Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
今回のボックスはこちら
熊が好きな大三好物
- はちみつ
- 鮭
- 生クリーム

シンプルな巻物風のボックスにしてみたよ!「〇〇の心得!!」的な箇条書きにピッタリ♪

使いみち限定的すぎるやろ
さて、今回は巻物風のボックスをCSSのみで作成しました。
SANGO・JIN・COCOON・SWELL・THE THOR
クラシックエディタでも使うことができます。
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
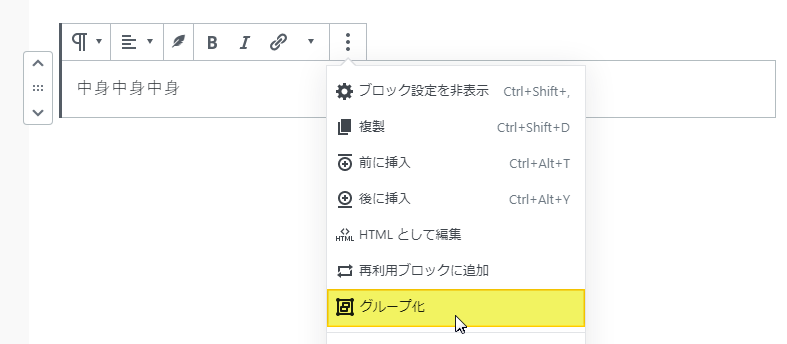
このカスタマイズではグーテンベルクのグループ化ブロックを使います。


グループ化すると右サイドに設定項目が表示されます。
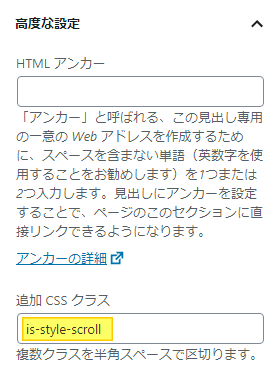
右サイドにある「高度な設定」部分の追加CSSクラスに以下のクラス名をコピペします。
クラス名:is-style-scroll

あとはCSSコードを追加すればOKです。

よく使う場合は、再利用ブロックに登録しておくといいよ
クラシックエディタの場合
こちらのコードをお使いください。
<div class="wp-block-group is-style-scroll">
<div class="wp-block-group__inner-container">
<p>ここに文章</p>
</div>
</div>
pタグ部分に文章を入れてね♪(テキストエディタ)
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

.is-style-scroll {
position: relative;
max-width: 520px;
margin: 2em auto 2.5em;
padding: 1.5em;
border: 12px solid transparent;
border-left-width: 48px;
background: linear-gradient(#fff, #fff), linear-gradient(#b8c5db,#b8c5db);
background-clip: padding-box, border-box;
background-origin: border-box;
}
.is-style-scroll:before,
.is-style-scroll:after {
display: inline-block;
position: absolute;
content: "";
}
.is-style-scroll:before {
left: -36px;
top: -32px;
width: 24px;
height: calc(100% + 64px);
background: #4d4d4d;
}
.is-style-scroll:after {
left: -48px;
top: -20px;
width: 48px;
height: calc(100% + 40px);
background: #4973b8;
}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~




