Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
[wp-svg-icons icon="checkmark-circle" wrap="i"] カスタマイズは自己責任でやろう!
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら
この記事では
ナビドロワーに画像を追加するカスタマイズを説明。
ナビドロワーに画像を追加するカスタマイズを説明。

オイラが出てくるやつだね
※2018.8.25 くまが出てくるのがイラッとし始めたので、やめました。
こんな感じででてくるよ
Before

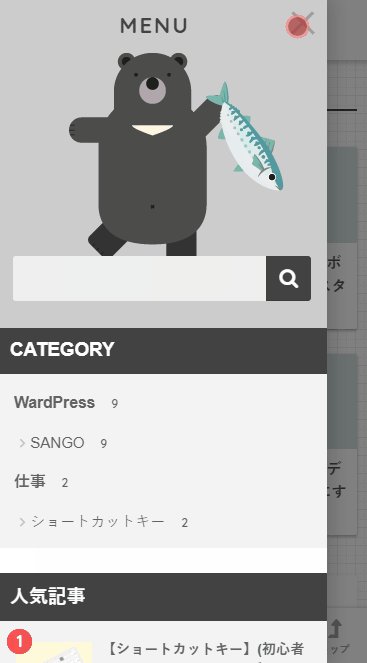
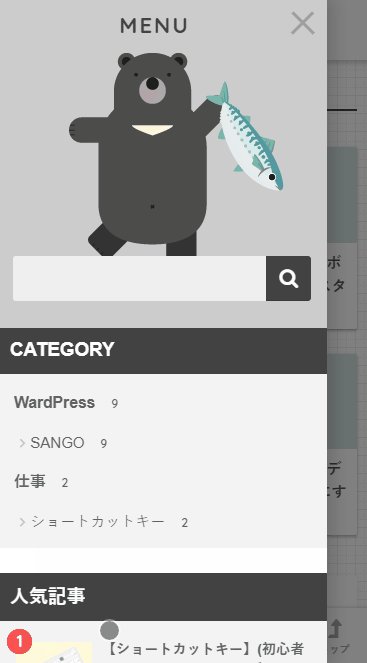
After


スマホのメニュー部分にクマ(2号)が登場するようにカスタマイズシました

オ、オイラが出てきとる…(照)
設定の流れ
- 背景に入れる画像を作成。
- モバイル用フッター固定メニューを作成。(公式サイトで確認)
- カスタムHTMLウィジェットを追加。
- style.cssにコードを追加。
- 更新して確認。

今回のカスタマイズは、背景画像を作成する必要があります。
使うソフトなどはこちら
必須
![]() WordPress
WordPress
![]() Google Chrome
Google Chrome
推奨
![]() File zilla
File zilla
![]() sublime text
sublime text
カスタマイズをする準備
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
背景画像の作成

背景に入れる画像を作成しましょう。サイズは横330px以上で作成しましょう。
作成したらメディアにアップロード>画像のURLをコピーしておきましょう。ウィジェットのカスタムHTMLを作成する際に使用します。
POINT
検索部分を重ねる場合は、縦300px以上だとキレイにいきます。モバイル用フッター固定メニューを作成
こちらは公式のSANGOカスタマイズサイトで紹介されています。
参考 モバイル用フッター固定メニューの設定方法SANGOカスタムHTMLウィジェットを追加
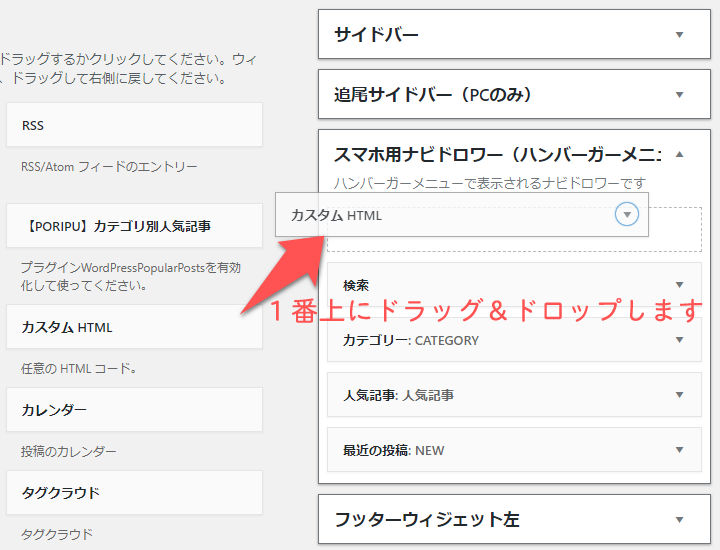
手順 WordPress外観ウィジェットスマホ用ナビドロワー

スマホ用ナビドロワーに背景画像用のカスタムHTMLを追加します。
内容にコードを追加する
<div class="wt-bb"> <p><img src="★画像URL★"></p> </div>
コードを追加したら、保存>完了します。★画像URL★には先程アップデートした画像のURLを貼り付けましょう。
style.cssにコードを記入する
style.css(追加するコード)
/*--------------------------------------
スマホ用ナビドロワーに背景を追加
--------------------------------------*/
.drawer__title {/* MENU(最上部) */
z-index: 1;/* 重なりの順番 */
color: #424242!important;/* 文字の色 */
background-color:transparent!important;/* 背景色を透明に */
padding-left: 0px;/* 文字の位置調整 */
}
.wt-bb{/* 背景画像 */
position: relative;/* 親要素に対して移動できるように */
top: -54px;/* 上にスライド */
z-index: 0;/* 重なりの順番 */
margin-bottom: -142px;/* 下方向の位置調整 */
}
.textwidget .wt-bb p{
margin:0; /* 背景画像の余白を除去 */
}
#424242はぼくのメインカラーなので、お好きな色に変更してください。
margin-bottom: -142px;の部分はディベロッパーツール(F12)を使って調整すると簡単です。
変更部分を修正したら、style.cssの保存>FTPでアップロード>ブラウザでキャッシュの削除、更新して確認しましょう。
ナビドロワーに画像をプラスする:まとめ

手順をザクッと説明
変更手順
- 背景の画像(横330px)を作成。
- モバイル用フッター固定メニューを作成。
- スマホ用ナビドロワーにカスタムHTMLを追加
- カスタムHTMLに追加コードを書き込んで、保存。完了。
- style.cssに追加コードを書き込んで、保存。アップロード。
- 更新して確認。

このカスタマイズは完全に自己満足です。詳しい人はもっと簡単に設置できるかも。







