Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
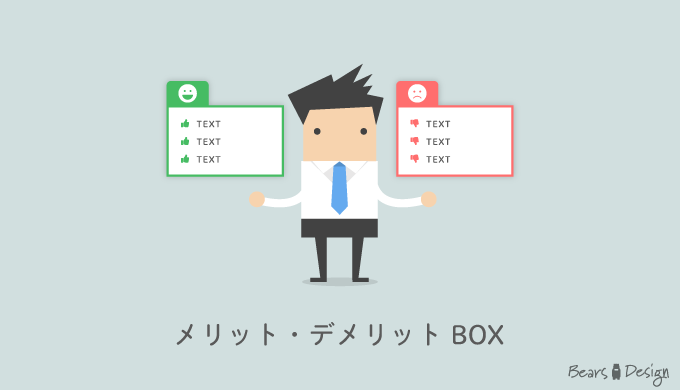
メリット
メリット
- あんなこといいな
- こんなこといいな
- あんな夢こんな夢
デメリット
デメリット
- あんなことやだな
- こんなことやだな
- あんな夢こんな夢
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
エディタにHTMLを記入
ショートコードで作成します。
メリット
メリット<ul> <li>あんなこといいな</li> <li>こんなこといいな</li> <li>あんな夢こんな夢</li> </ul>
デメリット
デメリット<ul> <li>あんなことやだな</li> <li>こんなことやだな</li> <li>あんな夢こんな夢</li> </ul>
メモ
SANGOのボックスショートコードでは、「class=”〇〇”」の部分を変更するだけで、新規にショートコードを作成することができます。
まぁ、難しいことは考えずに上のコードをテキストエディタに貼り付けてください。

あとはCSSコードを追加するだけ
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントあり
/*--------------------------------------
メリット・デメリット BOX
--------------------------------------*/
.meritto, .demeritto {/*ブロックの枠*/
position: relative;/*基準に設定*/
padding: 0.8em 1em;/*内側の余白 上下0.8 左右1*/
margin: 3em 0 2em;/*外側の余白 上3 左右0 下2*/
}
.meritto {/*メリットの枠線*/
border: 3px solid #46bc63;
}
.demeritto {/*デメリットの枠線*/
border: 3px solid #ff6e6e;
}
.meritto .box-title, .demeritto .box-title {/*タイトル部分*/
position: absolute;/*基準をもとに自由に動かせるように*/
top: -42px;/*上からの位置*/
left: -3px;/*左からの位置*/
color: white;/*文字色*/
line-height: 32px;/*文字の高さ*/
padding: 5px 13px 3px;/*内側の余白*/
border-radius: 10px 10px 0 0;/*角丸 上2つだけ丸*/
}
.meritto .box-title {/*メリットのタイトル背景色*/
background: #46bc63;
}
.demeritto .box-title {/*デメリットのタイトル背景色*/
background: #ff6e6e;
}
.meritto .box-title:before, .demeritto .box-title:before {/*タイトルのアイコン*/
margin-right: 10px;/*右側の余白*/
font-size: 1.2em;/*アイコンの大きさ*/
}
.meritto .box-title:before {/*メリットのアイコン*/
content: "\f599";
}
.demeritto .box-title:before {/*デメリットのアイコン*/
content: "\f119";
}
.meritto ul, .demeritto ul {/*中の箇条書き*/
list-style: none;/*●を消去*/
}
.meritto li, .demeritto li {/*中の箇条書きの中*/
padding: .5em 0;/*上下の余白*/
}
.meritto li:before, .demeritto li:before {/*箇条書きの前にアイコン追加*/
margin-left: -20px;/*左の余白*/
margin-right: 10px;/*右の余白*/
}
.meritto li:before {/*メリットのアイコンと色*/
content: "\f164";
color: #46bc63;
}
.demeritto li:before {/*デメリットのアイコンと色*/
content: "\f165";
color: #ff6e6e;
}
.meritto li:before, .meritto .box-title:before, .demeritto li:before, .demeritto .box-title:before {/*アイコンの共通設定*/
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
コメントなし
/*--------------------------------------
メリット・デメリット BOX
--------------------------------------*/
.meritto, .demeritto {
position: relative;
padding: 0.8em 1em;
margin: 3em 0 2em;
}
.meritto {
border: 3px solid #46bc63;
}
.demeritto {
border: 3px solid #ff6e6e;
}
.meritto .box-title, .demeritto .box-title {
position: absolute;
top: -40px;
left: -3px;
color: white;
line-height: 32px;
padding: 5px 13px 3px;
border-radius: 10px 10px 0 0;
}
.meritto .box-title {
background: #46bc63;
}
.demeritto .box-title {
background: #ff6e6e;
}
.meritto .box-title:before, .demeritto .box-title:before {
margin-right: 10px;
font-size: 1.2em;
}
.meritto .box-title:before {
content: "\f599";
}
.demeritto .box-title:before {
content: "\f119";
}
.meritto ul, .demeritto ul {
list-style: none;
}
.meritto li, .demeritto li {
padding: .5em 0;
}
.meritto li:before, .demeritto li:before {
margin-left: -20px;
margin-right: 10px;
}
.meritto li:before {
content: "\f164";
color: #46bc63;
}
.demeritto li:before {
content: "\f165";
color: #ff6e6e;
}
.meritto li:before, .meritto .box-title:before, .demeritto li:before, .demeritto .box-title:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ・感想・雑談・こだわり

BOXのショートコードを簡単に作成できるようになってからマジで楽ちんだわ

まさか、クラス名の部分を変更するだけでできちゃうなんてなw

もうこれでカスタマイズがはかどるぜ

……