Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Before
![]()
After
![]()
リンクを付けてみた
[wp-svg-icons icon="checkmark-circle" wrap="i"] カスタマイズは自己責任でやろう!
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら
カスタマイズする準備
3つのコード追加方法
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
カスタマイズのコード

/*--------------------------------------
画像に影をプラス
--------------------------------------*/
.kage, .kage-link{
display: block;
border-radius: 3px;
box-shadow: 0 0px 5px rgba(0, 0, 0, .25);
transition: .3s ease-in-out;
}
.kage-link:hover {
box-shadow: 0 3px 14px rgba(0, 0, 0, .25);
transform: translateY(-2px);
}
画像にクラス名を追加します。
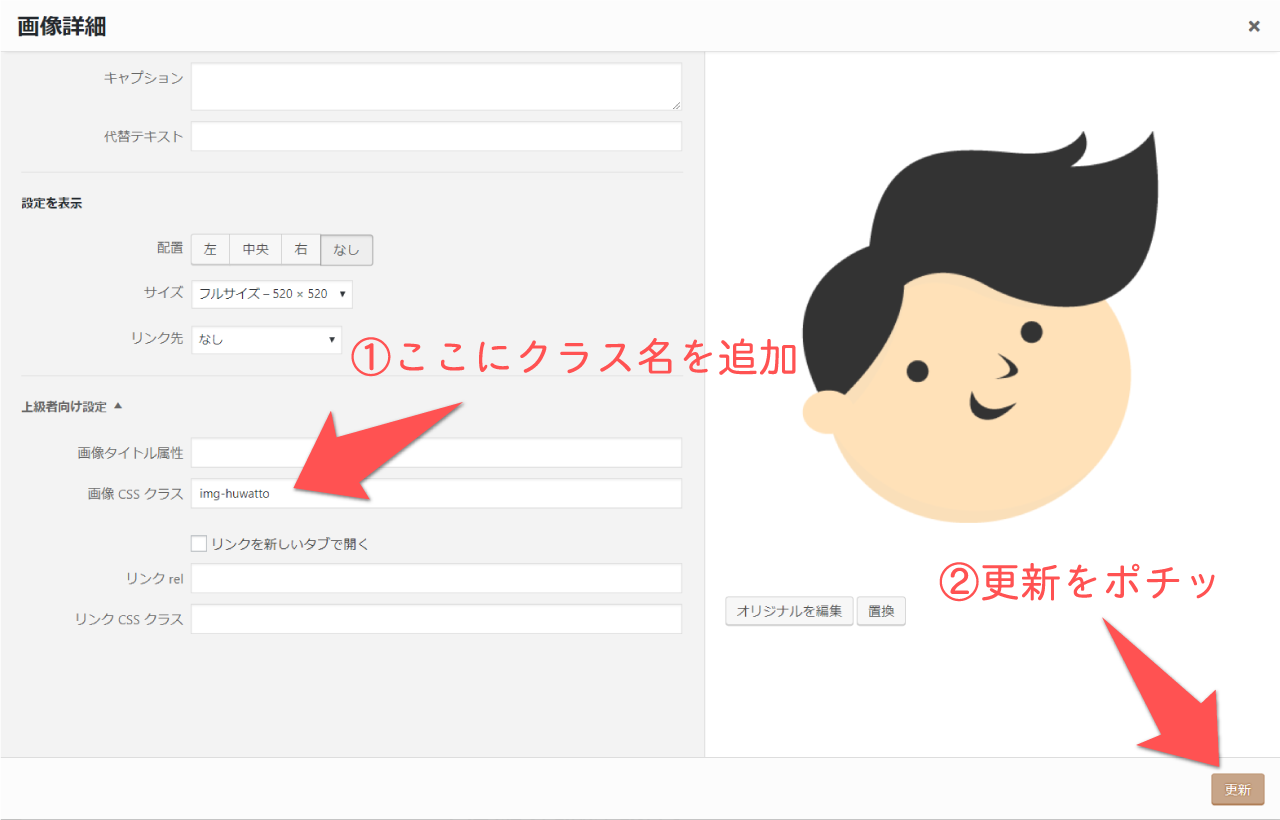
画像にクラス名を追加
- ビジュアルエディタで画像をクリック
- 編集画面(画像詳細)を開く
- 画像CSSクラスにクラス名を記入
- 更新

ビジュアルエディタからフワッとさせたい画像にクラスをつけます。
あとは更新(もしくは下書きとして保存)してちゃんと画像に反映されているか確認しておしまいです。
うまくいったか確認
確認の手順
- カスタマイズコードを保存
- カスタマイズしたページを開く
- cntrl+F5を押す
いわゆるキャッシュ削除ですね。詳しい手順はこちらの記事で書いています。
まとめ・雑談


浮いてる様な影はマテリアルデザインっぽくていいよね

マテリアルっぽいね、いいねこの立体感は

更にマウスを上にのせたときにフワッとなるのは気持ちイィ!

そやね







