Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
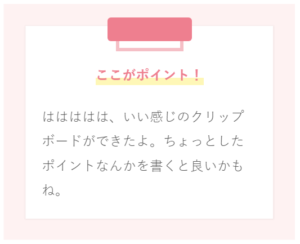
こんな感じ


えへへ、満足いく仕上がりになったよ
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
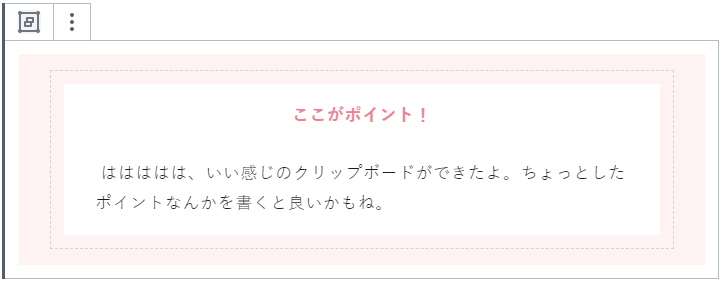
グーテンベルクでの準備
下のボタンからダウンロードして、再利用ブロックにインポートするだけです。
参考

クラシックエディタの場合
クラシックエディタの場合は、こちらのコードをアドクイックタグに登録してお下さいね。
<div class="crip-box" style="background-color:#fef2f2">
<div class="crip-box-in" style="background-color:#ffffff">
<p style="color:#ee7f8f" class="crip-box-title"><strong>ここがポイント!</strong></p>
<p class="crip-box-text">★</p>
</div>
</div>CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントありver
/*--------------------------------------
クリップボードボックス
--------------------------------------*/
.crip-box {/*外側*/
padding: 1.6em;/*内側の余白*/
}
.crip-box-in {/*内側*/
box-shadow: 0 0 2px 1px rgba(42,42,42,.05);/*影*/
padding-top: 2.8em;/*内側上の余白*/
margin-bottom: 0;/*外側下の余白を0*/
text-align: center;/*中央寄せ*/
position: relative;/*基準*/
}
.crip-box-in:before, .crip-box-in:after {/*クリップ部分の共通設定*/
content: "";/*文字の要素は無いのでこのまま*/
display: inline-block;/*幅と高さを設定できるように*/
position: absolute;/*基準を元に移動できるように*/
}
.crip-box-in:before {/*クリップ部分(1)*/
width: 72px;/*幅*/
height: 30px;/*高さ*/
border: 4px solid #f5bfc6;/*線*/
top: -8px;/*上からの位置*/
left: calc(50% - 40px);/*左からの位置を真ん中にする*/
}
.crip-box-in:after {/*クリップ部分(2)*/
width: 100px;/*幅*/
height: 28px;/*高さ*/
border-radius: 4px;/*角丸*/
background: #ee7f8f;/*背景色*/
top: -10px;/*上からの位置*/
left: calc(50% - 50px);/*左からの位置を真ん中にする*/
}
p.crip-box-title {/*タイトル部分*/
background: linear-gradient(transparent 60%, #fef7b7 60%, #fef7b7 90%, transparent 90%);/*黄色の下線*/
margin-bottom: 0;/*外側下の余白0.*/
display: inline-block;/*幅と高さを設定できるように*/
}
p.crip-box-text {/*テキスト部分*/
text-align: left;/*左寄せ*/
margin-bottom: 0;/*外側下の余白0*/
padding: 1.2em;/*内側の余白(上下左右)*/
}コメントなしver
/*--------------------------------------
クリップボードボックス
--------------------------------------*/
.crip-box {
padding: 1.6em;
}
.crip-box-in {
box-shadow: 0 0 2px 1px rgba(42,42,42,.05);
padding-top: 2.8em;
margin-bottom: 0;
text-align: center;
position: relative;
}
.crip-box-in:before, .crip-box-in:after {
content: "";
display: inline-block;
position: absolute;
}
.crip-box-in:before {
width: 72px;
height: 30px;
border: 4px solid #f5bfc6;
top: -8px;
left: calc(50% - 40px);
}
.crip-box-in:after {
width: 100px;
height: 28px;
border-radius: 4px;
background: #ee7f8f;
top: -10px;
left: calc(50% - 50px);
}
p.crip-box-title {
background: linear-gradient(transparent 60%, #fef7b7 60%, #fef7b7 90%, transparent 90%);
margin-bottom: 0;
display: inline-block;
}
p.crip-box-text {
text-align: left;
margin-bottom: 0;
padding: 1.2em;
}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~



