Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
- このカスタマイズは誰でもできますか?
- はい。SANGOユーザーならできます。
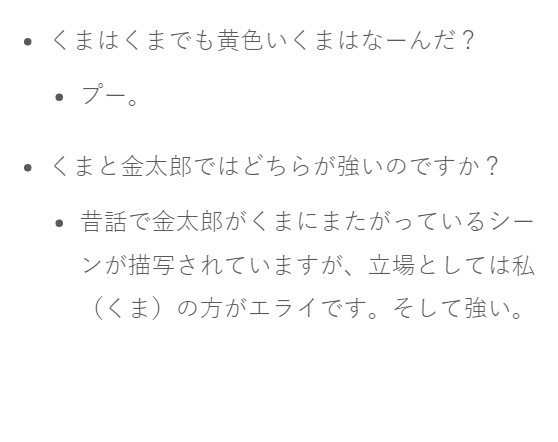
Before

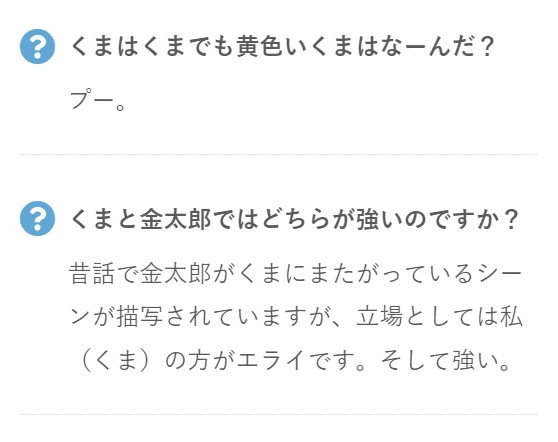
After

カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
今回のカスタマイズではリストブロックを利用します。
流れとしては
- リストブロック作成
- スタイルを「枠線なし」に変更
- 高度な設定でクラス名「list-qa」を追加
- A(回答)部分にインデントを入れる
CSSのカスタマイズコードは別途追加しておきましょう。
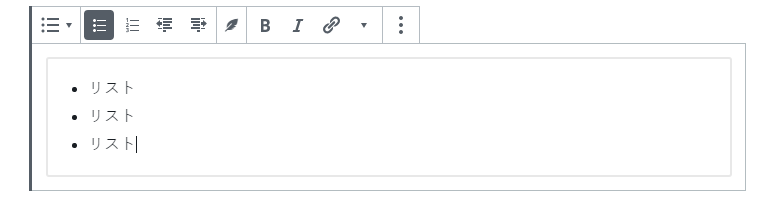
リストブロック作成

SANGOでリストブロックを作成してください。
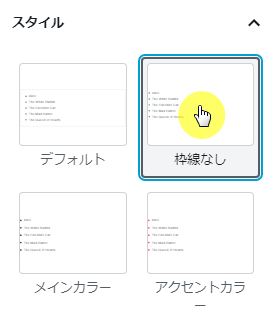
スタイルを「枠線なし」に変更

リストブロックを選択した状態で左サイドにある「スタイル」で「枠線なし」に変更します。
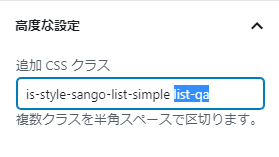
高度な設定でクラス名「list-qa」を追加

さらに「高度な設定」で追加CSSクラスに
list-qaこちらを記入します。
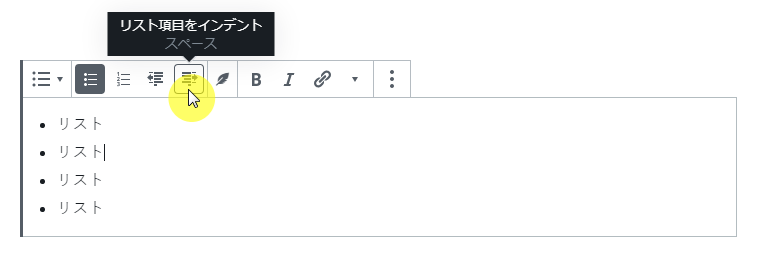
A(回答)部分にインデントを入れる

回答部分となる箇所に「インデントを追加」していきます。

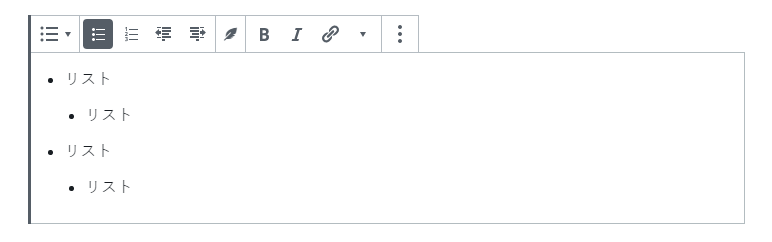
インデント追加後はこのような形になります。
一段下がっている部分が回答です。

ほい、これだけでQ&Aの準備ができました。あとはCSSでデザインを調整していきましょう
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントなし
ul.list-qa>li {
position: relative;
padding: 0 0 0 32px;
margin: 7px 0 28px;
font-weight: 600;
border-bottom: 1px dotted #ddd;
}
.list-qa li ul>li {
position: relative;
padding: 0;
margin: 7px 0 21px;
}
.entry-content ul.list-qa,
.entry-content .list-qa ul {
list-style-type: none;
padding:0;
}
.entry-content .list-qa ul {
font-weight: 500;
}
ul.list-qa>li:before {
position: absolute;
content: '\f059';
font-family: "font awesome 5 free";
left: 0;
top: 2px;
font-size: 1.5em;
color: #60a7d6;
line-height: 1;
}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~