Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
ワードプレスでの投稿画面、ごちゃごちゃしていませんか?
投稿画面をすっきりさせると、記事を書くときにストレスが減るかもしれませんね。
ストレスがちなMENくん

なんかさ!ビジュアルエディタ画面が窮屈なんだよね!

そう荒ぶるなよ、自分ですっきりできへんのか

なるほど!自分でやってやんよ!
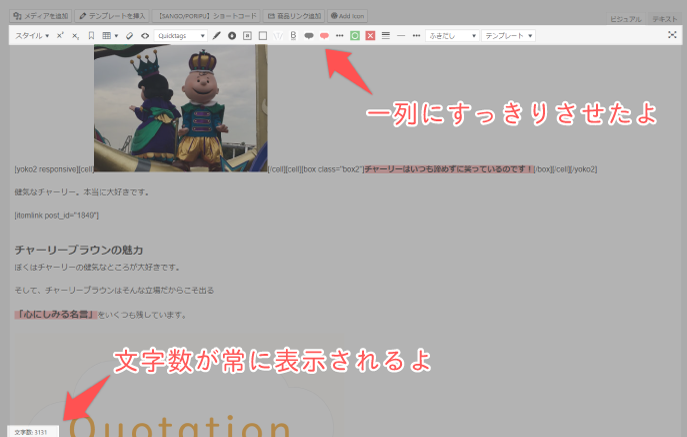
こんな感じになったよ

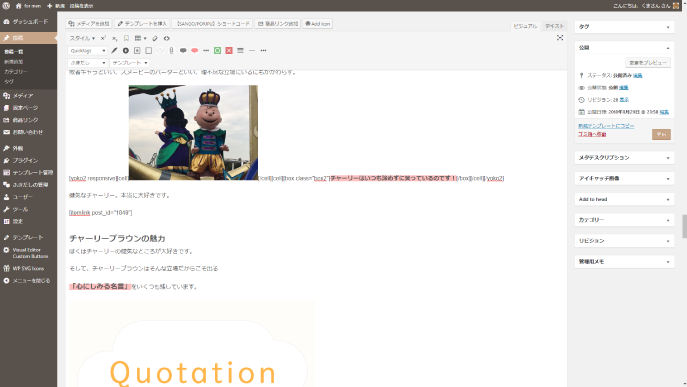
投稿画面について
ここの画面のことですね。

ぼくはビジュアルエディタで記事を書く派なので、ここが記事を書く画面です。
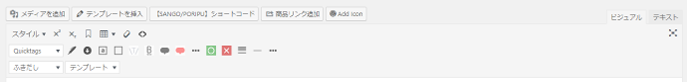
この記事で変更する部分はこのエリア

ビジュアルエディタのこの部分をちょこっとだけカスタマイズしていきます。
投稿画面をカスタマイズするのに必要なもの
プログラムに詳しい人は自分でやったりできると思いますが、ぼくはちんぷんかんぷんです。
そこで、投稿画面をカスタマイズできるプラグインを導入しました。
投稿画面をカスタマイズするプラグイン
Add Admin CSS

こちらのプラグインは適当な場所に保存しておきます。
プラグインをアップロードする手順は
手順
プラグイン
新規追加
プラグインのアップロード
ファイルを選択
ファイルを選択で先程ダウンロードしたAdd Admin CSSを選択します。
アップロードしたら有効化しておいてください。

プラグインも入れ終わって準備完了です。次は使いやすいようにカスタマイズしていきます。
常に文字数が表示されるようにカスタマイズ

文字数を見るために下にガガガーっとスクロールするのめんどくさい…

固定して常に表示させとけよ
こんな感じに固定

投稿画面の左下に文字数を固定で表示するようにカスタマイズしました。
Add Admin CSSのここにコードを書きます
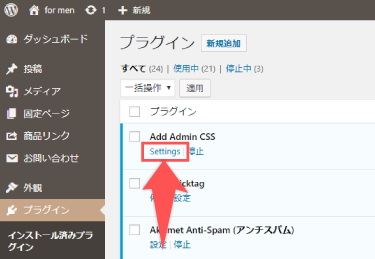
1まずは設定画面を開きます。

プラグインの画面でAdd Admin CSSの下にあるSettingをクリックすると設定画面になります。
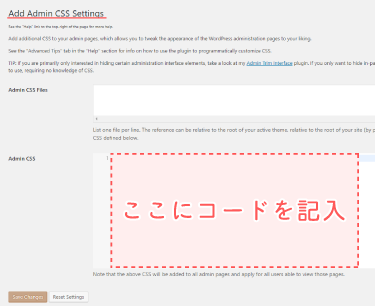
2設定画面のここにコードを書きます。

設定画面ではAdd min cssのところにカスタマイズコードを記入します。
文字数を固定表示させるコード
td.autosave-info {
display: none;
}
table#post-status-info {
position: fixed;
bottom: 0;
width: 100px;
}

このコードをさっきの場所にコピペして、Save chargesをクリックしてください。更新すると反映されます。
メモ
お使いのワードプレスによっては、もともと文字数が下に固定表示されている場合があります。ボタンやドロップダウンリストを横並びにカスタマイズ

ボタン部分の縦幅がさ、、、無駄に高くて邪魔だよ、、、

横並びにしろや
こんな感じにすっきり
変更前

変更後
![]()
縦幅をすっきりさせるカスタマイズをしました。
縦幅をすっきりさせるコード
コードを記入する場所はこちらを参考にしてください。
.mce-toolbar .mce-btn-group {
margin: 0;
float: left;
}
これだけで、ボタンが横並びになります。
ワードプレスの投稿画面をすっきりさせてみた:まとめ

記事を書く際にもっともよく使うのが、投稿画面です。
ほんのちょっとカスタマイズすることで、今よりももっと使いやすくなるかもしれませんね。




