Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
こんな感じ
BEFORE
AFTER

目が、、目がぁぁぁぁ!

おぉ、、地味に動いとるw
FANBOX限定
色違いを作って見ました。
薄い青

オレンジ

FANBOX限定
めっちゃ早く動かしてみました(ネタです)
スピードアップ
縦横無尽
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
動かす顔と目の画像
まずは「顔」と「目」のSVG画像をダウンロードして、WordPressにアップロードしてください。
顔のSVG画像
目のSVG画像
「右クリック」して「名前をつけて保存」してください。
アップデートしたあとは、画像のURLをCSSコードに貼り付けます。
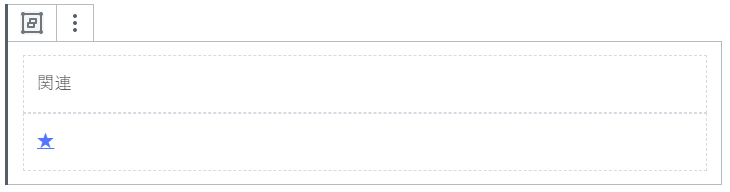
グーテンベルクでの準備
下のボタンからダウンロードして、再利用ブロックにインポートするだけです。
参考


慣れれば秒でできるからおすすめだよ

グーテンの場合はエディタで見た目がわかりやすいよね
クラシックエディタの場合
クラシックエディタの場合は、こちらのコードをアドクイックタグに登録してお下さいね。
<div class="kbox">
<div class="wp-block-group__inner-container">
<p class="kbox-title">関連</p>
<p class="kbox-link"><a href="#">★</a></p>
</div>
</div>リンクはaタグに追加してくださいね。
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントありver
/*--------------------------------------
目が動く関連リンク
--------------------------------------*/
.kbox {/*関連リンクエリア全体*/
position: relative;/*基準*/
margin: 2em 0;/*外側の余白(上下)*/
padding: 0 0 0 32px;/*内側の余白(左)*/
line-height: 26px;/*行の高さ*/
}
.kbox:before, .kbox:after {/*目と顔の設定*/
display: inline-block;/*幅と高さを設定する*/
width: 26px;/*幅*/
height: 26px;/*高さ*/
position: absolute;/*自由に場所を動かせるように*/
top: calc(50% - 13px);/*垂直方向に中央寄せ*/
left: 0;/*左に寄せる*/
}
.kbox:before {/*顔のSVG*/
content: url(★顔の画像URL★);/*顔の画像*/
}
.kbox:after {/*目のSVG*/
content: url(★目の画像URL★);/*目の画像*/
animation: eyemove 1.5s ease-in-out infinite;/*動く時間とアニメーション名の設定*/
}
.kbox .wp-block-group__inner-container {/*関連リンクエリアの中*/
display: flex;/*魔法の設定*/
}
.kbox p {/*関連リンクエリア内の段落*/
margin-bottom: 0;/*外側下の余白を0*/
}
.kbox-title {/*タイトル部分*/
font-size: 0.85em;/*フォントサイズ*/
background: #4285f4;/*背景色*/
color: white;/*文字色*/
padding: 0 6px;/*内側の余白(左右)*/
border-radius: 4px;/*角丸*/
display: flex;/*魔法の設定*/
align-items: center;/*垂直方向の中央寄せ*/
}
.kbox-link {/*テキストリンク部分*/
flex: 1;/*可変*/
padding-left: 8px;/*左側の内側余白*/
}
@keyframes eyemove {/*目のアニメーション設定*/
50%{transform: translate(2px, 0px);}/*動く*/
100%{transform: translate(0px, 0px);}/*戻る*/
}コメントなしver
/*--------------------------------------
目が動く関連リンク
--------------------------------------*/
.kbox {
position: relative;
margin: 2em 0;
padding: 0 0 0 32px;
line-height: 26px;
}
.kbox:before, .kbox:after {
display: inline-block;
width: 26px;
height: 26px;
position: absolute;
top: calc(50% - 13px);
left: 0;
}
.kbox:before {
content: url(★顔の画像URL★);
}
.kbox:after {
content: url(★目の画像URL★);
animation: eyemove 1.5s ease-in-out infinite;
}
.kbox .wp-block-group__inner-container {
display: flex;
}
.kbox p {
margin-bottom: 0;
}
.kbox-title {
font-size: 0.85em;
background: #4285f4;
color: white;
padding: 0 6px;
border-radius: 4px;
display: flex;
align-items: center;
}
.kbox-link {
flex: 1;
padding-left: 8px;
}
@keyframes eyemove {
50%{transform: translate(2px, 0px);}
100%{transform: translate(0px, 0px);}
}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~