Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
内部リンクをこんな感じに


ちっちゃくてかわいいー!


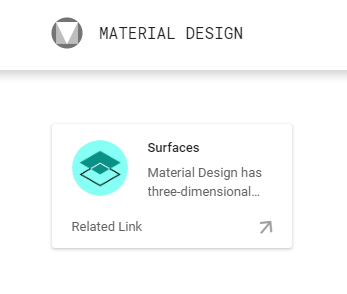
Googleのマテリアルデザインのサイトにあったリンクデザインが可愛すぎて真似してみました
WordPressテーマのSANGOには、内部リンク用のデザインが3種類用意されています。
- 横長タイプ ★
- カードタイプ
- カードタイプ別スタイル
その中でもシンプルなのが横長タイプの関連記事。
このページのカスタマイズでは、横長タイプを使いました。
ちなみに関連記事のカスタマイズは他にもたくさんしていますので、気になる方は見てみてください。
をカスタマイズ-160x160.png) 【SANGOを自分でカスタマイズ】関連記事(横長)をカスタマイズしてみた
【SANGOを自分でカスタマイズ】関連記事(横長)をカスタマイズしてみた 【SANGOを自分でカスタマイズ】関連カード2にオリジナル感を出してみた
【SANGOを自分でカスタマイズ】関連カード2にオリジナル感を出してみた 【SANGOカスタマイズしてみた】参考リンクのデザインを変えてみる
【SANGOカスタマイズしてみた】参考リンクのデザインを変えてみる きょろきょろと目が動くアイコンを関連リンクに使ってみたが地味すぎてあまり気づかない
きょろきょろと目が動くアイコンを関連リンクに使ってみたが地味すぎてあまり気づかない
FANBOX限定
こちらは、FANBOXで応援してくれた方限定のカスタマイズです。
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
CSSを修正するだけでカスタマイズできます。
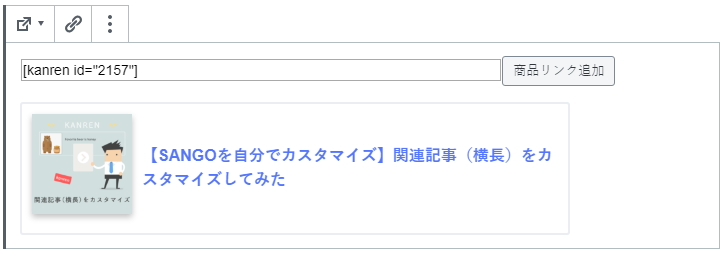
関連記事のショートコード
ちなみにグーテンベルクでは、Rinkerのブロックを使用するとこんな感じででてきます。


ショートコードを入力するとデザインがでてくるのは嬉しいね
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

カスタマイズコード
.linkto {
max-width: 240px;
font-size: 13px;
position: relative;
font-weight: 500;
box-shadow: 0 1px 1px 0 rgba(60,64,67,.08), 0 1px 3px 1px rgba(60,64,67,.16);
border: none;
padding: 16px 20px 44px;
}
.linkto:before {
content: "関連記事";
/* content: "Related Article"; */
position: absolute;
bottom: 15px;
color: #616161;
line-height: 1;
}
.linkto:after {
content: "\f061";
font-family: "font awesome 5 free";
font-weight: 600;
position: absolute;
bottom: 12px;
right: 20px;
line-height: 1;
font-size: 20px;
color: #9e9e9e;
transform: rotate(-45deg);
}
.linkto .tbimg {
width: 56px;
}
.linkto img {
box-shadow: none;
border-radius: 50%;
}
.linkto .tbtext {
color: #212121;
}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~