Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
[wp-svg-icons icon="checkmark-circle" wrap="i"] カスタマイズは自己責任でやろう!
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら
この記事では
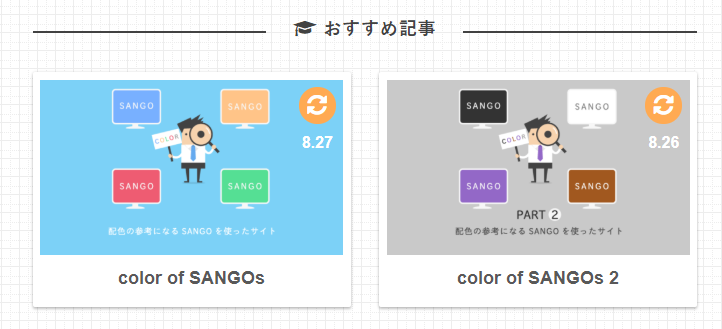
POROPUで簡単に挿入できる「おすすめ記事トップページ一覧」に更新マークを追加したカスタマイズ方法を説明。
POROPUで簡単に挿入できる「おすすめ記事トップページ一覧」に更新マークを追加したカスタマイズ方法を説明。
POINT
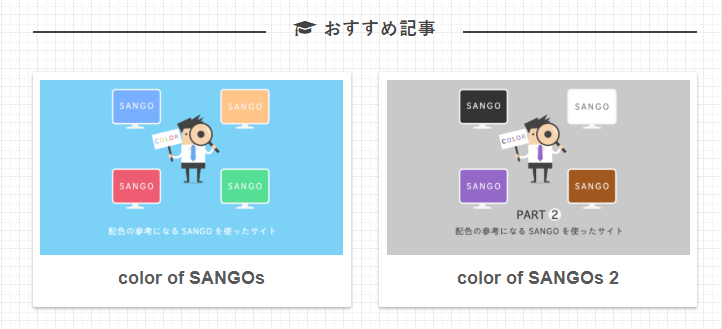
このカスタマイズは、おすすめ記事をリトライしたのをお知らせすることが目的でやってみたものです。こんな感じに変更(PC)
使うソフトなどはこちら
必須
![]() WordPress
WordPress
![]() Google Chrome
Google Chrome
推奨
![]() File zilla
File zilla
![]() sublime text
sublime text
カスタマイズをする準備
PORIPUの設定
まだおすすめ記事を設定していない方は
WordPress>外観>カスタマイズ>PORIPUの設定>トップのおすすめ記事で見出し・ID・タイトルを追加します。
おすすめ記事を設定している方は
WordPress>外観>カスタマイズ>PORIPUの設定>トップのおすすめ記事でタイトル部分にこちらのコードを追加します。
タイトル部分に追加するコード(更新マーク・更新日)
<span class="kousin">
<i class="fa fa-refresh" aria-hidden="true"></i>
<div class="k-hiduke">1.1</div>
</span>★タイトル★1列目と4列目:更新マークをプラスするコード
2列目:アイコンのコード
3列目:日付をプラスするコード

日付は自分で入力しなくてはなりません。ごめんなさい。
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
カスタマイズのコードを追加
style.css(追加するコード:トップおすすめ記事に更新マーク追加)
/*--------------------------------------
PORIPU おすすめ記事に更新マークを付ける
--------------------------------------*/
.kousin{/*更新マーク*/
position: absolute;/*基準を元に*/
color: #fff;/*文字の色*/
background: #ffAA52;/*背景色*/
font-size: 23px;/*アイコンのサイズ*/
line-height: 37px;/*行の高さ*/
width: 37px;/*横幅*/
height: 37px;/*縦幅*/
border-radius: 50%;/*丸にする*/
right: 15px;/*右からの位置*/
top: 15px;/*上からの位置*/
transform-origin: 50% 50%;
animation: animScale 3.5s ease-out;/*アニメーション*/
}
.k-hiduke{/*日付*/
font-size: 16px;/*文字の大きさ*/
white-space: nowrap;/*改行しないように*/
}
/***** スマホでの表示 *****/
@media screen and (max-width: 500px){
.kousin {
font-size: 12px;
line-height: 22px;
width: 22px;
height: 22px;
right: 12px;
top: 12px;
}
.k-hiduke{
font-size: 10px;
white-space: nowrap;
}} style.css(追加するコード:トップおすすめ記事に更新マーク追加)
/*--------------------------------------
PORIPU おすすめ記事に更新マークを付ける
--------------------------------------*/
.kousin{
position: absolute;
color: #fff;
background: #ffAA52;
font-size: 23px;
line-height: 37px;
width: 37px;
height: 37px;
border-radius: 50%;
right: 15px;
top: 15px;
transform-origin: 50% 50%;
animation: animScale 3.5s ease-out;
}
.k-hiduke{
font-size: 16px;
white-space: nowrap;
}
@media screen and (max-width: 500px){
.kousin {
font-size: 12px;
line-height: 22px;
width: 22px;
height: 22px;
right: 12px;
top: 12px;
}
.k-hiduke{
font-size: 10px;
white-space: nowrap;
}}
確認の手順
- カスタマイズコードを保存
- カスタマイズしたページを開く
- cntrl+F5を押す
いわゆるキャッシュ削除ですね。詳しい手順はこちらの記事で書いています。

これでいつ更新したのかわかりますね
手順まとめ

手順をザクッと説明
変更手順
- PORIPUの設定。
- FTPソフトとテキストエディタを開いて準備OK。
- 追加のコードを書き込んで、保存。アップロード。
- 更新して確認。

PORIPUさまさまです!












をカスタマイズ-160x160.png)