Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

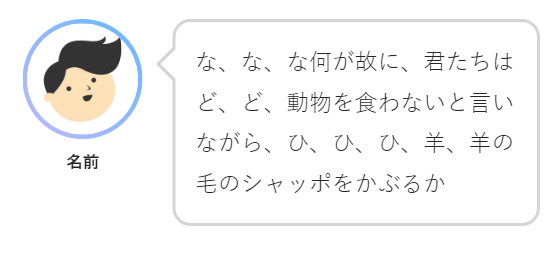
グラデーションにするとなんだかテンションが上りますね
「吹き出し」のアイコン枠線をグラデーションに変更してみました。
※上の吹き出しは有料プラグインの吹き出しクリエイターをカスタマイズしています
この記事では
- SANGOのクラシックエディタ「吹き出し」
- SANGOのグーテンベルクエディタ「吹き出し」
- JINのクラシックエディタ&グーテンベルク「吹き出し」
以上の3つのパターンごとにカスタマイズコードを紹介します。

クラシックとグーテンが入り乱れて、カスタマイズする側にとっては苦しいでほんま



JINはクラシックでもグーテンベルクでも同じ感じになります。
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズの準備
自分がどの吹き出しを使っているか確認しておきましょう。
グーテンベルクの専用吹き出しブロック?
それともクラシックの吹き出しショートコード?

まだ、クラシックでショートコードの人が多いのかな?
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

SANGO クラシックエディタ
/* 左アイコンの吹き出し */
.left .faceicon img {
background-image: linear-gradient(#fff, #fff), linear-gradient(45deg, #bdb9ff, #67b8ff);
background-clip: padding-box, border-box;
background-origin: border-box;
border-color: transparent!important;
}
/* 右アイコンの吹き出し */
.right .faceicon img {
background-image: linear-gradient(#fff, #fff), linear-gradient(45deg, #bdb9ff, #67b8ff);
background-clip: padding-box, border-box;
background-origin: border-box;
border-color: transparent!important;
}SANGO グーテンベルク
/* 左アイコンの吹き出し */
.sgb-block-say--left .sgb-block-say-avatar img {
background-image: linear-gradient(#fff, #fff), linear-gradient(45deg, #bdb9ff, #67b8ff);
background-clip: padding-box, border-box;
background-origin: border-box;
border-color: transparent!important;
}
/* 右アイコンの吹き出し */
.sgb-block-say--right .sgb-block-say-avatar img {
background-image: linear-gradient(#fff, #fff), linear-gradient(45deg, #bdb9ff, #67b8ff);
background-clip: padding-box, border-box;
background-origin: border-box;
border-color: transparent!important;
}!important打ち込んでるのは、枠線にカラー設定してる方が多いと思うのでつけました。
JIN クラシックエディタ&グーテンベルク
/* 左アイコンの吹き出し */
.balloon-left .balloon-icon {
background-image: linear-gradient(#fff, #fff), linear-gradient(45deg, #bdb9ff, #67b8ff);
background-clip: padding-box, border-box;
background-origin: border-box;
border-color: transparent!important;
}
/* 右アイコンの吹き出し */
.balloon-right .balloon-icon {
background-image: linear-gradient(#fff, #fff), linear-gradient(45deg, #bdb9ff, #67b8ff);
background-clip: padding-box, border-box;
background-origin: border-box;
border-color: transparent!important;
}グラデーションカラーの変更方法
background-image: linear-gradient(#fff, #fff), linear-gradient(45deg, #カラー1, #カラー2);
カラー1とカラー2の場所に好きなカラーコードを入力してな
素敵なグラデーションを探すならこちら
Twitterの紹介したカスタマイズのグラデーションカラー
background: linear-gradient(white, white), linear-gradient(90deg, #76ced3 0%, #60a7d6 100%);
結構お気に入りのグラデーションだよ!
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~




