Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
この記事では、商品管理プラグイン「Rinker(リンカー)」のカスタマイズを紹介。

RinkerはAmazonリンクや楽天リンクをブログで使う人にとって、必須のプラグインです
- 旧バージョン
- 新バージョン
- マクリンさんバージョン(コードへジャンプ)
- FANBOX限定① カラー変更
- FANBOX限定② フラット化
- FANBOX限定③ 白黒
- FANBOX限定④ ラベル追加
まずは、Rinkerのもともとのデザインとカスタマイズした結果を紹介しますね。
- デフォルトのデザイン
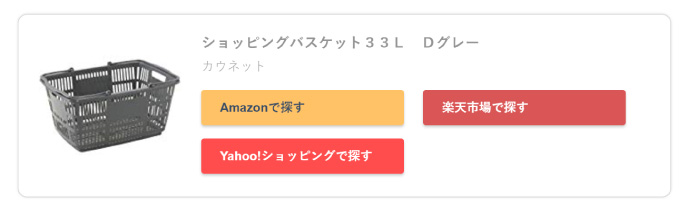
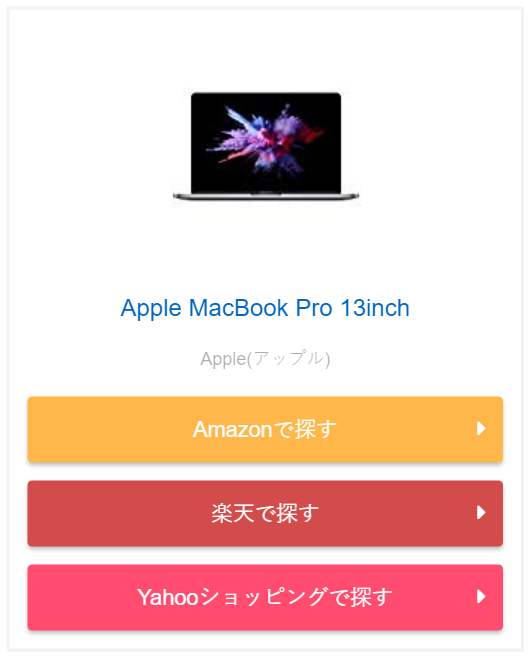
- カスタマイズ(旧バージョン)
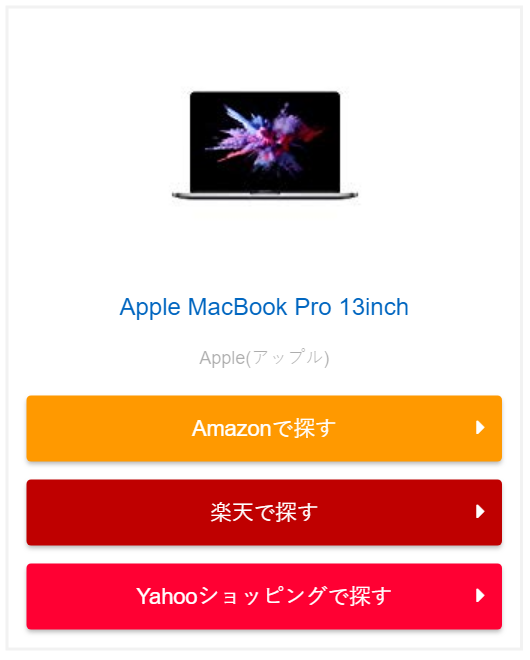
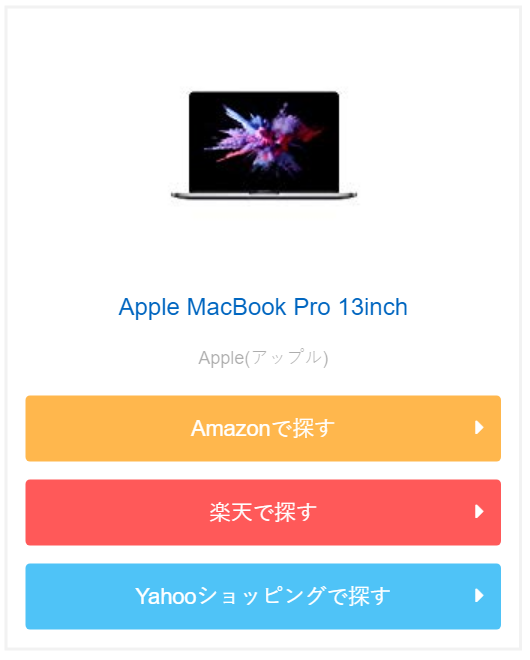
- カスタマイズ(新バージョン)
Rinkerのデザインに関しては、PCでの表示とスマホ表示で大きくデザインが違ってくるので、両方とも紹介します。
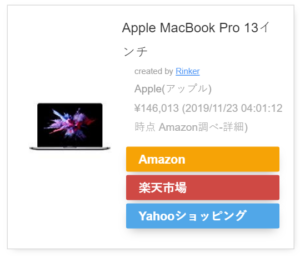
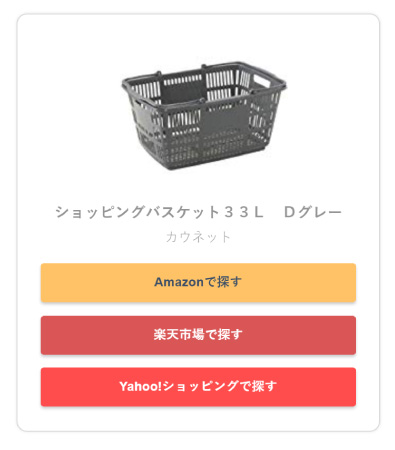
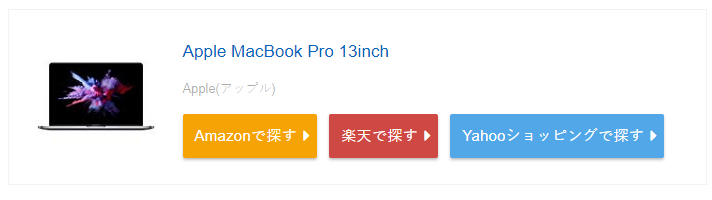
◯ Rinkerのデザイン(デフォルト)


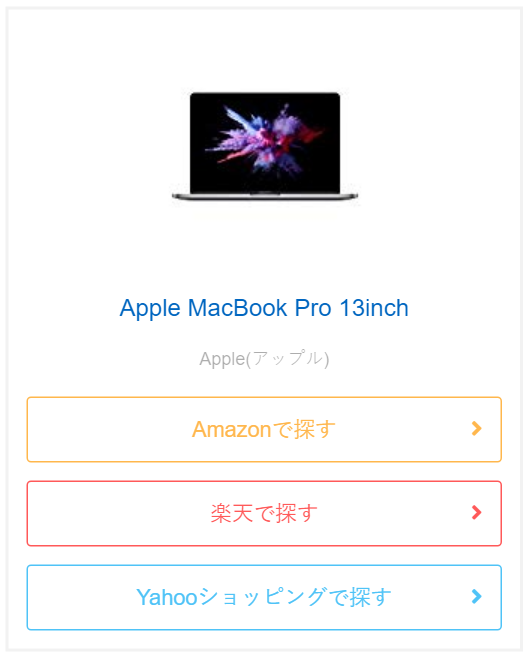
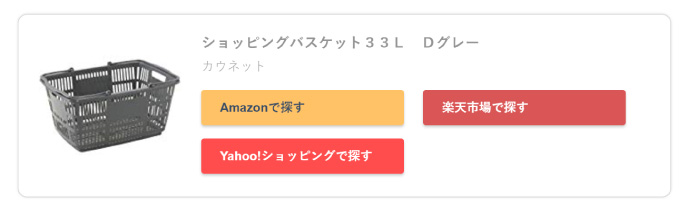
◯ カスタマイズ(旧バージョン)


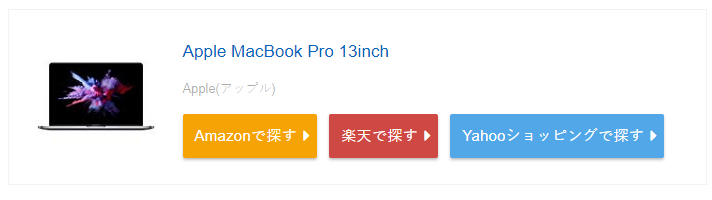
◯ カスタマイズ(新バージョン)


- ボタンを押しやすい大きさに変更
- ちょうどいい感じに余白を調整
- 画像と文字のバランスを調整
- 文字のコントラストを調整
- 商品名のリンクカラーを変更
- ボタンをSANGO風の浮き出しボタンに変更
- ボタンに記号を追加
- スマホ表示ではボタンの位置を変更
- 画像リンクにホバーアクション追加
FANBOX限定①
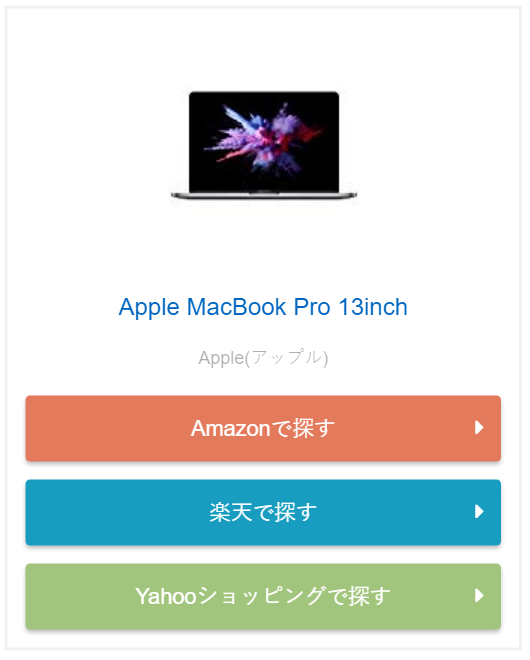
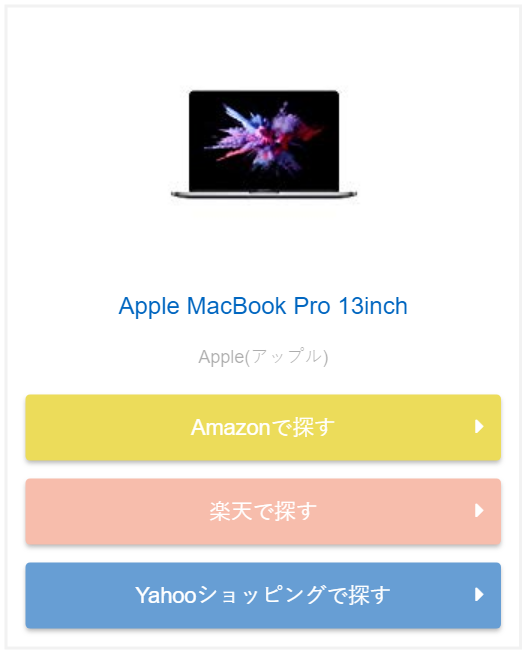
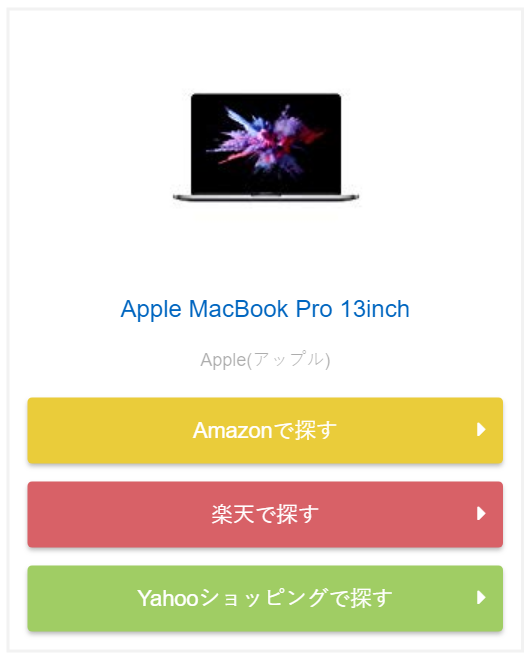
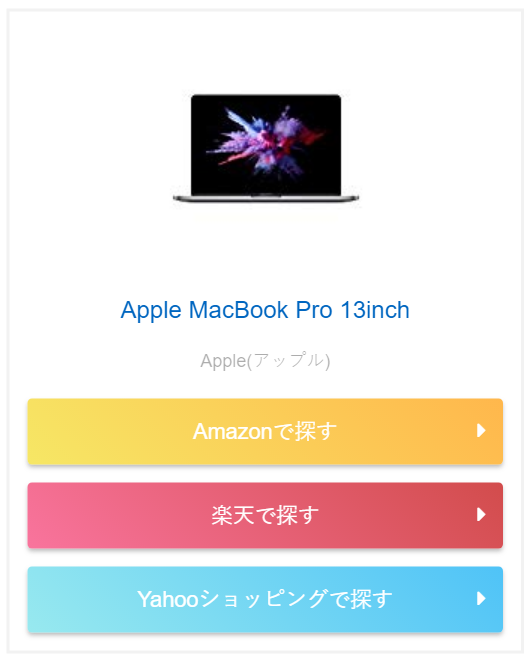
まずは、新バージョンのカラーを色々と変更しました。
メーカーカラー

優しいカラー

元気なカラー

かわいいカラー

ポップなカラー

しっとりグラデカラー

FANBOX限定②
フラットボタンにしたり、アイコンを変更してみました。
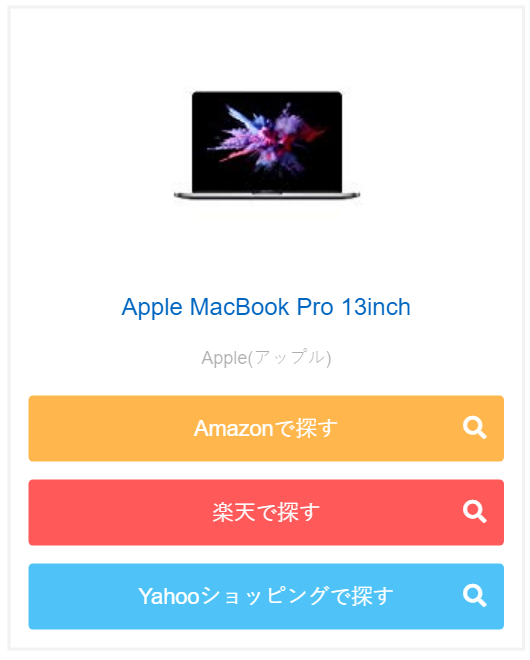
フラット

フラット+虫眼鏡

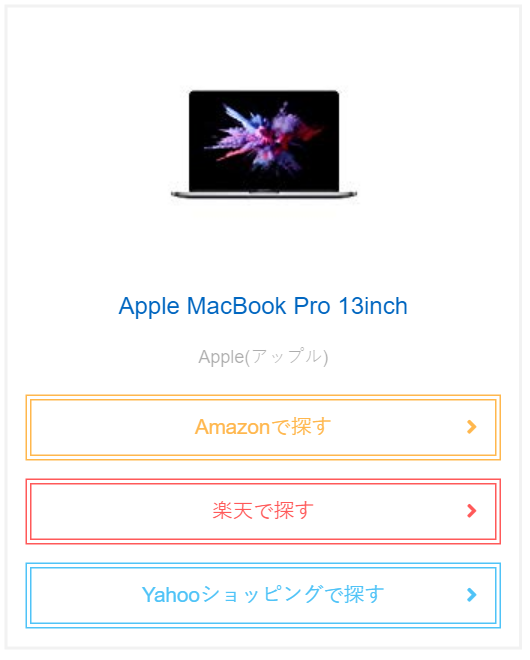
二重枠

FANBOX限定③
黒色で統一された落ち着いたデザインにしてみました。


FANBOX限定④
おすすめのラベルを追加してみました。


カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
Rinker(リンカー)について
Rinkerの公式ページはこちらです。
参考 商品リンク管理プラグインRinker(リンカー)の公式サイトおやこそだてRinkerを作ったやよいさん(@ayayoi19)が分かりやすい記事を書いてますので、使う前に読んでおきましょう。
Rinkerはパワーアップできます
Rinkerのすべてのボタンに「~で探す」を追加
これはボタンのクリック率を上げるので、おすすめです。やよいさんが有料のnoteでやり方を紹介しています。
参考 Rinkerの支援とカスタマイズ方法やよい|noteRinkerのカスタマイズの前に
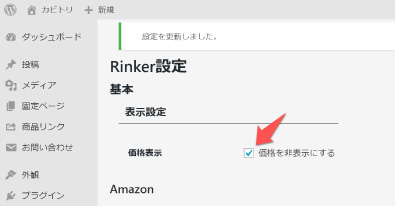
Rinkerの価格の表示・非表示

WordPress>設定>Rinker設定>価格を非表示にするにチェックを入れます。これはお好みです。表示していてもデザインは崩れません。
Rinkerの「で探す」を手動で追加
通常のRinkerのコード
[itemlink post_id="〇〇"]「~で探す」を追加した場合
[itemlink post_id="〇〇" alabel=Amazonで探す rlabel=楽天市場で探す ylabel=Yahoo!ショッピングで探す]通常のコードに以下の文字を追加するだけです。
alabel=Amazonで探す rlabel=楽天市場で探す ylabel=Yahoo!ショッピングで探す
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。

カスタマイズコード(旧バージョン)

/*--------------------------------------
Rinkerのデザイン変更
--------------------------------------*/
/*-----全体-----*/
div.yyi-rinker-contents {/*内容(全体)*/
border: solid 1px #42424230;/*枠線の種類・幅・色*/
border-radius: 10px;/*枠線の丸み(上 右)*/
box-shadow: 0 0px 3px rgba(0, 0, 0, 0.1);/*影*/
}
div.yyi-rinker-contents div.yyi-rinker-box {/*内容(中身)*/
padding: 1em 0;/*余白(中)*/
}
/*-----左側(画像)-----*/
div.yyi-rinker-contents div.yyi-rinker-image {/*画像*/
margin-left: 3%;/*左の余白*/
width: 30%;/*画像の幅*/
}
/*-----右側(商品名やボタンなど)-----*/
div.yyi-rinker-info {/*右側全体*/
padding: 0 3%;/*左右の余白*/
width: 100%;/*右側全体の幅*/
}
.yyi-rinker-title {/*商品名*/
font-size: .9em;/*文字の大きさ*/
}
div.yyi-rinker-contents div.yyi-rinker-title p {/*タイトル*/
margin: 0;/*タイトルの余白*/
}
div.yyi-rinker-contents div.yyi-rinker-title a {/*タイトル*/
color: #42424290;/*タイトルの文字色*/
}
div.yyi-rinker-contents div.yyi-rinker-detail {/*販売者と価格*/
font-size: .8em;/*文字の大きさ*/
color: #42424280;/*文字の色*/
padding-left: 0;/*左側の余白*/
margin-top: 0;/*上の余白*/
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box {/*価格*/
margin: .5em 0;/*上下の余白*/
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {/*価格の文字*/
letter-spacing: 0.1em;/*文字の間隔*/
font-size: 1.2em;/*文字の大きさ*/
margin-right: .5em;/*右側の余白*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li {/*すべてのボタン*/
width: 45%;/*幅(2列になるように)*/
padding: 0 .7em;/*左右の余白(ボタン内)*/
margin: .5em 1.5em .4em 0;/*左側の余白だけ0(ボタン外)*/
box-shadow: 0 2px 3px rgba(0,0,0,.2);/*影*/
font-size: .8em;/*文字の大きさ*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:before, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:before, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:before {
display: none;/*マーク削除*/
}
/*-----ボタンの色-----*/
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {/*Amazon*/
background: #FFC266;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
color: #3A4D66;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {/*楽天*/
background: #D95656;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {/*Yahoo*/
background: #FF4D4D;
}
/*-----マウスホバー(ボタン)-----*/
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
box-shadow: 0 3px 14px rgba(0, 0, 0, .25);/*優しく浮き上がる影*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:hover, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:hover, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:hover {
box-shadow: none;/*手前のマウスホバー*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
opacity: 1;/*ホバー時に薄くなるのをオフ*/
}
@media screen and (max-width: 500px){/*スマホ表示用(ブレイクポイント500px)*/
/*-----全体-----*/
div.yyi-rinker-contents div.yyi-rinker-box {
display: block;/*縦表示になるように*/
}
/*-----画像ー----*/
div.yyi-rinker-contents div.yyi-rinker-image {
width: auto;/*画像を中央表示*/
}
/*-----商品名やボタンなど-----*/
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {/*全体*/
padding: 0;/*余白削除*/
margin: auto;/*中央揃え*/
width: 87%;/*横幅*/
text-align: center;/*商品名やボタンを中央表示*/
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {/*価格*/
display: block;/*価格を縦並びにする*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li {/*ボタン*/
width: 100%;/*横幅いっぱい*/
margin: .5em 0;/*上下の余白 左右の余白削除*/
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {/*ボタンの文字*/
padding: 0;/*文字の余計な余白を削除*/
}}
@media screen and (min-width: 501px) and (max-width: 1239px){/*スマホとPCの中間くらい(ブレイクポイント501~1239px)*/
div.yyi-rinker-contents ul.yyi-rinker-links li{
width:80%;/*横幅を80%*/
}}
div.yyi-rinker-contents {
border: solid 1px #42424230;
border-radius: 10px;
box-shadow: 0 0px 3px rgba(0, 0, 0, 0.1);
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 1em 0;
}
div.yyi-rinker-contents div.yyi-rinker-image {
margin-left: 3%;
width: 30%;
}
div.yyi-rinker-info {
padding: 0 3%;
width: 100%;
}
.yyi-rinker-title {
font-size: .9em;
}
div.yyi-rinker-contents div.yyi-rinker-title p {
margin: 0;
}
div.yyi-rinker-contents div.yyi-rinker-title a {
color: #42424290;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
font-size: .8em;
color: #42424280;
padding-left: 0;
margin-top: 0;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box {
margin: .5em 0;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
letter-spacing: 0.1em;
font-size: 1.2em;
margin-right: .5em;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 45%;
padding: 0 .7em;
margin: .5em 1.5em .4em 0;
box-shadow: 0 2px 3px rgba(0,0,0,.2);
font-size: .8em;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:before, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:before, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:before {
display: none;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
background: #FFC266;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
color: #3A4D66;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
background: #D95656;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #FF4D4D;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
box-shadow: 0 3px 14px rgba(0, 0, 0, .25);
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:hover, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:hover, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:hover {
box-shadow: none;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
opacity: 1;
}
@media screen and (max-width: 500px){
div.yyi-rinker-contents div.yyi-rinker-box {
display: block;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: auto;
}
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
padding: 0;
margin: auto;
width: 87%;
text-align: center;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
display: block;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 100%;
margin: .5em 0;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0;
}}
@media screen and (min-width: 501px) and (max-width: 1239px){
div.yyi-rinker-contents ul.yyi-rinker-links li{
width:80%;
}}
旧バージョンはPORIPUを使用している人限定です。

ごめんね!SANGOオンリーの方は新バージョンを使ってね
カスタマイズコード(新バージョン)

/*--------------------------------------
Rinker
--------------------------------------*/
div.yyi-rinker-contents {
border: solid 1px #f2f2f2;
box-shadow: none;
}
.yyi-rinker-img-m .yyi-rinker-image {
width: 150px;
min-width: 150px;
}
div.yyi-rinker-contents div.yyi-rinker-info {
margin-left: 12px;
align-self: center;
}
.yyi-rinker-title {
margin-bottom: 10px;
}
div.yyi-rinker-contents div.yyi-rinker-title a {
color: #0066c0;
}
div.yyi-rinker-contents div.yyi-rinker-title a:hover {
text-decoration: underline;
color: #c45500;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
font-size: 1em;
}
div.yyi-rinker-detail .brand {
font-size: 75%;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
color: inherit;
padding-left: 0;
opacity: .38;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin: 14px 0 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
position: relative;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
margin: 0px 12px 0px 0px;
-webkit-box-shadow: 0 2px 3px rgba(0,0,0,0.2), 0 2px 3px -2px rgba(0,0,0,0.15);
box-shadow: 0 2px 3px rgba(0,0,0,0.2), 0 2px 3px -2px rgba(0,0,0,0.15);
transition: 0.3s ease-in-out;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:last-child {
margin-right: 0px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0 20px 0 12px;
height: 44px;
line-height: 44px;
font-weight: 500;
}
.yyi-rinker-links li:after {
position: absolute;
right: 8px;
z-index: 1;
top: 0;
line-height: 44px;
color: white;
font-weight: 900;
font-family: "font awesome 5 free";
content: "\f0da";
}
/***** hover *****/
.yyi-rinker-image a:hover {
opacity: .7;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
opacity: 1;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
-webkit-box-shadow: 0 13px 20px -3px rgba(0,0,0,0.24);
box-shadow: 0 13px 20px -3px rgba(0,0,0,0.24);
}
/***** mobile *****/
@media (max-width: 420px) and (min-width: 321px){
div.yyi-rinker-contents div.yyi-rinker-box {
flex-direction: column;
}
.yyi-rinker-img-m .yyi-rinker-image, div.yyi-rinker-contents div.yyi-rinker-info {
width: 100%;
}
div.yyi-rinker-contents div.yyi-rinker-info {
margin-left: 0px;
text-align: center;
margin-top: 12px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
margin: 0px 0px 12px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:last-child {
margin-bottom: 0px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0;
}
.yyi-rinker-links li:after {
right: 12px;
}}/*--------------------------------------
Rinker
--------------------------------------*/
div.yyi-rinker-contents {
border: solid 1px #f2f2f2;
box-shadow: none;
}
div.yyi-rinker-img-m div.yyi-rinker-image {
width: 150px;
min-width: 150px;
}
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: calc(100% - 175px);
}
div.yyi-rinker-contents div.yyi-rinker-info {
margin-left: 12px;
align-self: center;
padding-left: 0;
}
.yyi-rinker-title {
margin-bottom: 10px;
font-size: 1em;
}
div.yyi-rinker-contents div.yyi-rinker-title a {
color: #0066c0;
font-weight: 500;
}
div.yyi-rinker-contents div.yyi-rinker-title a:hover {
text-decoration: underline;
color: #c45500;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
font-size: 1em;
}
div.yyi-rinker-detail .brand {
font-size: 75%;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
color: inherit;
padding-left: 0;
opacity: .38;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin: 14px 0 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
position: relative;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
margin: 0px 12px 0px 0px;
-webkit-box-shadow: 0 2px 3px rgba(0,0,0,0.2), 0 2px 3px -2px rgba(0,0,0,0.15);
box-shadow: 0 2px 3px rgba(0,0,0,0.2), 0 2px 3px -2px rgba(0,0,0,0.15);
transition: 0.3s ease-in-out;
height: 44px;
padding: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:last-child {
margin-right: 0px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0 20px 0 12px;
height: 44px;
line-height: 44px;
font-weight: 500;
}
.fa5 div.yyi-rinker-contents ul.yyi-rinker-links li:before{
display: none;
}
.yyi-rinker-links li:after {
position: absolute;
right: 8px;
z-index: 1;
top: 0;
line-height: 44px;
color: white;
font-weight: 900;
font-family: "font awesome 5 free";
content: "\f0da";
}
/***** hover *****/
.yyi-rinker-image a:hover {
opacity: .7;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
opacity: 1;
box-shadow: none;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
-webkit-box-shadow: 0 13px 20px -3px rgba(0,0,0,0.24);
box-shadow: 0 13px 20px -3px rgba(0,0,0,0.24);
}
/***** mobile *****/
@media (max-width: 420px) and (min-width: 321px){
div.yyi-rinker-contents div.yyi-rinker-box {
flex-direction: column;
}
div.yyi-rinker-img-m div.yyi-rinker-image, div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: 100%;
}
div.yyi-rinker-contents div.yyi-rinker-info {
margin-left: 0px;
text-align: center;
margin-top: 12px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
margin: 0px 0px 12px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:last-child {
margin-bottom: 0px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0;
}
.yyi-rinker-links li:after {
right: 12px;
}}マクリンさんverのコード
物販ブロガーのマクリンさん(@Maku_ring)がRinker(リンカー)で使用しているカスタマイズコードです。
マクリンさんのブログ「マクリン」は物販をしている方は参考になりますよ。
/*Rinker変更*/
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:before, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:before, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:before {
content: "";/*ボタンのアイコンを消す*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #51a7e8;/*Yahoo!ボタンをブルーに*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding-left: 0px;/*PC表示のボタンテキストを真ん中寄せ*/
}
@media screen and (max-width:500px){/*スマホ表示用*/
/*-----全体-----*/
div.yyi-rinker-contents div.yyi-rinker-box {
display: block;/*縦表示になるように*/
}
/*-----商品名やボタンなど-----*/
div.yyi-rinker-info {/*全体*/
padding: 0;/*余白削除*/
margin: auto;/*中央揃え*/
width: 87%;/*横幅*/
text-align: center;/*商品名やボタンを中央表示*/
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {/*価格*/
display: block;/*価格を縦並びにする*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li {/*ボタン*/
width: 100%;/*横幅いっぱい*/
margin: .5em 0;/*上下の余白 左右の余白削除*/
line-height:44px;
height: 44px;
font-size: 0.95em;
padding: 0 14px 0 10px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {/*ボタンの文字*/
padding: 0;/*文字の余計な余白を削除*/
height:44px;
line-height:44px;
font-size: 0.95em;
}
/* rinker 商品詳細幅を広げる */
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: calc(100% - 20px);
display:block;
}
/* rinker サムネイル幅を230pxに */
div.yyi-rinker-contents div.yyi-rinker-image {
width: 230px;
min-width: 140px;
padding: 0;
margin-left:auto;
margin-right:auto
}
div.yyi-rinker-contents img.yyi-rinker-main-img {
width: auto;
}}
/*Rinker自由ボタンのマウスオーバー時*/
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a:hover {
box-shadow: 0 12px 15px -5px rgba(0,0,0,.25);
}JIN・アフィンガーの方はこちら
JINユーザーさん
notaboさんがぼくのコードをJINユーザー用に修正してくれました。
アフィンガーユーザーさん
HuuubさんがRinkerのカスタマイズを書いてくれています。
うまくできたか
確認
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
Rinkerをカスタマイズ:まとめ

Rinkerは商品管理として、非常に使いやすいプラグインです。
自分のブログにマッチしたデザインにすると、売上が上がるかもしれませんね。