Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
どもども
カスタマイザーのくま@Bearface見に来てね♪です(*´꒳`*)
カスタマイズに必要不可欠なCSSですが、はじめて見た人にとってはよくわからないですよね。
そこで今回は、できるだけやさしく「CSSとはどんなものか」を解説していきます。


ざっくりとCSSをイメージしよう

ざっくりいうと
CSSはWEBで使われる言語(アイテムみたいなもの)のひとつです。
じゃあCSSのWEBでの役割って?

CSSで見た目を変えることで、WEBはぐっと見やすくなります。
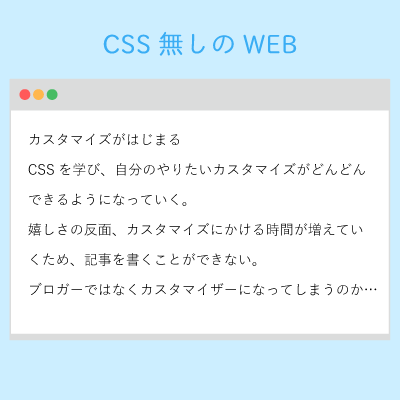
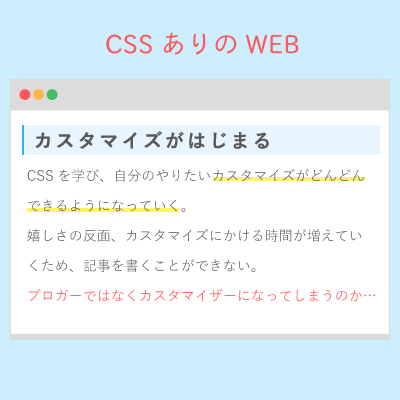
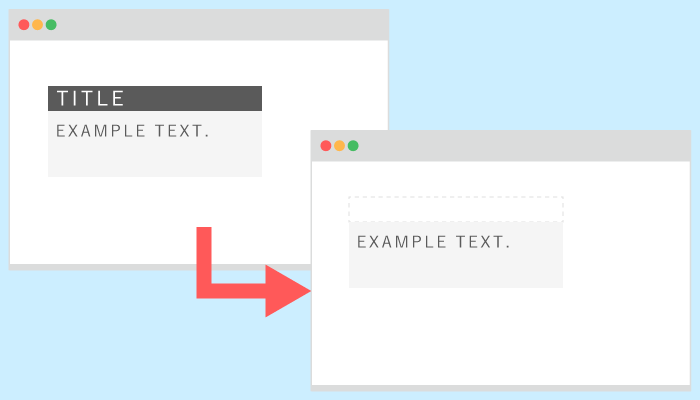
CSS(かざりつけ)の有り無しを比較してみると


CSS無しでは、文字の大きさ・色などがすべて一緒ですよね。これだとどこを強調したいのかわからないメリハリのない文章に見えます。
CSSを使うことで、見出しがわかりやすく、強調したい部分もメリハリがでます。
CSSで実際になにするの?
基本はこれですね。
- 色を変える
- 大きさを変える
- 形を変える
- なんかを足す
- なんかを消す
この5つです。


それぞれがどんなイメージなのか見ていきましょう。
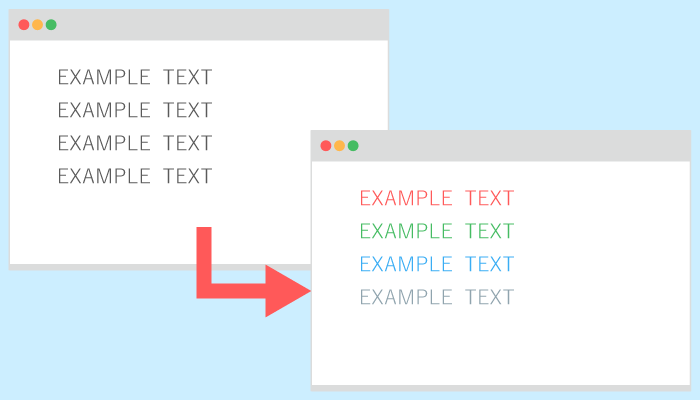
色を変える

テキストの色を変えるのはもちろん、他にも背景や表などさまざまな部分の色を変えることができます。
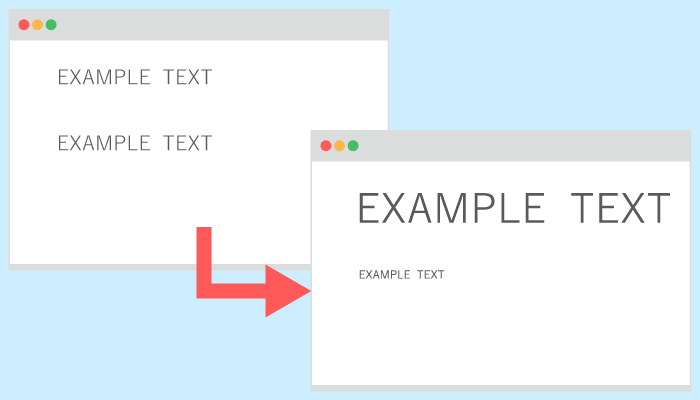
大きさを変える

テキストの大きさを変えることができます。高さや幅といったサイズも変更できます。
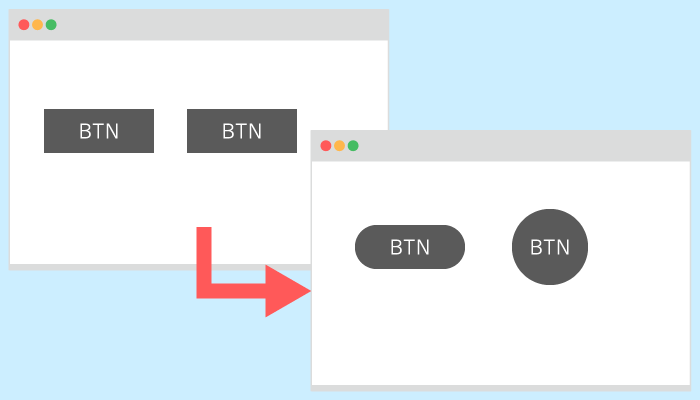
形を変える

形を変形することもできます。角丸にするのはよく使いますね。
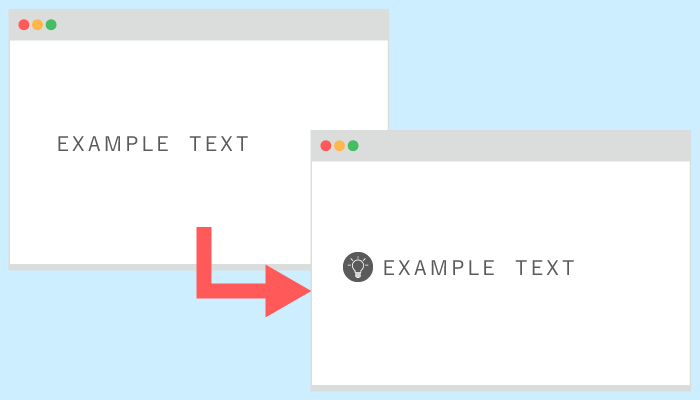
何かを足す

ちょこっとしたアイコンなどを追加することもできます。
何かを消す

逆にどこかを消すこともできちゃいます。


カスタマイズとCSS

かざりつけ担当のCSSは、ぼくのようにWordPressのテーマをカスタマイズする人が一番使います。
WordPressのテーマ(例えばSANGO)の中には「style.css(スタイルシート)」というものが入っています。
「style.css」がテーマのかざりつけを決めているファイルです。
カスタマイズする際に「CSS」と言われたら「style.css」を編集していきます。

まーとめ
CSSをいじればどんなことができるのか、ざっくり説明しました。
CSSのカスタマイズで
- 色を変える
- 大きさを変える
- 形を変える
- なんかを足す
- なんかを消す
こんな感じの飾り付けができます。
少しでもカスタマイズのイメージを持ってもらえたら幸いです( ˙꒳˙ᐢ )




