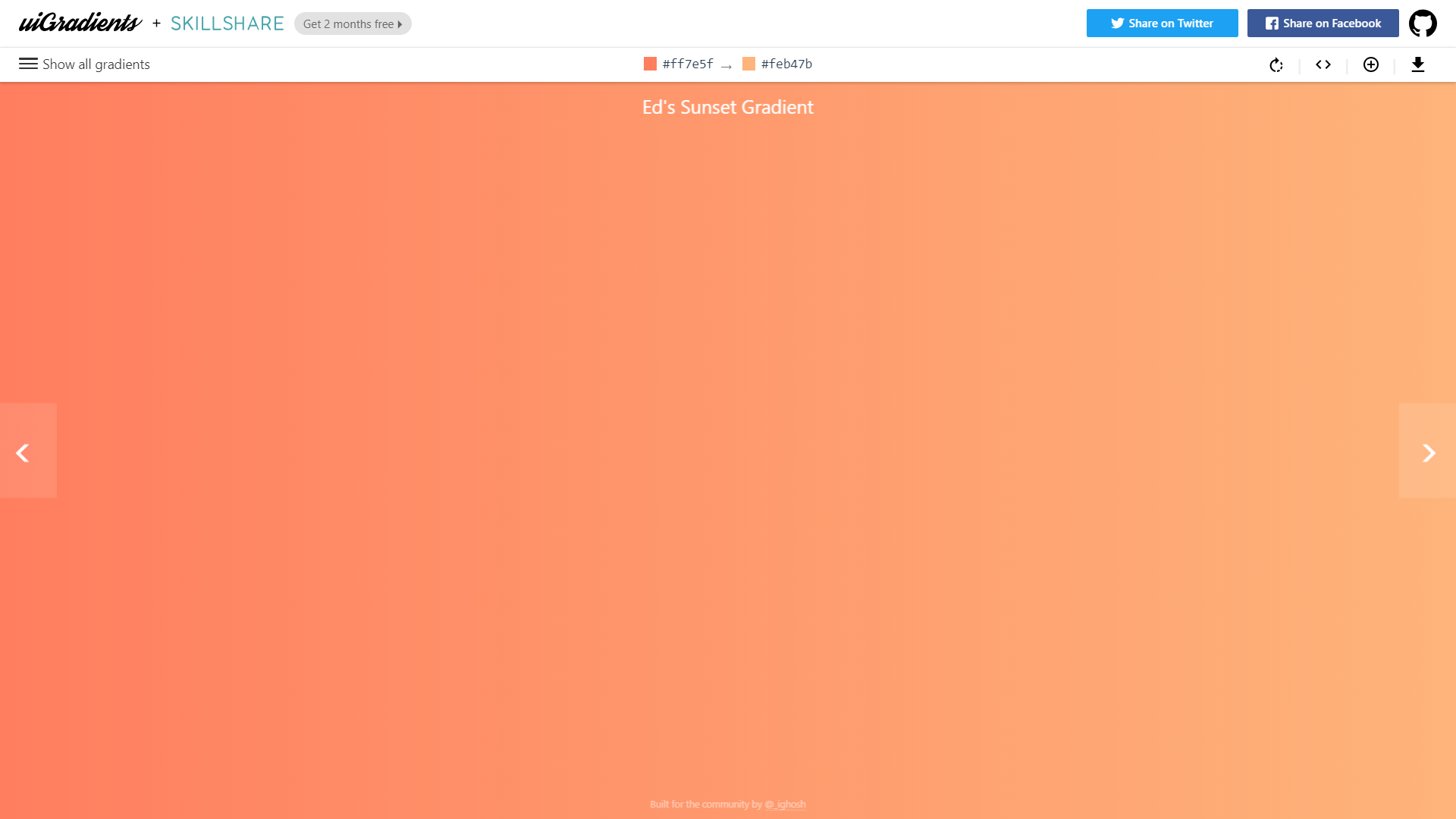
}}グラデーション参考サイト
出典|uigradientsより
わたしのグラデーションはTwitterの色(#7dcdf7)とLINEの色(#8ed97a)をつかいました。色はお好みで変更しましょう。
うまくいったか確認
コードを追加したあとにちゃんと反映されているか確認します。
確認の手順
- カスタマイズコードを保存
- カスタマイズしたページを開く
- cntrl+F5を押す
いわゆるキャッシュ削除ですね。詳しい手順はこちらの記事で書いています。
まとめ・雑談


ほんの一部グラデーションにした、ちょっとしたカスタマイズですが、オリジナリティがでますね

こういった細かいところをカスタマイズしていきたいね